本記事ではサイトマップを自動で表示してくれるWordPressのプラグイン「PS Auto Sitemap」のインストール方法、設定方法を紹介します。
→(サンプル)PS Auto Sitemapで作成したサイトマップページ
サイト内の記事を一覧できるサイトマップがあると、訪問者は関連記事を探しやすくなります。
また、本記事ではサイトマップのカスタマイズについても解説していますので、ぜひ最後までお読みください。
目次
サイトマップとは?
サイトマップとは、サイト全体の内容を分かりやすく一覧表示したものです。
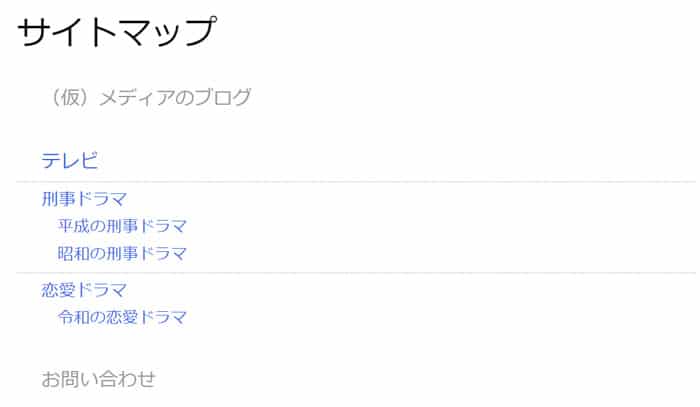
実際にPS Auto Sitemapで作成したサイトマップはこちらです!
→(サンプル)PS Auto Sitemapで作成したサイトマップページ
たとえばドラマを面白く解説しているサイトを見つけたら、他にどんな記事があるのか気になりますよね。
そんなときサイトマップがあれば、簡単にドラマ関連の記事を検索できます。

SEOへの影響は?
サイトマップを設置することで、検索エンジンでは順位の低いコンテンツでも、サイトマップで見つけてもらえる可能性が高まります。
その結果、訪問者の滞在時間が増え、SEOの評価は上がります。
ただし、コンテンツ内容が貧困だとユーザーはすぐにサイトを出てしまうので、評価は上がりません。
 鶴村直人
鶴村直人
PS Auto Sitemapでできること
WordPressプラグイン「PS Auto Sitemap」をインストールすると、こんなことが出来るようになります。
- 記事を投稿するたびに自動でサイトマップも更新
- サイトマップに表示するカテゴリーや記事を選べる
- 14パターンから表示スタイルを選べる
記事の作成時に「ドラマ」や「アニメ」のようなカテゴリーを登録するだけで、自動でサイトマップに反映されます。

また、PS Auto Sitemapは日本製のプラグインなので、設定画面は全て日本語です。
英語の苦手な方も、安心して導入してみてください。
PS Auto Sitemapのインストール方法
では、WordPressにPS Auto Sitemapをインストールしていきます。
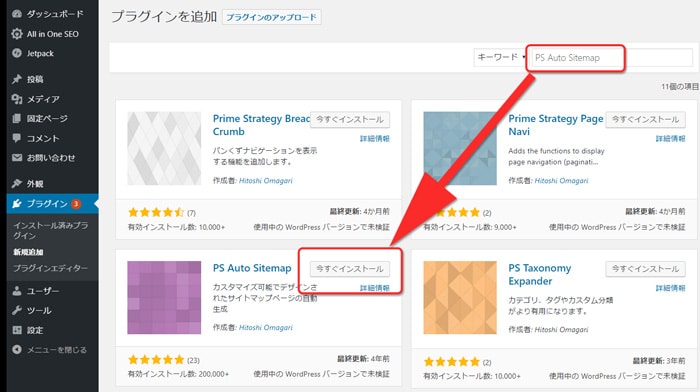
プラグイン > 新規追加 > 「PS Auto Sitemap」と検索

PS Auto Sitemapを見つけたら「今すぐインストール」をクリックします。

インストールできたらボタンが「有効化」に変わるので、クリックします。
PS Auto Sitemapの設定方法
PS Auto Sitemapの設定は、次の流れでおこないます。
- 表示する固定ページの準備
- 表示項目の設定
- カスタマイズ
 アユ
アユ
表示する固定ページの準備
まず、サイトマップを表示するページを用意しておきます。
サイトマップは固定ページにしか作れないのでご注意ください。
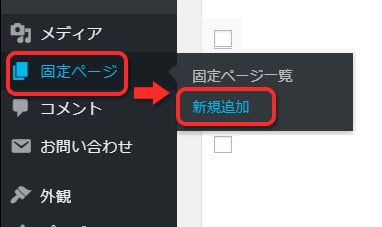
固定ページ > 新規追加

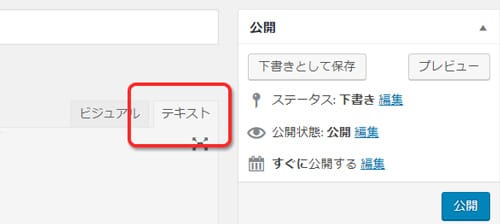
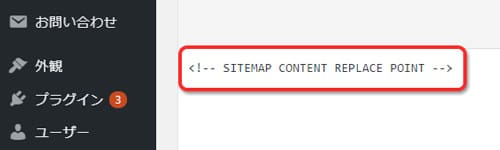
新規ページが開いたら、以下の順でサイトマップ表示用のページを作成します。




重要必ず「sitemap」、「sitemaps」以外の名前にしてください。

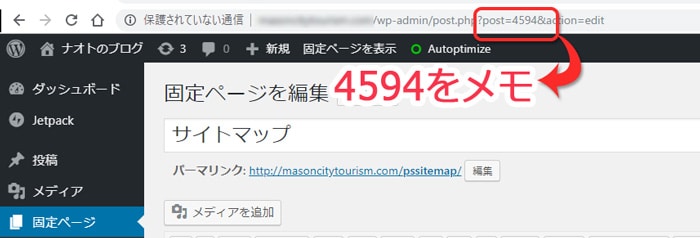
これで表示ページの準備は終わりですが、ページ上部のURLに表示される番号をメモしておいてください。
例:https://~wp-admin/post.php?post=4594&action=edit

これが記事のID番号になります。
 鶴村直人
鶴村直人
表示項目の設定
次に、サイトマップのページに表示する項目を設定していきます。
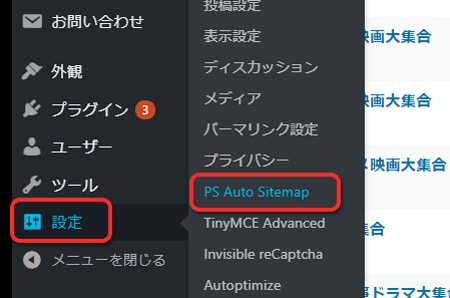
設定 > PS Auto Sitemap

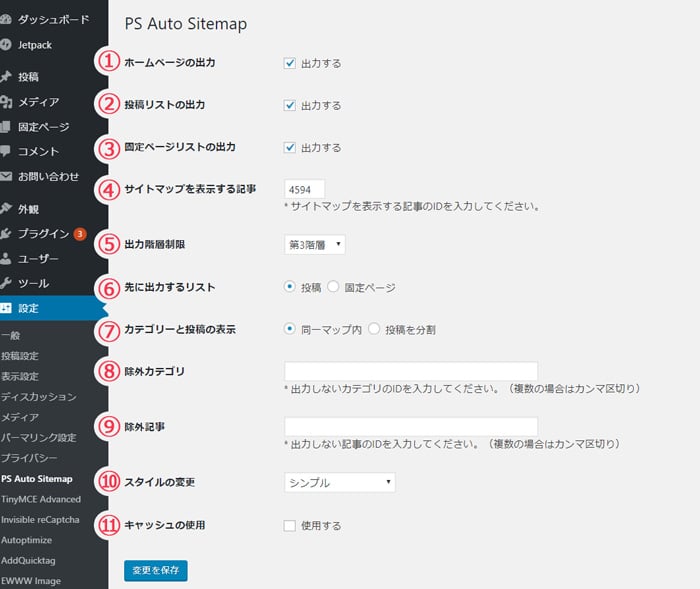
設定項目がズラッと表示されるので順に入力していきます。

①ホームページの出力
サイトマップにホーム(トップページ)へのリンクを表示するか設定します。

②投稿リストの出力
投稿した記事を表示するか設定します。
③固定ページリストの出力
お問い合わせなどの固定ページを表示するか設定します。
④「サイトマップを表示する記事」
上の「固定ページの準備」でメモした記事のID番号を入力してください。
⑤「出力階層制限」
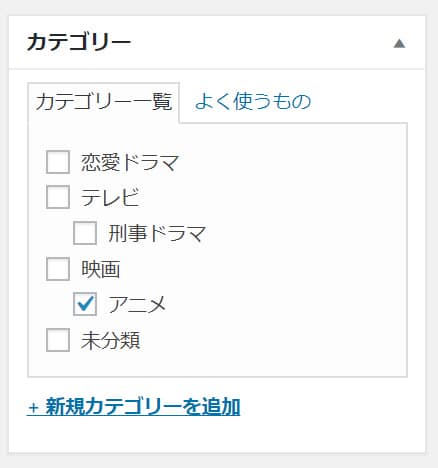
出力階層とは、カテゴリーの階層のことです。
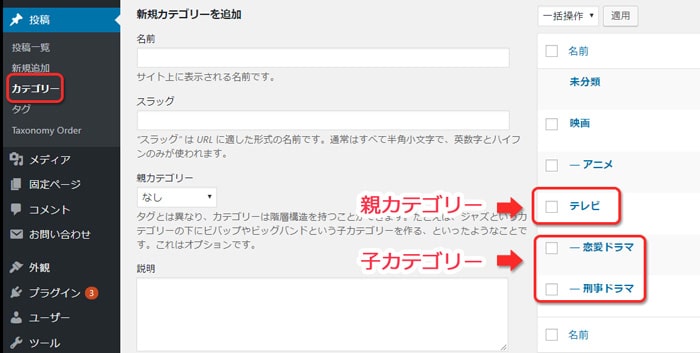
カテゴリーは、投稿 > カテゴリーで設定できます。

上のような場合、親カテゴリー「テレビ」+ 子カテゴリー「恋愛ドラマ」+ 投稿記事で3階層になります。
⑥「先に出力するリスト」
お問い合わせなどの固定ページを上部に表示したい方は変更してください。
⑦「カテゴリーと投稿の表示」
サイトマップをカテゴリーだけで表示し、記事は別ページで開くようにできます。

⑧「除外カテゴリ」
サイトマップに表示しないカテゴリーを登録できます。
カテゴリーのIDの確認方法
投稿 > カテゴリーと進み、表示したくないカテゴリーの編集ボタンをクリックします。
画面上部に表示されるURLに”ID=”のあとの数字がカテゴリーIDです。

⑨「除外記事」
カテゴリーと同様にサイトマップに載せない記事を登録できます。
⑩「スタイルの変更」
この下の「14パターンのスタイル」で紹介します。
⑪「キャッシュの使用」
「使用する」にしておくと少し速くサイトマップを表示できます。
※キャッシュは、一度作った内容を何度か使い回す仕組みです。そのため記事が増えてもサイトマップの更新が遅れる可能性があります。
最後に「変更を保存」ボタンをクリックしてください。
カテゴリー分けした記事があれば、サイトマップが表示されるはずです。
表示されないときは、下の「サイトマップが表示されない原因」を確認してみてください。
14パターンのスタイル
PS Auto Sitemapで用意されている14パターンのサイトマップを画像で紹介します。
スタイルなし

シンプル

シンプル2

チェックリスト

蛍光ペン

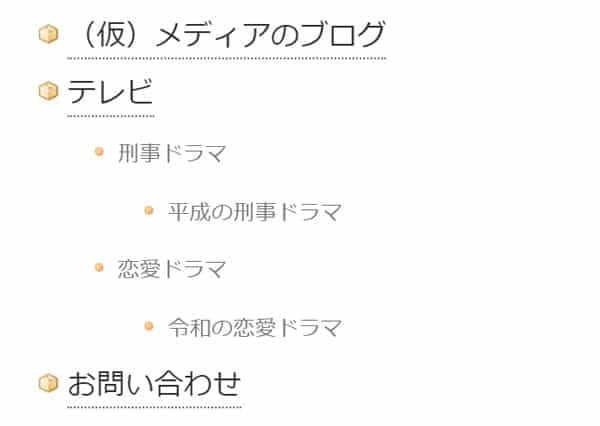
ドキュメントツリー

付箋

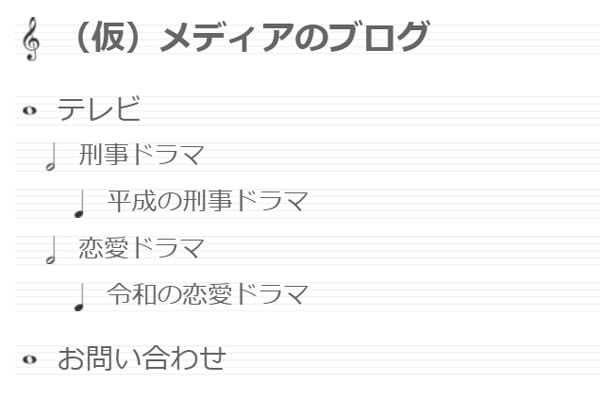
音符

矢印

ビジネス

索引

アーバン

アンダースコア

キューブ

サイトマップが表示されない原因とチェックリスト
上記の設定をしたにもかかわらず表示されないとき、次のようなことが考えられます。
- サイトマップのパーマリンクが「sitemap」になっている
- 記事のID番号が間違っている
- 固定ページに作っていない
- <!-- SITEMAP CONTENT REPLACE POINT -->をテキストモードで入力していない
- テーマに装備されているサイトマップと干渉している
- サイトマップを作るカテゴリーや記事が無い
一部、サイトマップが入っているテーマは、干渉して表示されない場合があります。
その他については、上の解説を読みながらもう一度確認してみてください。
「カテゴリーの並び替え」をする方法
たとえば、下の「恋愛ドラマ」を「刑事ドラマ」よりも上に表示したいなど、カテゴリーの順序を変更したいときがあります。

このようなときは「Category Order and Taxonomy Terms Order」というプラグインを使います。

まず、PS Auto Sitemapと同様に、Category Order and Taxonomy Terms Orderをインストールと有効化してください。
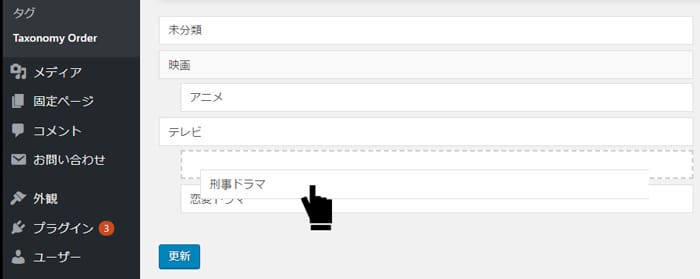
有効化したあと、投稿 > Taxonomy Orderの順にクリックします。

ドラッグ・アンド・ドロップで、カテゴリーの順序を変えることが出来ます。

よくあるご質問
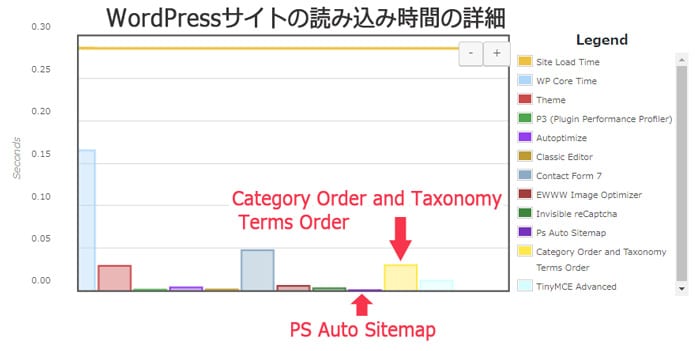
PS Auto SitemapとCategory Order and Taxonomy Terms Orderの2つもプラグインを入れたら重くなりそうです。
下のグラフのようにPS Auto Sitemapは軽いプラグインなので問題ありません。もう一つのCategory Order and Taxonomy Terms Orderは重いので、カテゴリーを移動させたら削除するのが良さそうですね。

PS Auto Sitemapはプログラムの更新日が古いけど大丈夫ですか?
同じように目次を作るプラグイン「Table of Contents Plus」も3年間更新されていません。サイトマップや目次は、内部リンクを作るだけの簡単なプログラムなので、更新するほどのネタが無いのです。更新がなくても、ずっと問題は報告されていないので安心してご使用ください。

サイトマップのプラグインは「Google XML Sitemaps 」を入れましたが、「PS Auto Sitemap」も必要でしょうか?
サイトマップにはXMLとHTMLの2種類あります。Google XML Sitemapsは検索エンジン向けのXMLサイトマップを作成します。一方、PS Auto Sitemapは、人間の訪問者向けのHTMLサイトマップを作成します。このため、XML用とHTML用の2つのプラグインが必要です。

その他にも気になることがあれば、お気軽に問い合わせください。
まとめ:WordPressプラグイン「PS Auto Sitemap」の使い方
今回は、訪問者向けのサイトマップを自動で作成してくれるPS Auto Sitemapの使い方や設定方法を紹介しました。
サイトマップは、SEOで上位表示されず埋もれていく記事を陽の当たる場所に出し、訪問者に関連記事を探しやすくし、まさに一石二鳥のアイテムです。
記事数が増えてきたら、ぜひPS Auto Sitemapでサイトマップを作成してください!



