WordPressプラグイン「AddQuicktag(読み方:アドクイックタグ)」を使えば、執筆スピードが格段にアップします。
よく使うタグやショートコードなどを登録しておいて、執筆時にワンクリックで使えるようになるので、とても便利です。
慣れていない人は最初だけ大変かもしれませんが、画像付きでわかりやすく解説しているのでスムーズに設定できるはず。
大変とはいっても、特別難しいわけじゃないので、プログラミングに詳しくない人でも使えます。
「AddQuicktag」を使えるようになれば、作業効率が上がるのでぜひ使っていただければと思います。
今回は、作業効率がグッとアップするWordPressプラグイン「AddQuicktag」のインストール方法から使い方(設定方法)まで徹底解説します。
目次
AddQuicktagでできること
WordPressプラグイン「AddQuicktag」は、ボタンや吹き出し、マーカーなどのよく使うタグやショートコードを毎回入力しなくても、ポチっとするだけで使えるようになります。
簡単に言うと、ショートカットのようなものです。
「AddQuicktag」を使わずに、毎回入力していたら1記事で10分以上は違うはずです。
しかも、手入力だとたまに打ち間違いをしたり、タグを忘れてしまったりして、余計に時間がかかりますよね。
「AddQuicktag」を使えば、そういうこともないので作業に集中できます。
AddQuicktagのインストール方法

「AddQuicktag」を検索したら、「今すぐインストール」を押します。

インストールしたら「有効化」を押しましょう。
これだけではまだ使えないので、次は設定方法を解説していきます。
AddQuicktagの使い方(設定方法)
プラグインを有効化したら、「設定」にマウスを合わせると、メニューに「AddQuicktag」という項目が追加されています。
または、プラグイン一覧の「AddQuicktag」の「設定」からでもOKです。

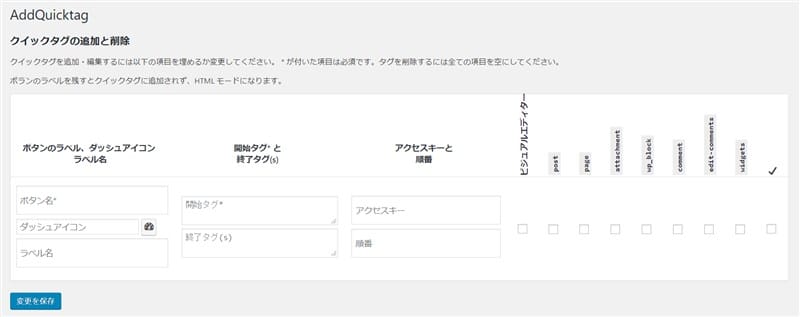
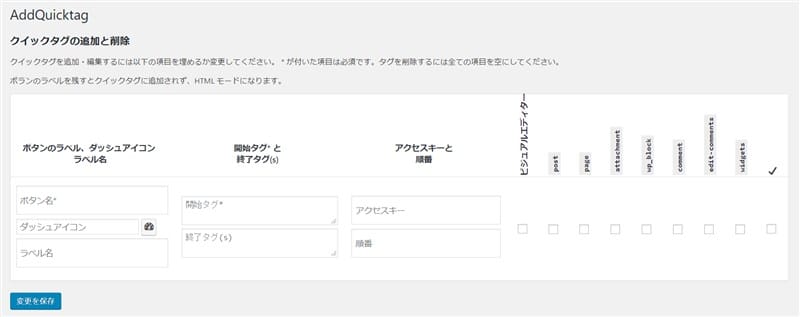
最初の設定画面はこのようになっています。
覚えておくべき項目:「AddQuicktag」の登録方法と使い方
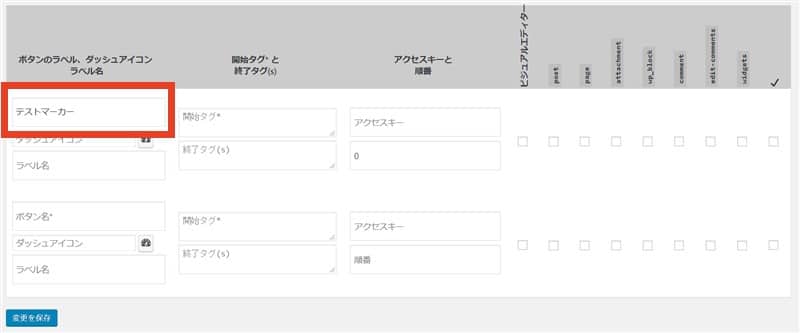
自分がよく使うショートコードやタグ、文章などを追加していくだけです。
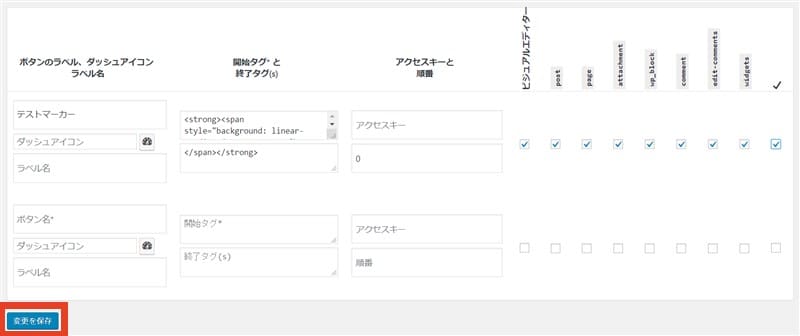
今回はわかりやすいように、1つだけ追加した例を紹介していきます。(太字とオレンジ色の下線マーカーを一度に装飾するタグを登録)




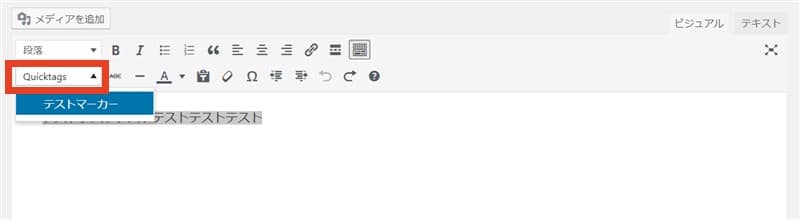
登録が完了すると、「投稿画面」に新しく「Quicktag」という表示が増えています。
使い方は簡単です。
今回の場合だと、以下の画像にある「テストテスト…」という文章にマーカーを引きたいので、その部分を選択しておきます。

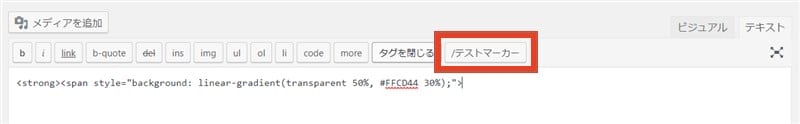
選択してから、「Quicktag」を押して、自分が登録しておいたものを選択します。(今回は「テストマーカー」)

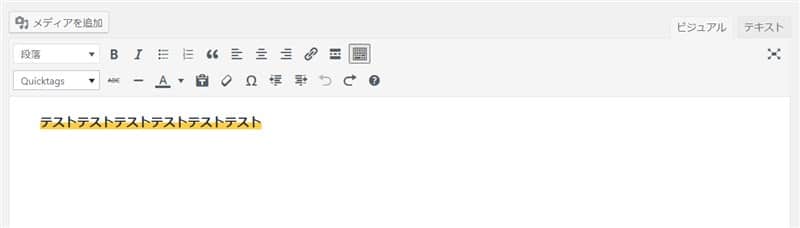
すると、「太字」と「オレンジ色の下線マーカー」が同時にできました。
仮にこのように装飾しようとしたら、
<strong><span style="background: linear-gradient(transparent 50%, #FFCD44 30%);">テスト</span></strong>といったようにこれだけタグを入力しないといけません。
毎回これだけ入力するのはめんどくさいし、そもそもタグをいちいち覚えておけないですよね。
なので、「AddQuicktag」を使って登録しておけば、簡単にタグやショートコードを使えます。
使わなくなった内容は、自分が入力した部分を消して「変更を保存」を押せば削除できるので覚えておきましょう。
「AddQuicktag」の設定画面の項目
それぞれの項目について説明します。

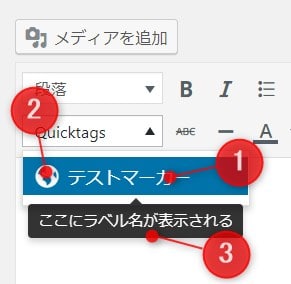
ボタン名・ダッシュアイコン・ラベル名

| 項目名 | ポイント |
| ①ボタン名(必須) | ボタン名だけ設定しておけば残りの2つは入力しなくても大丈夫です。 |
| ②ダッシュアイコン | アイコンが表示されてわかりやすくなります。 |
| ③ラベル名 | マウスを合わせたときに表示されます。「どういう時に使う」といったようにメモ代わりに使うのと便利です。基本的には設定しなくてOKです。 |
開始タグと終了タグ
開始タグと終了タグは「ビジュアルモード」で使うと両方同時に入力されますが、「テキストモード」では、1回押すごとに入力されます。
わかりやすい例だと、太字にするタグなら
開始タグ:<strong>
終了タグ:</strong>
といった感じです。
基本的には、開始タグと終了タグは分けて登録しておきましょう。
わかりやすいように画像で解説します。

1回押すと、「開始タグ」の部分が入力されます。
囲んでいる部分が「テストマーカー」から「/テストマーカー」に変わりました。

もう一度押すと、「終了タグ」の部分が入力されましたね。
終了タグを開始タグにまとめて入力すると、タグによっては上手く機能しない場合があります。なので、基本的にHTMLタグの場合は、開始タグと終了タグをきちんと分けて入力したほうがいいです。
ショートコードや文章だけなら、開始タグ内にすべて入れても問題ありません。
アクセスキーと順番
「アクセスキー」は、Windowsのみで使えるショートカットキーとして使えます。
こちらの環境でテストはできていませんが、「Alt+アクセスキーで指定したキー」で入力できるようです。
「順番」に数字を入力すると、「Quicktag」を使う時の表示が上から数字の順番になります。
数字を入力していないとボタン名のアルファベット順に自動で表示されます。
チェックボックスの項目について
チェックボックスにチェックを入れると、下記のページに表示されるようになります。
基本的には、すべてにチェックを入れておいて問題ありません。
| チェック項目名 | 表示 |
| ビジュアルエディター | ビジュアルエディタモード |
| post | テキストエディタモード |
| page | 固定ページ |
| attachment | メディア編集ページ |
| wp_block | gutenbergエディタモード |
| comment | コメント編集ページ |
| edit-comments | コメント編集のクイック編集ページ |
| widgets | ウィジェット編集ページ |
知っておくと便利な機能
応用編として、その他にも知っておくといい機能を少し紹介します。
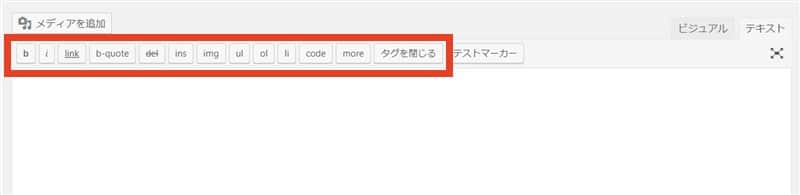
テキストモードで初期表示されているタグを非表示にする
「テキストモード」時に初期段階で表示されているタグを非表示にできます。

初期状態だと赤い囲み部分が表示されています。
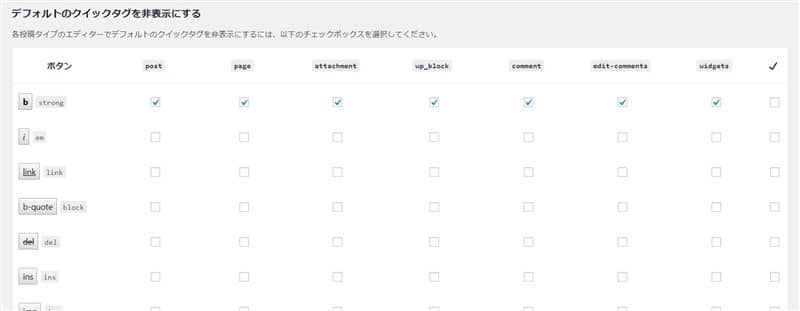
方法は、非表示にしたいタグにチェックを入れて「変更を保存」をするだけです。
今回は、「b(strong)」タグだけチェックを入れます。

チェックを入れて、「変更を保存」を押します。

画像を見るとわかるように、「テキストモード 」時に「b(strong)」が非表示になりました。
設定した内容を別のWordPressでも使うとバックアップの方法
登録した内容は自分のPCに保存しておくことが可能です。
もしも、WordPressになにかあったときでも、保存したファイルがあれば自分が登録した内容がそのまま使えます。
なのでたまにはバックアップをしておくといいですね。
また、別のサイトのWordPressで使いたい場合でもそのファイルを使えば反映されるし、他の人が作った登録内容もファイルをもらえば利用可能です。


登録しておいた内容を使うときは、

自分が使いたいファイルを選択して、「ファイルのアップロード・インポート」を押せば反映されます。
有名なWordPressテーマだと、そのテーマでよく使うショートコード一覧として、他の人達がシェアしてくれているので、参考にしてみるのがおすすめ。
自分でわざわざイチから登録しなくていいのでさらに楽です。
「AddQuicktag」のよくあるご質問
登録したタグを選択しても反映されない
開始タグと終了タグを分けて登録してみてください。終了タグには「/」の入ったタグだけにすると反映されるはずです。
「変更を保存」を押しても新しく登録されない
登録している中でひとつだけ削除してみてください。「AddQuicktag」には登録上限があります。どれくらいかは不明ですが、ひとつ消して登録できたら上限だったということなります。
吹き出しやボタンはどうやって使えますか?
「AddQuicktag」はあくまでショートカット用のプラグインなので、これだけで使えるわけではありません。吹き出しやボタンが使えるプラグインやテーマごとに対応しているショートカットなどがあるので、そのショートコードを「AddQuicktag」に登録しておいてワンクリックで使えるようにするという流れです。
まとめ
作業効率がグンとアップするWordPressプラグイン「AddQuicktag」のインストール方法から使い方を解説しました。
一度登録しておくだけでいいのでとても楽ですし、登録は簡単なので手間がかかりません。
ひとつひとつの作業はちょっとした時間でも、積み重なると長い時間になるので、自分が使える時間を増やしていきましょう。




おはようございます。
文章まで登録できるとは驚きです。
AddQuicktagの使い方をマスターしたら
記事を書くのに時間短縮できると思いました。
これは本当にすごいです。
メッセージありがとうございます。
AddQuicktagは、かなり便利に使えると思いますのでぜひお試しください^ ^