本記事では、訪問者からの問い合わせを受けつけるWordPressのプラグイン「Contact Form 7」を紹介します。
お問い合わせフォーム、ご相談フォームなどで利用するケースが多いプラグインですね。
インストール方法、設定方法はもちろん、自動返信メール、カスタマイズなどContact Form 7の便利な使い方もご紹介します。
ぜひ最後までお付き合いください!
目次
Contact Form 7でプラグインでできること
WordPressプラグイン「Contact Form 7」をインストールすると、こんなことができるようになります。
- 訪問者からの問い合わせや要望の受付
- 訪問者が問い合わせをした時の自動返信メール
- 問い合わせ以外のアンケート
- ユーザー参加型のクイズの設置
- 訪問者から画像や書類の送信
単にお問い合わせを受けるだけでなく、ユーザーと双方向にやり取りできるのがポイントです。
Contact Form 7のインストール方法
では、Contact Form 7をインストールしていきます。
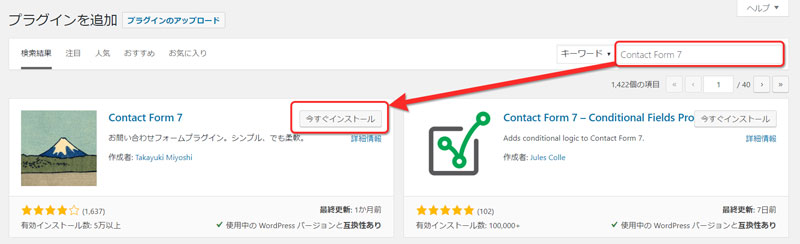
プラグイン > 新規追加 > 「Contact Form 7」と検索
「Contact Form 7」を見つけたら、「今すぐインストール」をクリックします。

インストールしたら「有効化」をクリックします。

Contact Form 7の設定方法
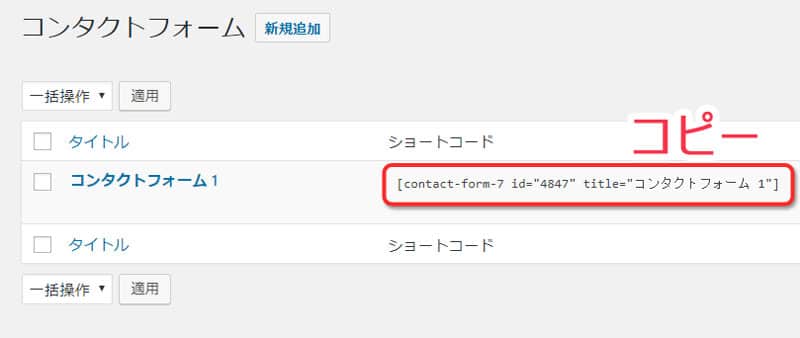
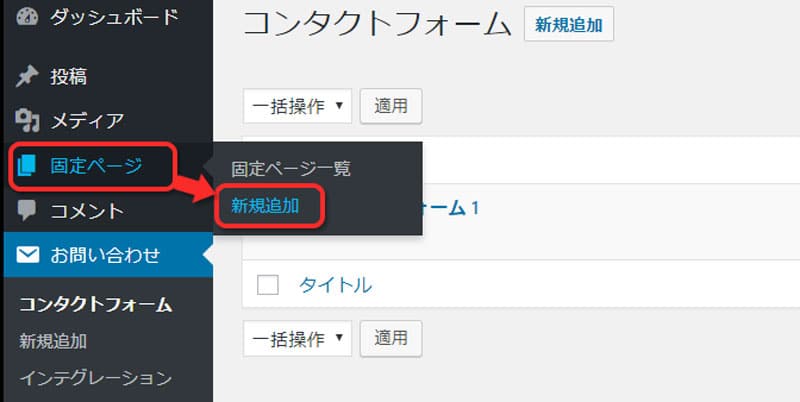
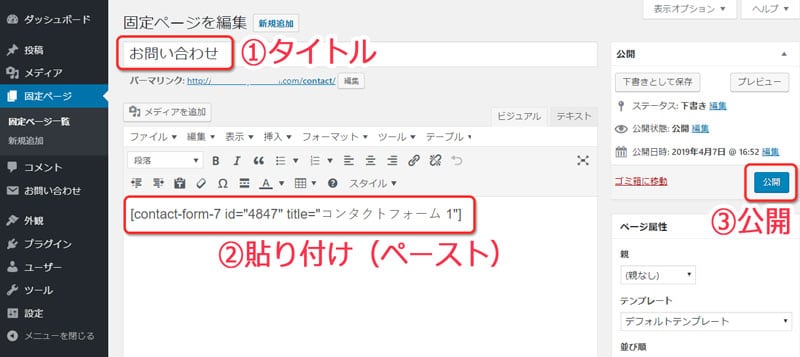
まず、初期設定の「お問い合わせページ」の設置方法を紹介します。



コンタクトフォームは投稿ページにも設置は可能です。
しかし、「お問い合わせ」は固定ページに作るのが一般的です。


メッセージの設定
お問い合わせを送信した後に画面表示されるユーザー向けのメッセージは自由に変更できます。
お問い合わせ > メッセージタブから変更してください。

その他のメッセージも必要に応じて変更してください。
 鶴村直人
鶴村直人
以下は、必要に応じて実施する感じでOKですよ〜
セキュリティの設定
お問い合わせメールの中には、スパム(迷惑)メールも含まれています。
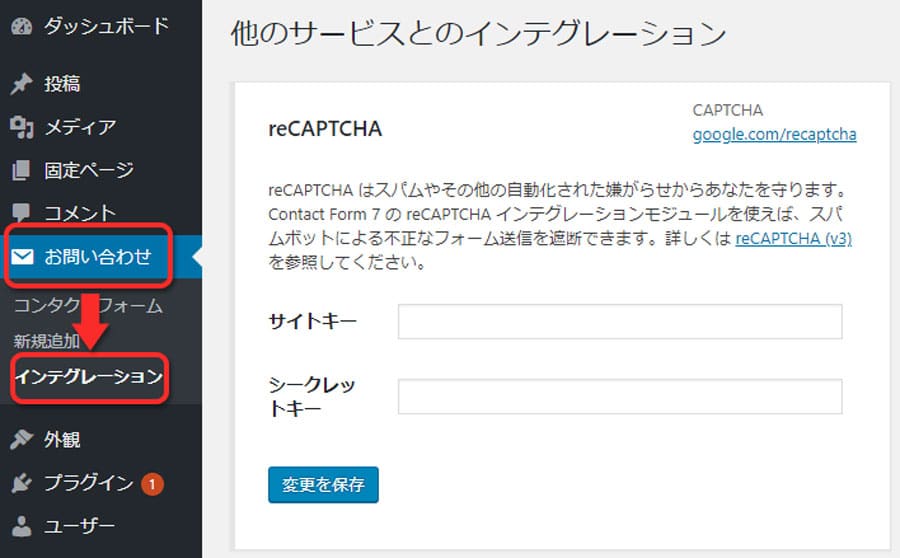
Contact Form 7はGoogle reCaptchaとの連携で、スパムメールが送信されるのを拒否できます。
お問い合わせ > インテグレーションをクリックします。

ここにGoogle reCaptchaのサイトキーとシークレットキーを入力すれば、設定完了です。
キーの取得方法は、「Invisible reCaptchaのインストール方法」の記事を参考にしてみてください。
Contact Form 7の受信設定
お問い合わせページの設定ができたら、受信設定をします。
メールアドレスの設定
Contact Form 7の受信メールアドレスは、最初にWordPressを設定したときのアドレスが登録されています。
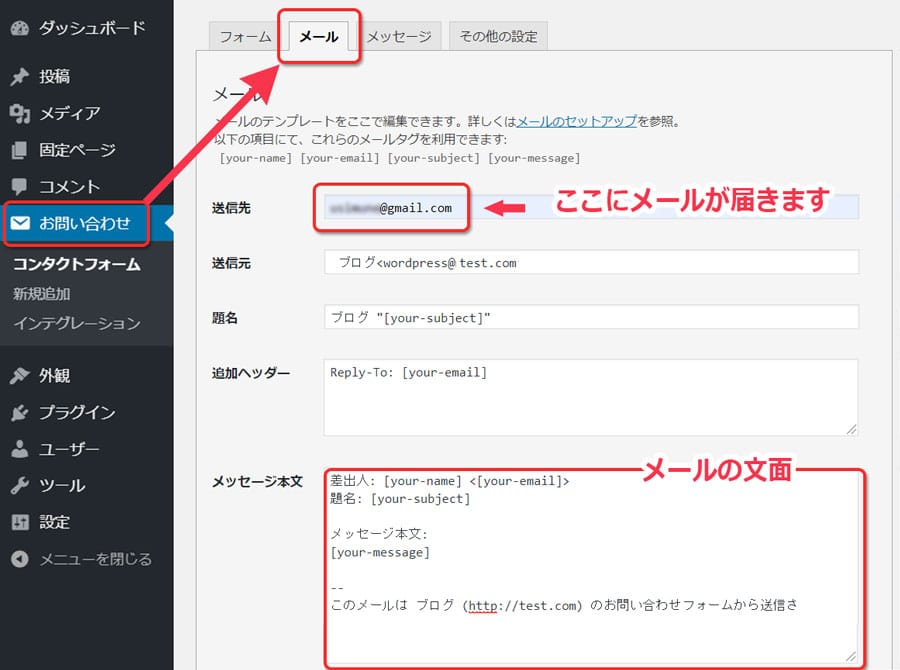
メールアドレスは、お問い合わせ > メールタブで変更できます。

初期設定のまま使う場合は、メールの文面は変更しなくてもOKです。
ユーザーに入力してもらう項目を変更する場合は、下のカスタマイズの項を参考に文面を変更してください。
Contact Form 7の自動返信メールの設定
Contact Form 7は、送信したユーザーに自動返信メールを送る設定ができます。
メールタブを下にスクロールし、「メール(2)」の項目にチェックを入れれば、自動返信メールは送信されるようになります。

しかし、初期設定の自動送信メールは下のような味気ないメールになるので内容を変更します。

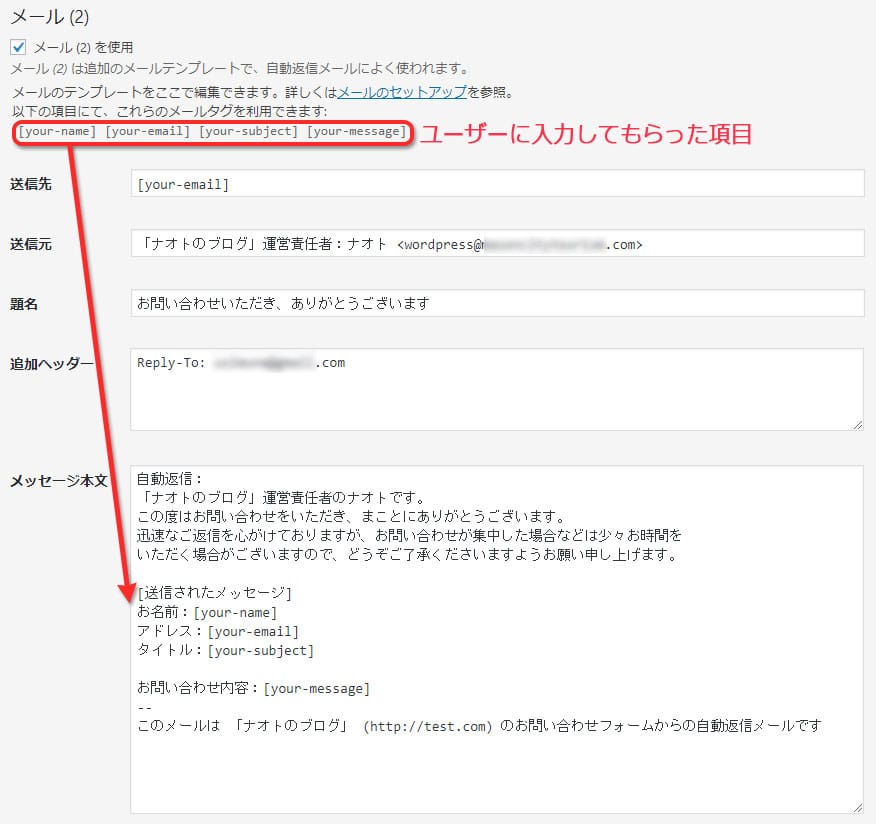
先ほどの「メール(2)」の下にある3項目を変更します。

- 送信元 初期設定ではサイト名が送信者になります。自分の名前を追加しても良いでしょう。
- 題名 「お問い合わせいただき、ありがとうございます」のようなタイトルに変更するのがオススメです。
- メッセージ本文 「迅速にご返信いたします」などのメッセージに変更しましょう。
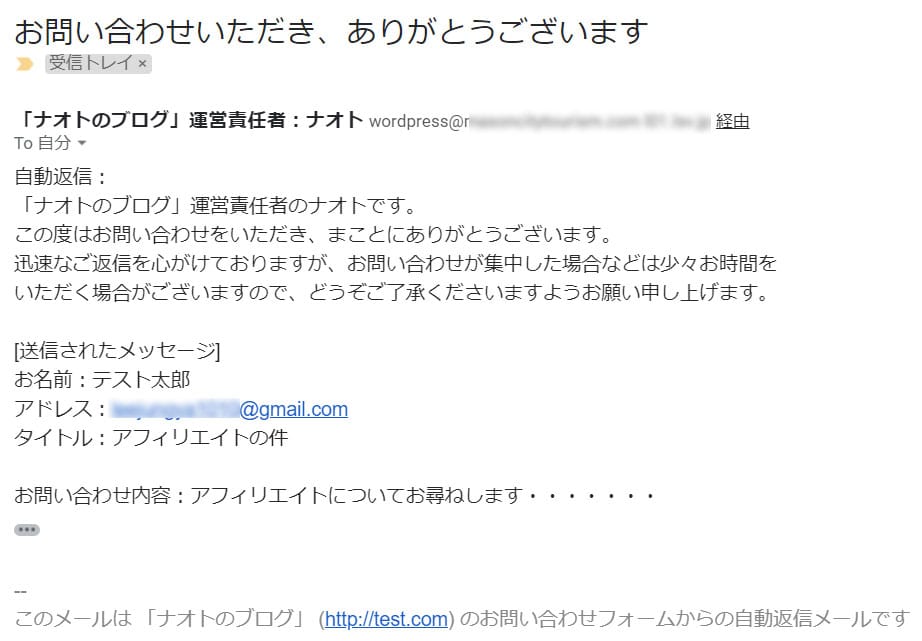
改善後
次のように文面を改善しました。

Contact Form 7のメール(2)は、次のように変更しています。

最後はメールの動作確認をしっかりしましょう
Contact Form 7の設置により、ブログは一方向からの発信から双方向の発信に変化します。
メッセージの見落としや返信漏れが無いよう、最後にしっかり動作確認をおこないましょう。
- メールが相手と自分に届くか
- 自分に届いたメールに入力項目が全て表示されているか
- 相手に送られる自動返信メールの件名、送信者名は正しいか
- 全てのメールアドレスが正しく表示されているか
- 改行など読みやすいメールになっているか
 鶴村直人
鶴村直人
Contact Form 7のカスタマイズ
 鶴村直人
鶴村直人
これから説明するのは、かなり難易度の高いカスタマイズです。
普通にブログを運営して問い合わせを受け付けるだけなら必要ありません。
Contact Form 7はお問い合わせ以外に、予約を受け付けたりアンケートを取ったりできます。
ここでは、下記のような項目を盛り込んだお問い合わせページを作成していくので、必要なものだけを取り入れてください。
(ボタンや見出しのカラーは、テーマなどプラグイン以外の設定項目です)

 鶴村直人
鶴村直人
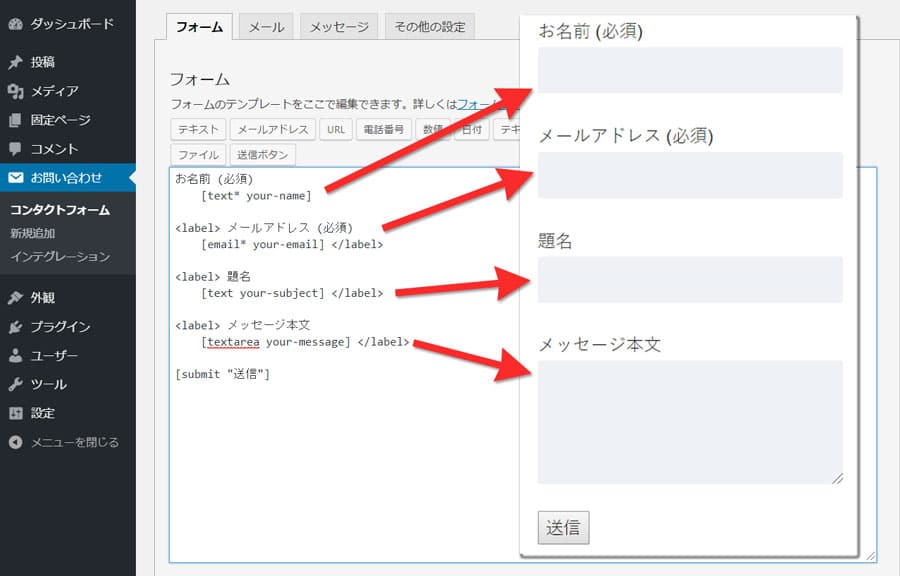
入力項目の編集
初期設定でユーザーが入力する項目は、名前、メールアドレス、題名、メッセージ本文になっています。
ここに電話番号や日付などを追加、または削除ができます。

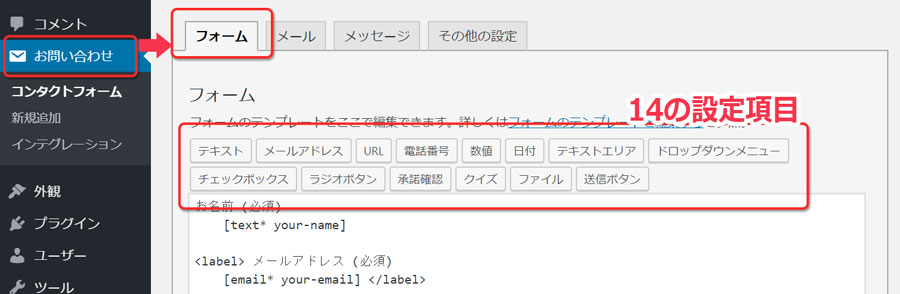
設定項目は、お問い合わせ > フォームタブから選びます。

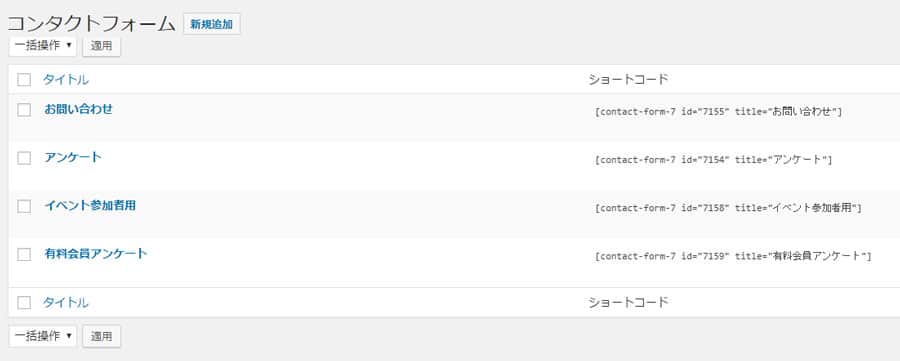
設定後、カスタマイズしたパターンは保存できるので、複数のパターンを作れます。

では、各設定項目を見ていきましょう。
テキスト・メールアドレス・URL・電話番号の設定
14の設定項目のうち、テキスト・メールアドレス・URL・電話番号の設定方法はほぼ同じなので、まとめて説明します。
これらは1行の入力欄を作ります。
ここでは例として、住所を入力する項目を作ります。
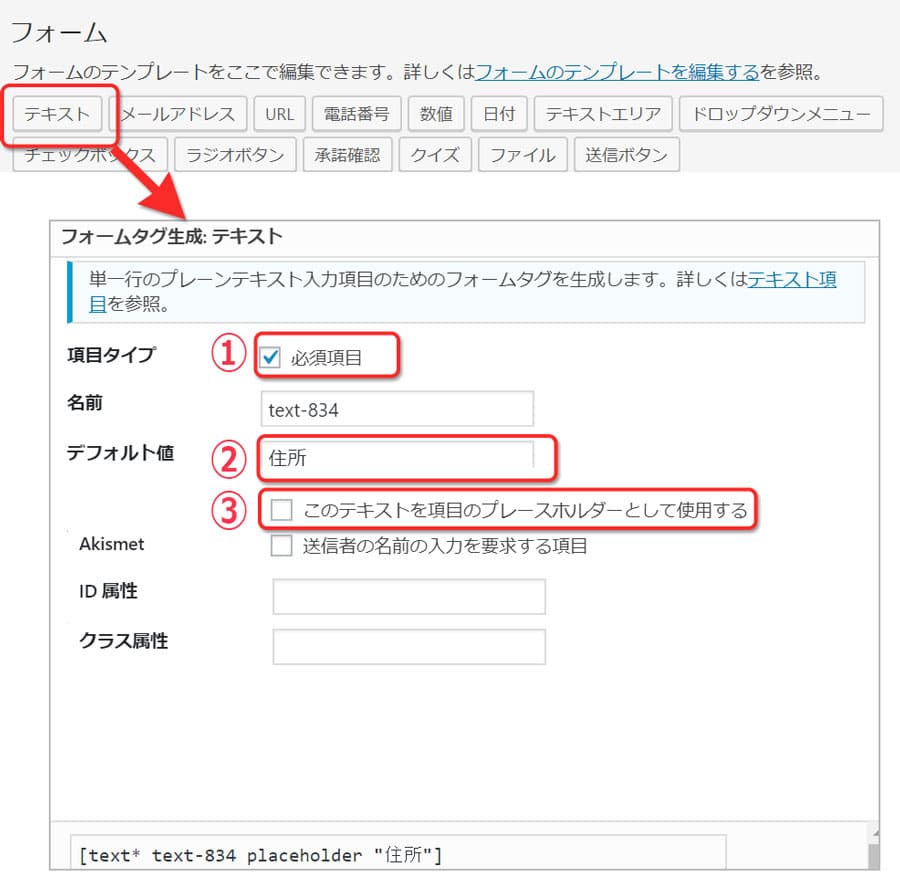
設定項目から「テキスト」をクリック > 「フォームタグ生成:テキスト」のウインドウが開きます

①「必須項目」
チェックを入れると、ユーザーは入力必須になります。
②デフォルト値
ログインユーザーを管理している場合は「住所」を自動入力してくれます。管理していない場合は空欄でも構いませんが、プレースホルダーを利用する場合は「住所」と入力しておきます。

③このテキストを項目のプレースホルダーとして使用する
チェックを入れると、デフォルト値の項目がプレースホルダーとして表示されます。
この下のAkismetは、プラグイン「akismet anti-spam」を導入していればチェックを入れておくとスパムコメントを排除してくれます。
ただ、一つ一つチェックを入れるのは面倒なので、上の設定の項目で紹介したreCAPTCHAをオススメします。
ID属性とクラス属性は、通常は入力不要です。
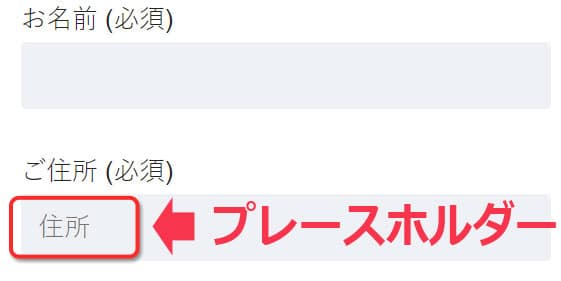
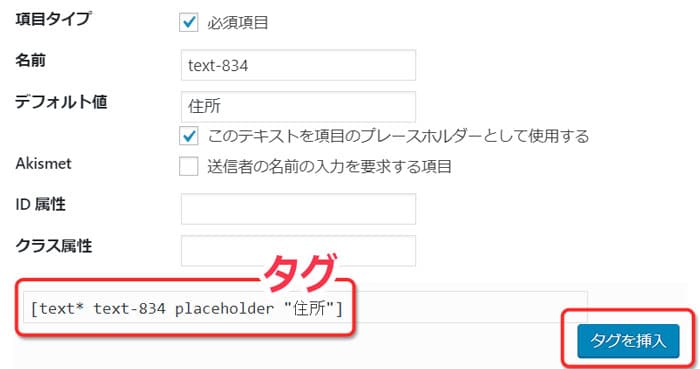
入力が済んだら一番下の「タグを挿入」をクリックするか、タグをコピペすれば、住所の入力欄が挿入されます。

タグの上に「ご住所」(必須)の見出しを作れば完成です。(<label> </label>は無くても表示されます)

出来上がったタグ[text* text-834 placeholder "住所"]の *(アスタリスク)は入力必須を表しています。
任意入力に変えたい時は、削除すれば変更できます。
また、プレースホルダー「住所」の文言も「番地まで」などの様に自由に変えることができます。
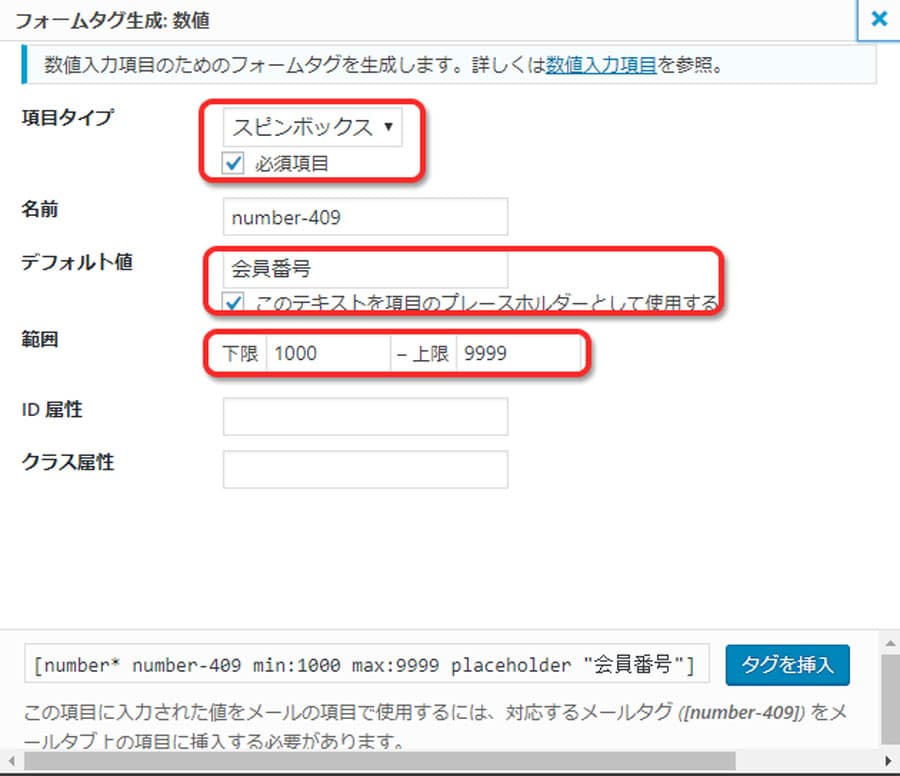
数値の設定
数値は数字の入力を求める場合に使います。
ここでは会員番号とし、1000番からと想定して下限を1000にしました。

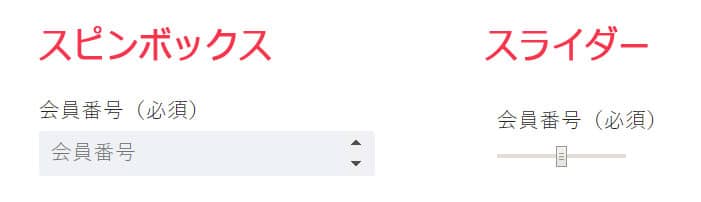
スピンボックスとスライダーは、下のように入力方法が異なります。

スライダーは数値の入力よりも「美味しい・マズい」を数値化するようなアンケートで使います。
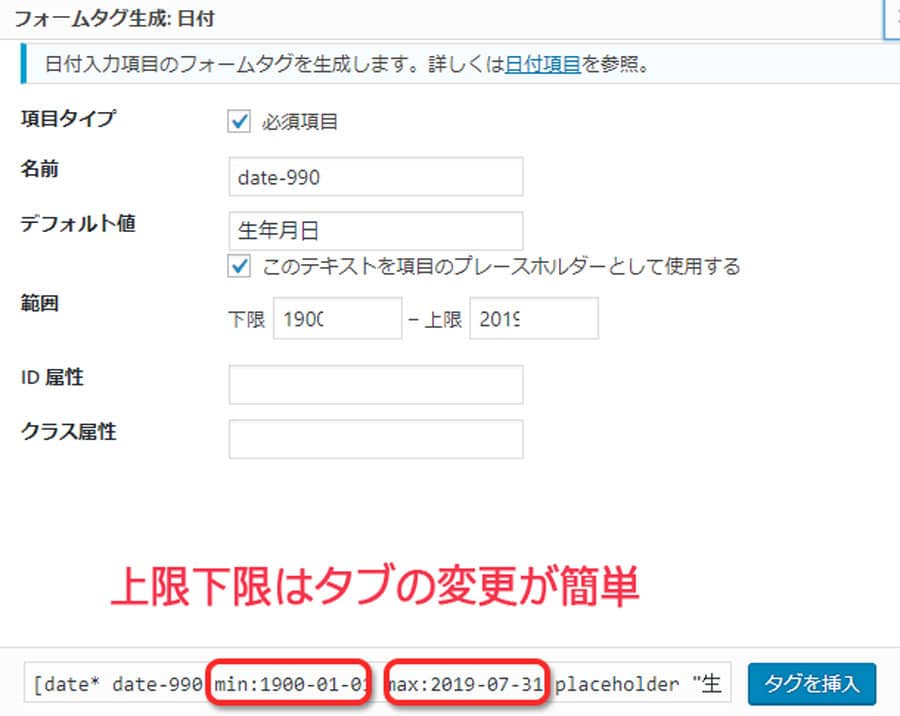
日付の設定
生年月日などの日付の入力欄を設定します。
下限と上限は、タブを変更すると素早く設定できます。

テキストエリアの設定
ここまでは1行の入力欄でしたが、テキストエリアは複数行の入力が可能です。
要望や問い合せなど長文の入力が予想される項目は、テキストエリアを使いましょう。
設定方法はテキストと同じです。
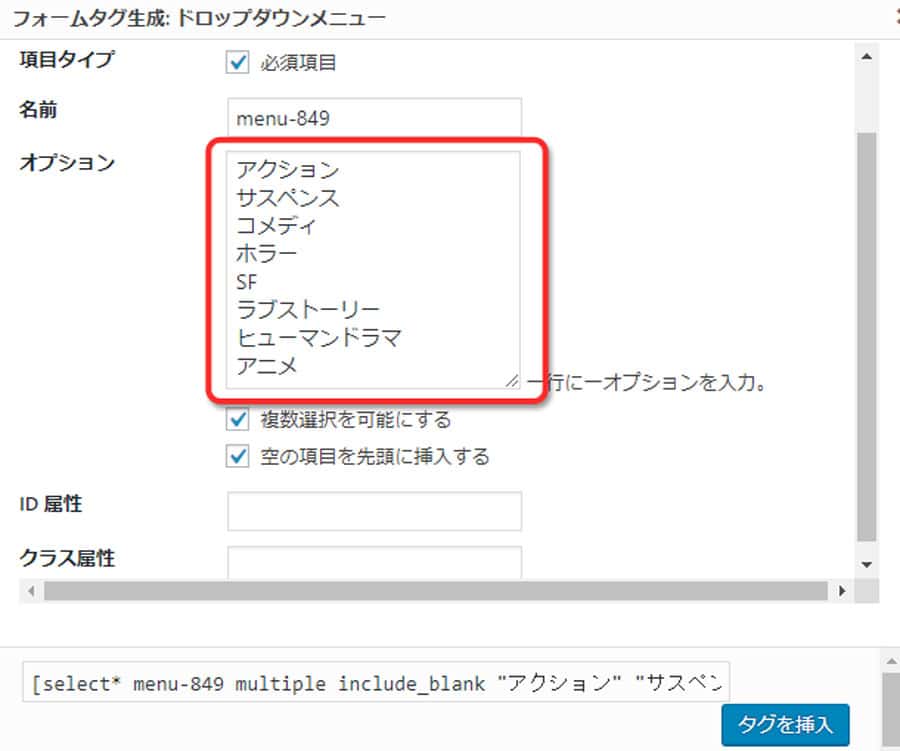
ドロップダウンメニューの設定
ドロップダウンは入力項目を予め用意しておく入力方法です。
都道府県や好きなジャンルなどに便利な入力方法です。

オプションの欄に選択肢を1行に1つずつ入れてください。
チェックボックスの設定
チェックボックスは選択式のアンケートを設置できます。

①チェックボックスを後に配置する
チェックボックスを項目の前後どちらに表示するかを決めます
②個々の項目を label 要素で囲む
項目をlabel要素で囲むと、項目の文字をクリックしてチェックを入れられます。
③ チェックボックスを排他化する
チェックを入れると一つだけ選択、外すと複数選択可能になります。
ラジオボタンの設定
ラジオボタンはチェックボックスと違い、最初にチェックが入っていて、必ず一つ選ぶときに使います。
二者択一、三者択一などに使うのが良いでしょう。
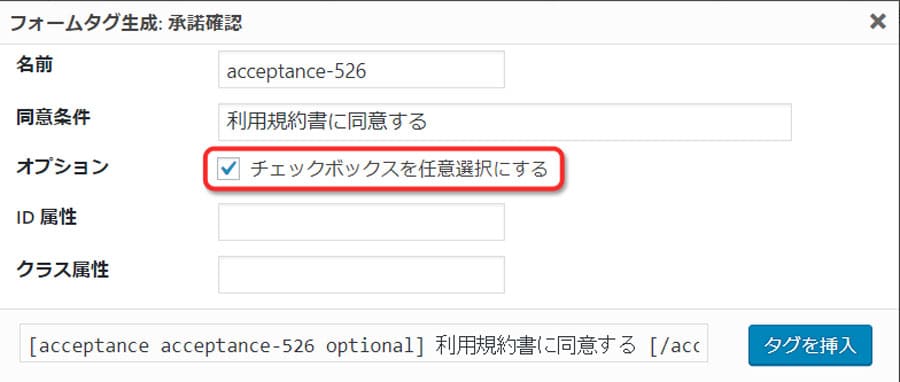
承諾確認の設定
「利用規約書に同意する」「個人情報の取扱に同意する」などの承諾事項を設ける時に設定します。

同意が必須の場合は「チェックボックスを任意選択にする」のチェックを外します。
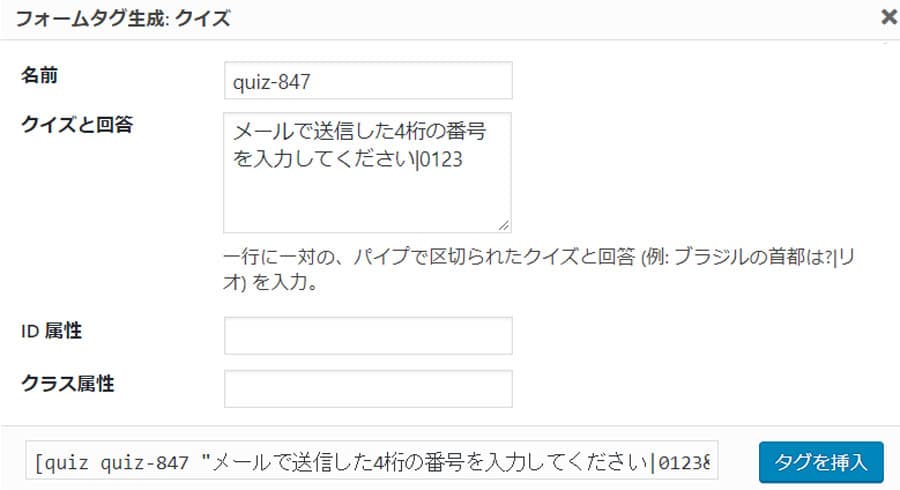
クイズの設定
クイズは娯楽の他、不審者のコメントを防ぐことにも利用ます。
今回は、メールで暗証番号を送信したと想定しました。

設定は、クイズと回答を「|」(パイプ)で区切って入力します。
ファイルの設定
ユーザーから画像や書類などのファイルを送信してもらいたいときに設定します。

ファイルサイズはバイトで指定します(何も入力しないと初期値1048576=1MBが選ばれます)。
ファイルサイズの最上限はサーバーによって異なります。動画はサーバーのアップロード上限を確認してください。
画像なら2MB (2097152)もあれば十分でしょう。
そして、受け入れ可能なファイル形式を設定しておき、ユーザーの送信間違いを防ぎます。
画像ファイル形式は、jpg、png、gifが一般的です。
「|」または「,」で区切って入力してください。
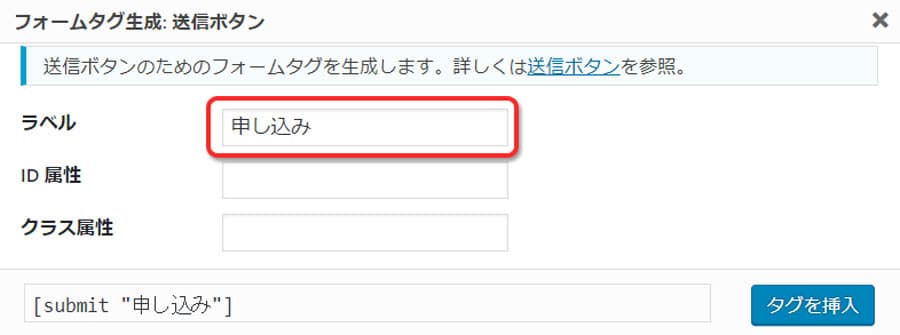
送信ボタンの設定
初期設定では送信ボタンは「送信」になっています。
「お問い合わせ」「申込み」など、ボタンの文言を変更できます。

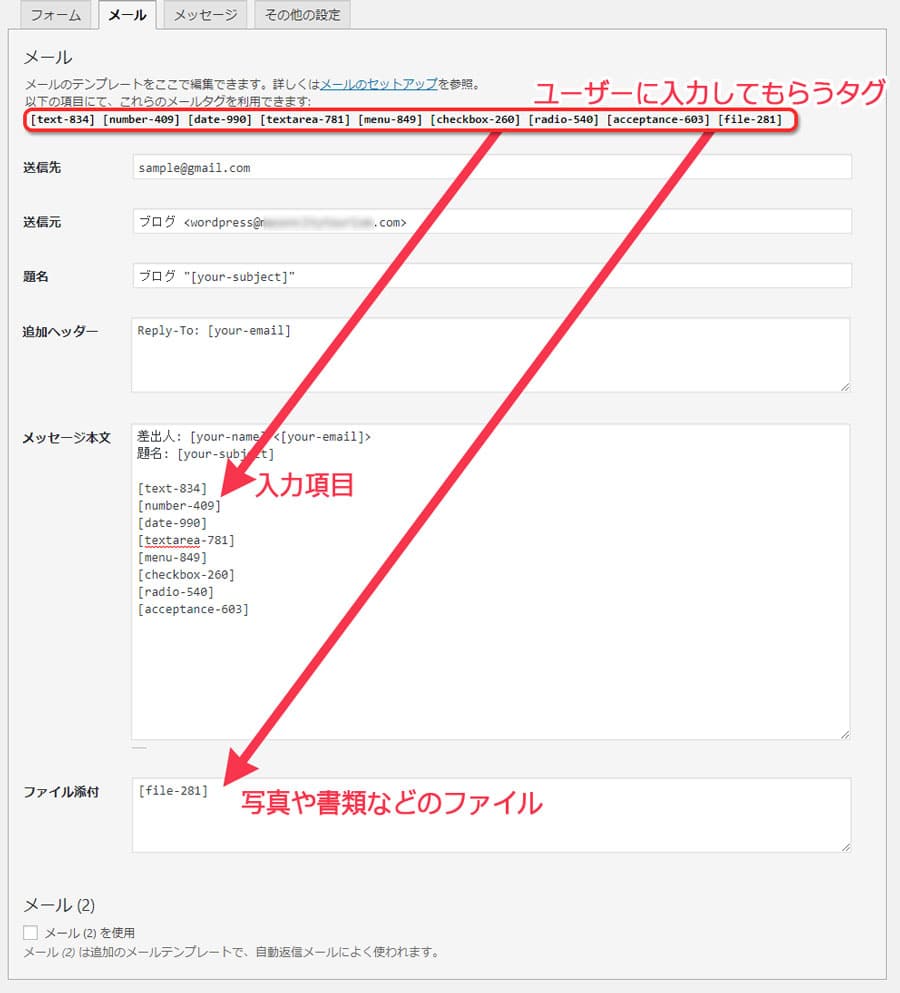
カスタマイズした項目をメールに記載・添付する設定
ユーザーに入力してもらった項目をメールに添付するよう設定していきます。
入力してもらうよう設定した項目は、メールタブの上部に[text-834][number-409]のようにタグが並んでいます。

これをメッセージ本文の欄にコピペします。
ファイルについては、ファイル添付の欄にfileタブをコピペします。
設定が完了したら、「保存」ボタンをクリックしてください。
よくあるご質問
WordPressのコメント機能との違いは何ですか?
一番の違いは秘匿性です。訪問者から見ると公開されるかも知れないコメントは使いにくい面があります。たとえばサイトを訪問してくれた企業やASPからは「お問い合わせ」で連絡をいただくことがほとんどです。もし「お問い合わせ」を設置していないとしたら、大きく機会損失しているかも知れません。
Contact Form 7の入力フォームが乱れて表示されます。
Contact Form 7の表示は、テーマに大きく影響を受けます。下のようにSANGOとAffinger5では、初期設定でも大きく違います。ですから、入力フォームの乱れは、テーマあるいは追加したCSSの影響と思われます。

まとめ:WordPressプラグイン「Contact Form 7」の使い方
今回は、お問い合わせページの他、アンケートや各種申込みにも使えるWordPressプラグイン「Contact Form 7」を紹介しました。
自動返信メールの設定などをきちんとしておくと、ユーザーの信頼度も高くなるでしょう。
ぜひ導入を検討してみてください!



