本プラグイン「Easy Table of Contents」ですが、アップデートにより目次のリンクURLが非常に複雑になりました。僕はこのような不安定なプラグインはあまりおすすめしません。同じ目次プラグインで運用歴の長い「Table of Contents Plus」の方が安定しているかと思います。
記事に目次があると、読者は自分の知りたい情報をすぐに見つけられたり、記事全体の内容をパッと理解できて便利です。
でも記事を書くたびに目次を手動で作るのは大変ですよね。
WordPressプラグイン「Easy Table of Contents」なら自動で目次を生成してくれます。
プログラミングの知識がなくても、このプラグインを導入すればすぐに目次が作れるため作業効率が上がっておすすめです。
ということで今回は、目次を自動で作成して表示してくれるWordPressプラグイン「Easy Table of Contents」の使い方を解説します。
ぜひ、参考にしてくださいね。
目次
Easy Table of Contentsでできること
WordPressプラグイン「Easy Table of Contents」を使えばこんなことができるようになります。
- 記事や固定ページの目次を自動で生成してくれる
- 記事ごとに個別で目次の表示設定ができる
- 目次を表示する条件やデザインもカスタマイズできる
プログラミングに詳しくない人でも、簡単に自分のブログやサイトに目次を表示できます。
「Easy Table of Contents」は、日本語表示なので説明がなくても使えますが、初心者さんのためにわかりやすく紹介しますね。
早速、インストール方法から解説していきます。
Easy Table of Contentsのインストール方法

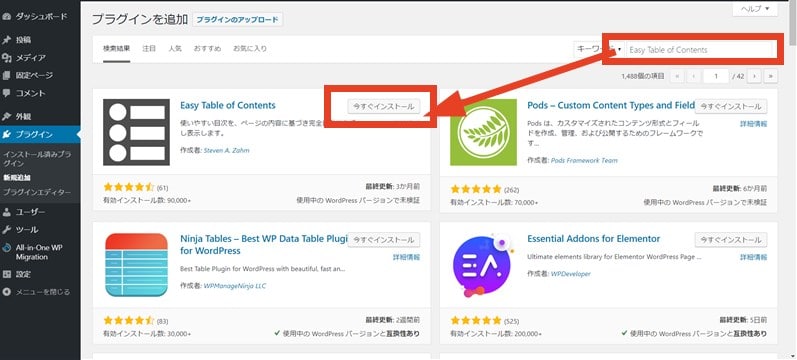
「Easy Table of Contents」を検索したら「今すぐインストール」を押します。

インストールできたら「有効化」しましょう。
有効化できたら準備完了ですが、初期設定のままでは目次が表示されないので設定が必要です。
はじめに設定しておけば自動で目次が作成されて表示されます。
ということで、次は「Easy Table of Contents」の設定方法を解説します。
Easy Table of Contentsの使い方(設定方法)
WordPressプラグイン「Easy Table of Contents」を有効化するとメニューに「目次」が追加されます。
「Easy Table of Contents」の設定は、メニューの「目次」またはプラグイン一覧の「設定」からできます。
一般:基本設定な設定はここだけでOK
基本的には、「一般」の部分だけ設定しておけば目次を自動表示できます。
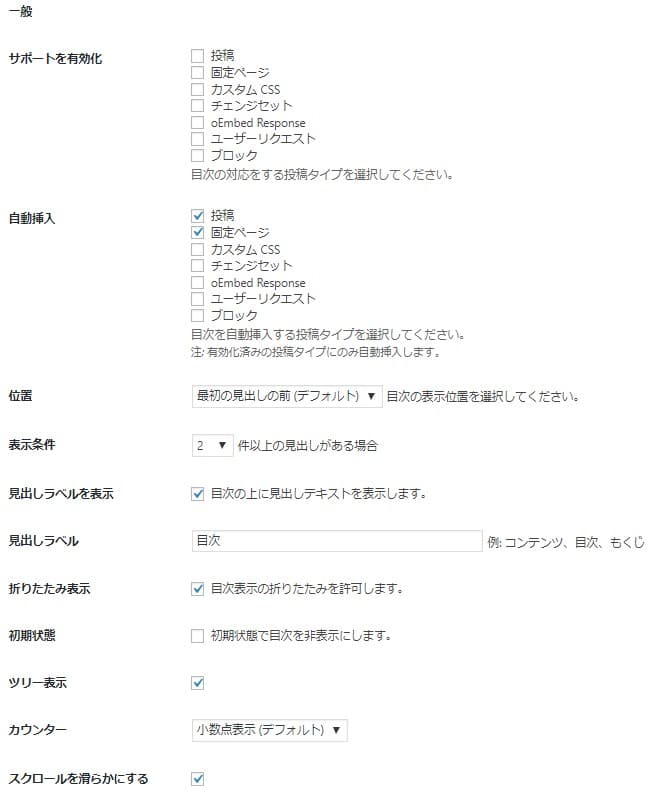
とりあえず目次を表示できるようにしたい人は、以下の画像のような設定にしておけば大丈夫です。

それぞれの設定項目について簡単に解説します。
Easy Table of Contents設定項目一覧
| 設定項目 | 設定内容 |
| サポートを有効化 | 個別で目次の設定ができる設定画面が表示されます。設定できる項目は「記事ごとの設定項目」で解説。 |
| 自動挿入 | 目次を自動で作成して表示してくれます。チェックを入れておきましょう。 |
| 位置 | 目次が表示される位置を指定できます。基本的には、最初の見出しの上(デフォルト)がいいです。 |
| 表示条件 | 目次が表示される見出しの数を条件に設定できます。 |
| 見出しラベルを表示 | 目次の「見出しラベル」を表示するか設定できます。 |
| 見出しラベル | 目次の一番上の文章を変更できます。
例:目次、この記事の内容 |
| 折りたたみ表示 | 目次の「表示/非表示」の切り替えを読者ができます。非表示にすると目次右上のボタンが無くなり、目次が表示されたままになります。 |
| 初期状態 | ページが表示されたときに目次を表示させるか非表示にしておくか選択できます。 |
| ツリー表示 | 目次の見出しタグ階層がわかるようにします。 |
| カウンター | 目次の見出し左に数字が自動で割り当てられます。 |
| スクロールを滑らかにする | 目次の見出しを押したときに、スーッと押した見出しまで移動します。チェックを入れてない場合は、ページがパッと移動します。 |
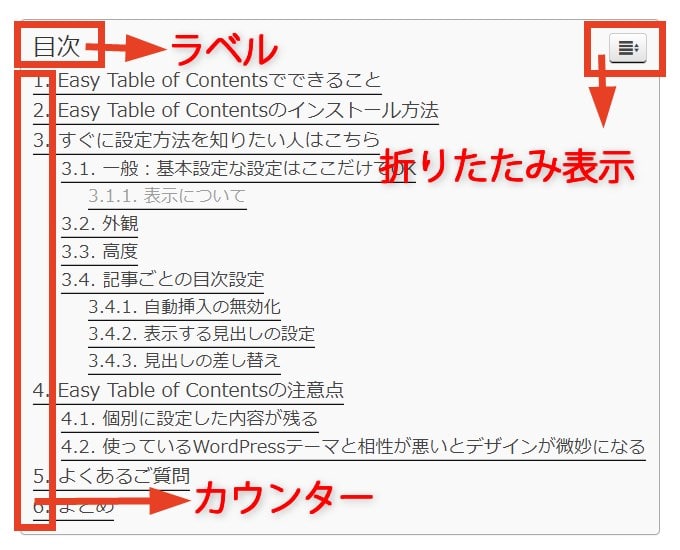
目次の表示について
「見出しラベル」「折りたたみ表示」「ツリー表示」「カウンター」・・・
この部分がイメージしづらいと思うので、画像で紹介します。

「ツリー表示」をチェックすると、写真のように見出しタグが階層ごとに右へずれるようになります。
外観:目次のデザインを設定できる
「外観」メニューを設定すれば、目次のデザインを変更できます。
カスタマイズできるのは以下の部分です。
- 幅
- カスタム幅
- 回り込み
- タイトル文字サイズ
- タイトル文字の太さ
- 文字サイズ
- テーマ
- カスタムテーマ設定
自分でいろいろ試してやってみてください。
「テーマ」では以下のように、既存の5種類と自分で設定ができる「カスタム」が選択できます。
- テーマ グレー
- ライトブルー
- 白
- 黒
- 透過
- カスタム
「カスタム」テーマで色を変更できる部分は以下の通りです。
- 背景色
- 枠線色
- タイトル色
- リンク色
- ホバー時のリンク色
→マウスを当てたとき - 訪問済みリンク色
一度押したことがある見出し部分
こちらも自分でいろいろ試してみて、サイトやブログの雰囲気に合う色を見つけてみましょう。
高度:細かい条件を設定できる
「高度」な設定は基本的になにもしなくて大丈夫ですが、使うかもしれない設定だけ紹介しておきます。
「見出し」は、(h4)以降のチェックを外しておくのがおすすめです。
あまり目次を表示させすぎても逆に目次が読みづらくなりますからね!
Easy Table of Contents 高度な設定項目
| 設定項目 | 設定内容 |
| CSS | チェックすると、「外観」で設定したデザインが無視されて、そのまま表示されます。 |
| 見出し | 目次に表示させる見出しタグを設定できます。<h4>タグ以降も表示させるとさすがに多いので<h3>タグまでがちょうどいいですね。 |
| 除外する見出し | 特定の単語が見出しに含まれている場合、目次に表示させないようにできます。 |
記事ごとの目次設定
「一般」の「サポートを有効化」にチェックを入れると、記事投稿ページに以下のような設定画面が表示されるようになります。

記事ごとに以下の設定が可能です。
- 自動挿入の無効化
- 表示する見出しの設定
- 見出しの差し替え
- 除外する見出し
それぞれ詳しく紹介します。
自動挿入の無効化
「目次の自動挿入を無効化します」にチェックを入れると、目次が表示されなくなります。
チェックをしたままにしておくと目次が表示されないので覚えておきましょう。
表示する見出しの設定
「見出し」でチェックを入れた見出しだけを表示できます。
チェックを入れていない場合は「高度」の設定に従って表示され、チェックすると「高度」の設定と関係なく記事別で設定したほうが優先される仕様です。
見出しの差し替え
「見出しの差し替え」では、見出しの表示を目次部分だけ変更可能です。
例えば、この記事で通常だと「Easy Table of Contentsの使い方(設定方法)」という見出しを目次で「すぐに設定方法を知りたい人はこちら」という文章に変えられます。
とても細かい機能とはいえ、記事によっては使えそうです。
このように入力すれば変更できます。「 | 」半角なので注意しましょう。
Easy Table of Contentsの注意点
Easy Table of Contentsを使うにあたって注意点がいくつかあります。
個別に設定した内容が残る
「Easy Table of Contents」は、記事ごとに目次の「表示/非表示」設定ができます。
ただ、個別に設定した内容がそのまま残ってしまうので注意が必要です。
例えば、全体設定の「サポートを有効化」のチェックを外して個別設定できないようにしても、個別設定で「目次の自動挿入を無効にします」にチェックを入れたままだと、目次は表示されないままになります。
なので、個別設定した記事はメモをするか覚えておきましょう。
使っているWordPressテーマとプラグインの相性が悪いとデザインが微妙になる
使っているテーマとの相性によってはデザインの表示が崩れてしまう可能性があります。
現段階では、有料ワードプレステーマ「JIN」だとデザインが変になってしまうようです。
よくあるご質問
別の目次作成プラグイン「Table of Contents Plus」とどっちがいいの?
どちらでも目次は作成できるので、テーマとの相性次第ですね。「Table of Contents Plus」の欠点としては、記事ごとの目次設定ができない点とプラグイン自体が更新されていないことです。それ以外はほとんど一緒なので好みになります。
目次が表示されないのですがどうしてでしょうか?
個別設定で「目次の自動挿入を無効化します」を確認してみてください。あとは、「表示条件」も確認してみましょう。
まとめ:WordPressプラグイン「Easy Table of Contents」の使い方
目次を自動で作成して表示してくれるWordPressプラグイン「Easy Table of Contents」を紹介しました。
簡単に設定できるし、目次は読者にとって便利な機能なので、ぜひ導入してみましょう。
サイトやブログが使いやすくなれば、見てくれる人も増えていきます。参考になれば幸いです。