本記事では、Instagramの投稿をブログ内に埋め込むことができるWordPressプラグイン「Instagram Feed(Smash Balloon Social Photo Feed)」をご紹介します。
最近では検索からブログへの流入に加え、SNSからの流入が重要になっており、ブログとSNSを相互に連携することが必要になっています。
このプラグインを使えば、自身のInstagramの投稿をブログに表示し、投稿やプロフィールにリンクできます。
Instagramとブログをつなげるのに役立つので、大変おすすめです。
Instagramアカウントの連携も簡単で、細かい設定をおこなわなければすぐに利用できるので、ぜひ最後までお読みください。
設定画面は英語ですが、できるだけわかりやすく解説していくので、英語が苦手な方も安心してくださいね。
★追記:2020年2月末頃から「エラー表示」が出るようになった場合の解決法
目次
Instagram Feed(Smash Balloon Social Photo Feed)でできること
WordPress プラグイン「Instagram Feed(Smash Balloon Social Photo Feed)」をインストールすると、こんなことができるようになります。
- ブログにInstagramの投稿を表示
- ショートコードで好きな場所に配置
- 投稿の表示形式を細かくカスタマイズ
- 複数のアカウントを利用可能
Instagramの投稿をブログ内のさまざまな場所に表示できます。
Instagram Feed(Smash Balloon Social Photo Feed) のインストール方法
それでは、さっそく WordPress に「Instagram Feed(Smash Balloon Social Photo Feed)」をインストールしていきます。

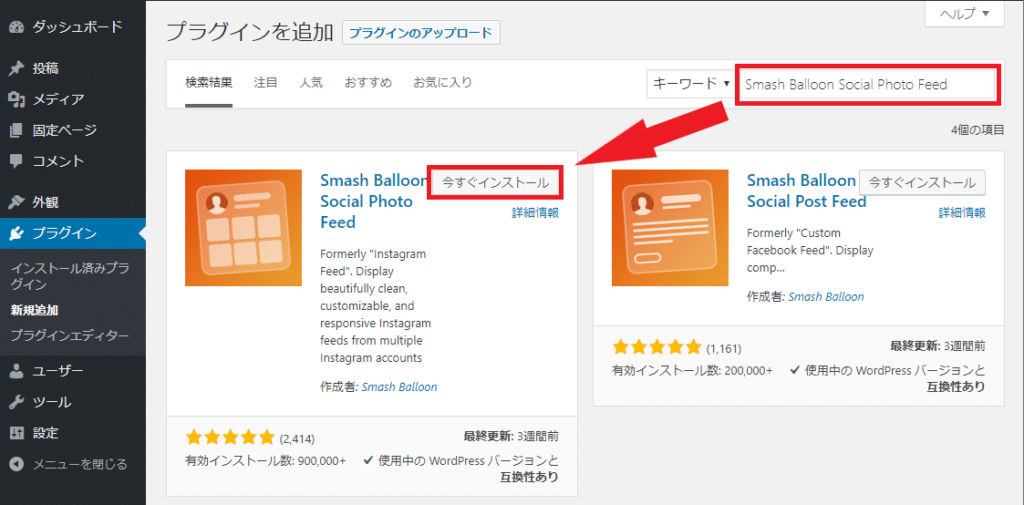
「Smash Balloon Social Photo Feed」を検索したら、「Smash Balloon Social Photo Feed」の「今すぐインストール」を押します。

インストールが終わると「今すぐインストール」と表示されていた場所が「有効化」に変わるので押して有効化します。
有効化が終わると、インストールされたプラグインの一覧画面が表示されるので、「Instagram Feed(Smash Balloon Social Photo Feed)」がインストールされていることを確認しましょう。
Instagram Feed(Smash Balloon Social Photo Feed)の使い方(設定方法)
Instagram Feed(Smash Balloon Social Photo Feed)の導入が済んだので、設定方法や使い方を解説していきます。
このプラグインには、さまざまな追加設定を利用できる有料プランの「Pro」が用意されていますが、今回は無料で利用できる範囲の設定についてのみご紹介します。
設定方法
まずは設定方法について解説します。
Instagram Feed(Smash Balloon Social Photo Feed)の設定画面は、管理画面サイドバーの「Instagram Feed」から開けるので、開いておいてくださいね。
必須設定:アカウント連携(1. Configureタブ)
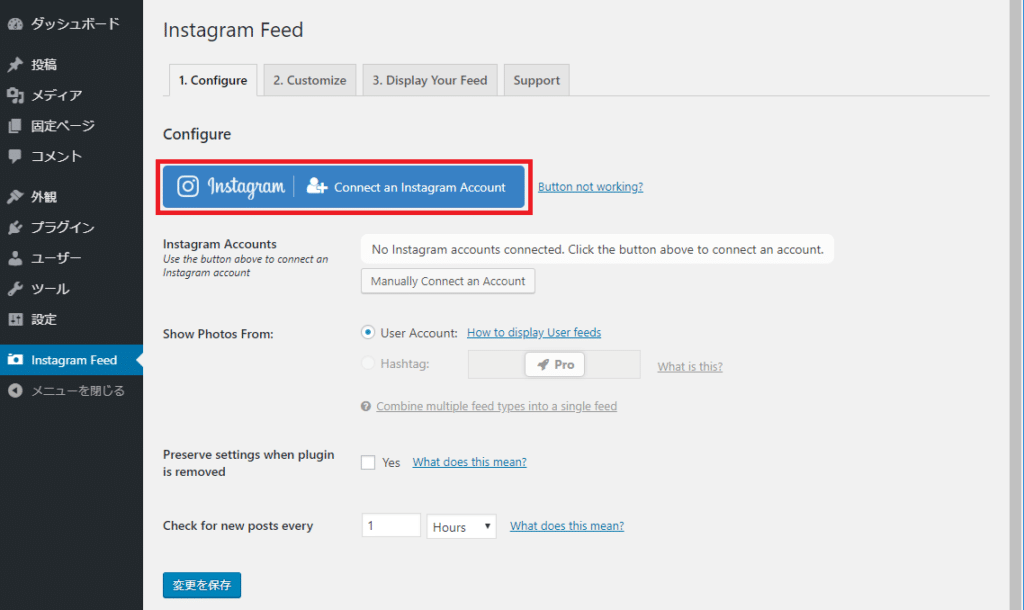
Instagramのアカウントの連携を設定します。
「Instagram | Conntact an Instagram Account」と書かれているボタンを押してください。

Instagramのログイン画面が表示されるので、アドレスやパスワードを入力または、Facebookのアカウントを利用してログインします。

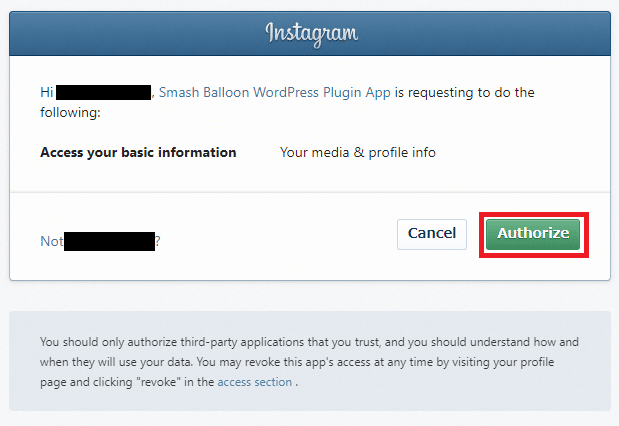
連携をすることで「プラグインが投稿やプロフィールを読み込んで問題ないか」の確認画面が表示されるので、「Authrorize」を押します。

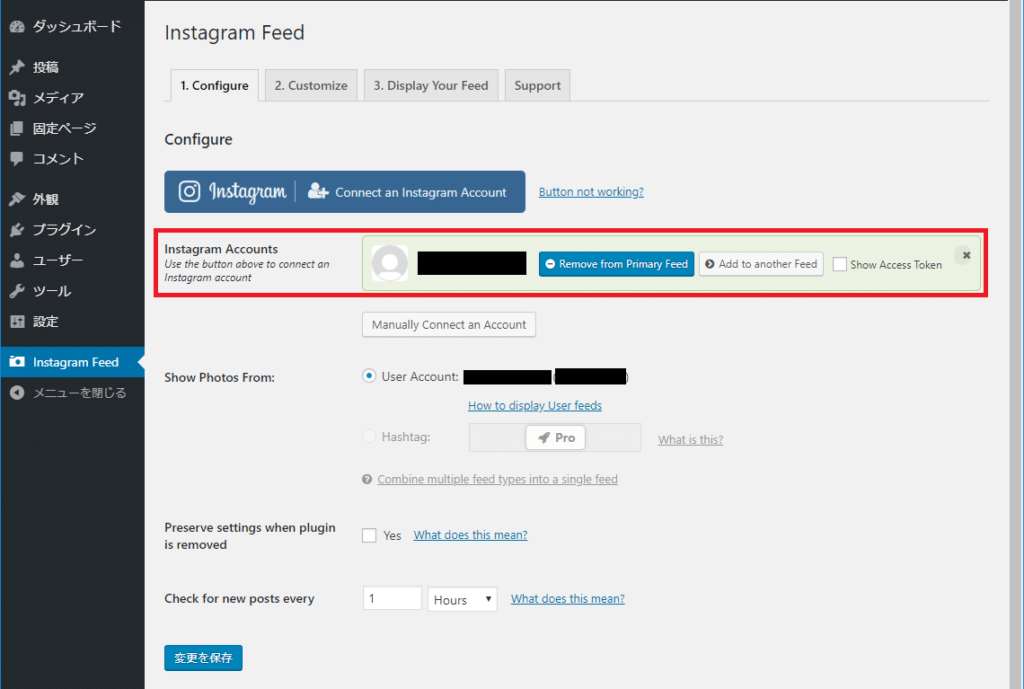
プラグインの設定画面に戻るので、「Instagram Accounts」に連携したアカウントが表示されていることを確認しましょう。

連携できるアカウントの数は単数ではなく複数で、同じ手順を実施することでほかのアカウントも連携できます。
詳細は後ほど解説しますが、複数のアカウントを紐づけて、それぞれのアカウントの投稿を表示することも可能です。
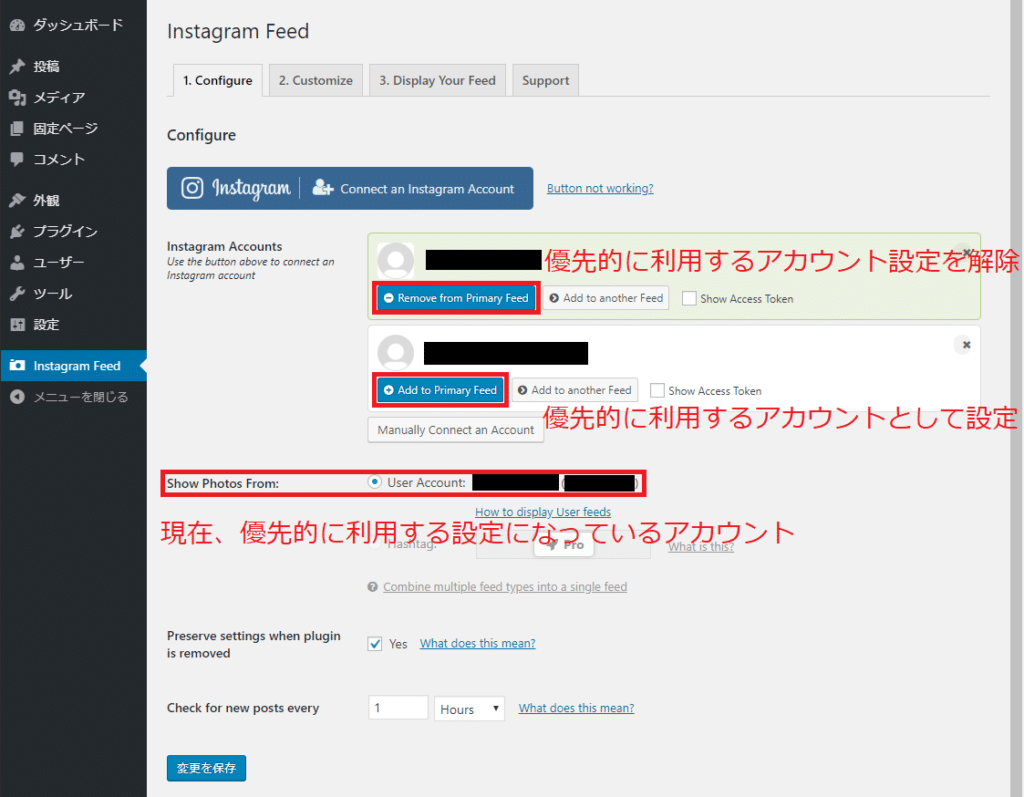
アカウントを複数利用する場合、プラグイン内で優先的に利用するアカウントを「Add to Primary Feed(優先するアカウントに追加)」「Remove from Primary Feed(優先するアカウントから削除)」で設定してください。
優先的に利用する設定になっているアカウントは、「Show Photos From」で確認できます。

このあと解説するほかの設定は、実施しなくてもプラグインを利用できるオプション的な設定ですが、アカウントの設定は必ず行う必要があります。
逆に言えば、細かい設定が不要な方は、ここまでの手順が終わればプラグインを利用できるので、「Instagramの投稿表示方法」まで進んでも大丈夫です。
ちなみに、同じタブの中ではアカウントの連携以外に以下の項目が設定可能です。
| 設定項目 | 設定内容 |
| Preserve settings when plugin is removed | 通常、プラグインを削除した場合、設定内容もあわせて削除されますが、チェックを入れることで、設定内容のみ残しておくことができます。プラグインを再インストールする際に、以前の設定内容がそのまま引継ぎできるので便利です。 |
| Check for new posts every | Instagramの投稿を同期する頻度を設定します。任意の数字を入力し、プルダウンから単位を「Minutes(分)」「Hours(時間)」「Days(日)」の3種類から選択して設定します。デフォルトの設定値は1 Houresで、1時間ごとです。 |
投稿の表示に関する設定(2. Customizeタブ)
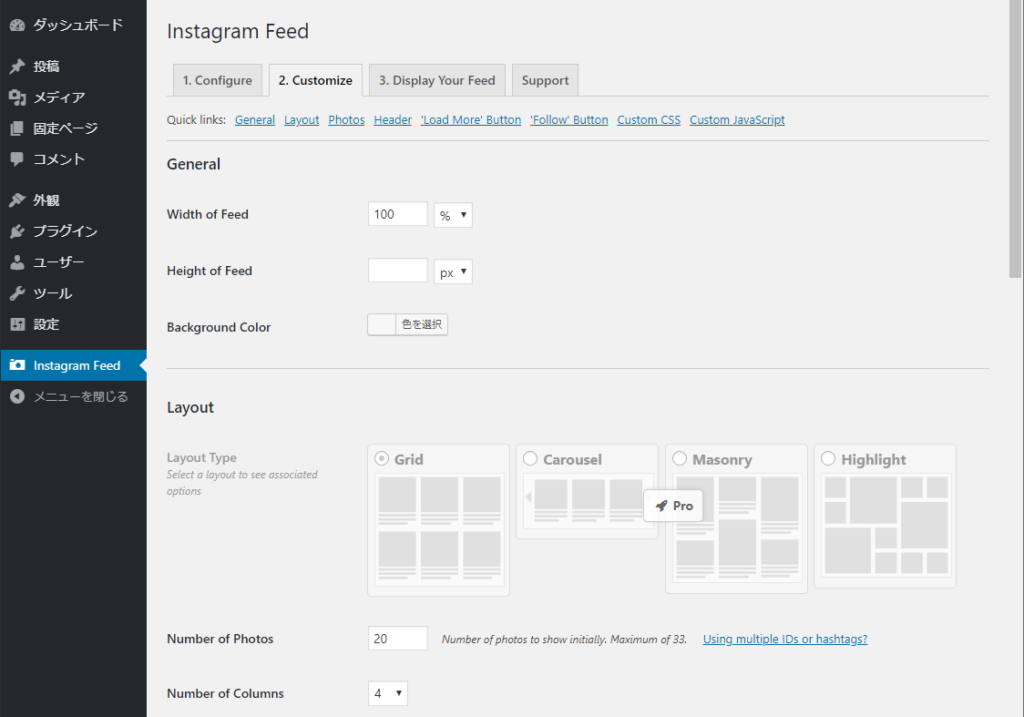
「2. Customize」タブでは、投稿の表示形式についてさまざまな設定が可能です。

それぞれの項目の意味は以下です。
General
| 設定項目 | 設定内容 |
| Width of Feed | ブログに埋め込む投稿表示領域の幅を設定できます。任意の数字を入力し、プルダウンから単位を「px」「%」から選択して設定します。 |
| Height of Feed | ブログに埋め込む投稿表示領域の高さを設定できます。値を入れないと自動で高さが設定されます。 |
| Background Color | 投稿表示領域の背景色を設定します。 |
Layout
| 設定項目 | 設定内容 |
| Number of Photos | 一度に表示する画像の枚数を設定します。 |
| Number of Columns | 画像を表示する際の列数を設定します。たとえば、デフォルトでは「Number of Photos」が20、「Number of Columns」が4になっているため、5行4列で20枚の画像が表示されます。 |
| Padding around Images | 画像の周りの余白を設定します。任意の数字を入力し、プルダウンから単位を「px」「%」から選択して設定します。 |
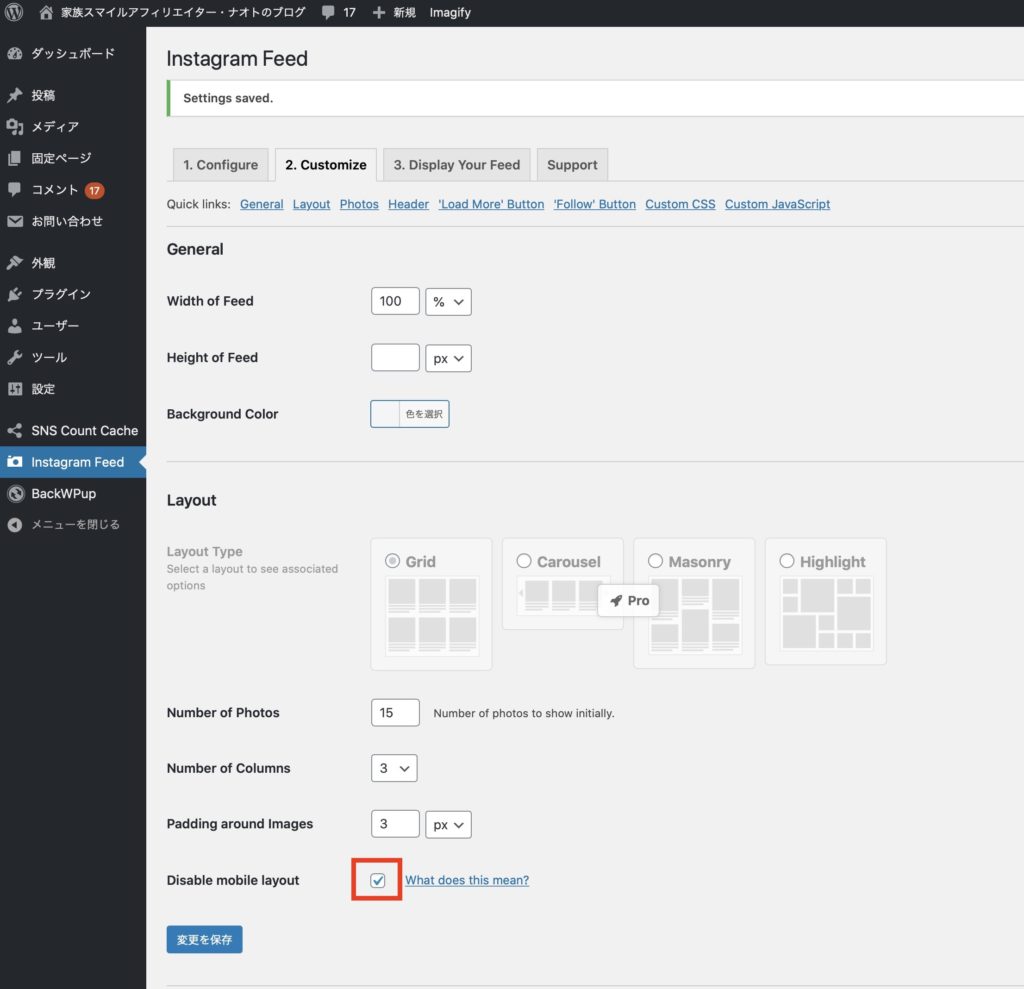
| Disable mobile layout | 通常、スマートフォンなど画面が小さいデバイスでの表示時には、画像が小さくなりすぎないよう、自動的に列数を減らします。チェックを入れるとこれを無効化し、画面が小さいデバイスで表示した際にも「Number of Columns」で設定した列数で表示します。 |
Photos
| 設定項目 | 設定内容 |
| Sort Photos By | 表示する画像の並び順を、「Newest to oldest(新しい順)」か「Random(ランダム)」で設定できます。 |
| Image Resolution | 画像の解像度を設定します。固定値で設定することもできますが、表示領域のサイズに合わせて自動で調整する「Auto-detect (recommended)」のままにしておくのがおすすめです。 |
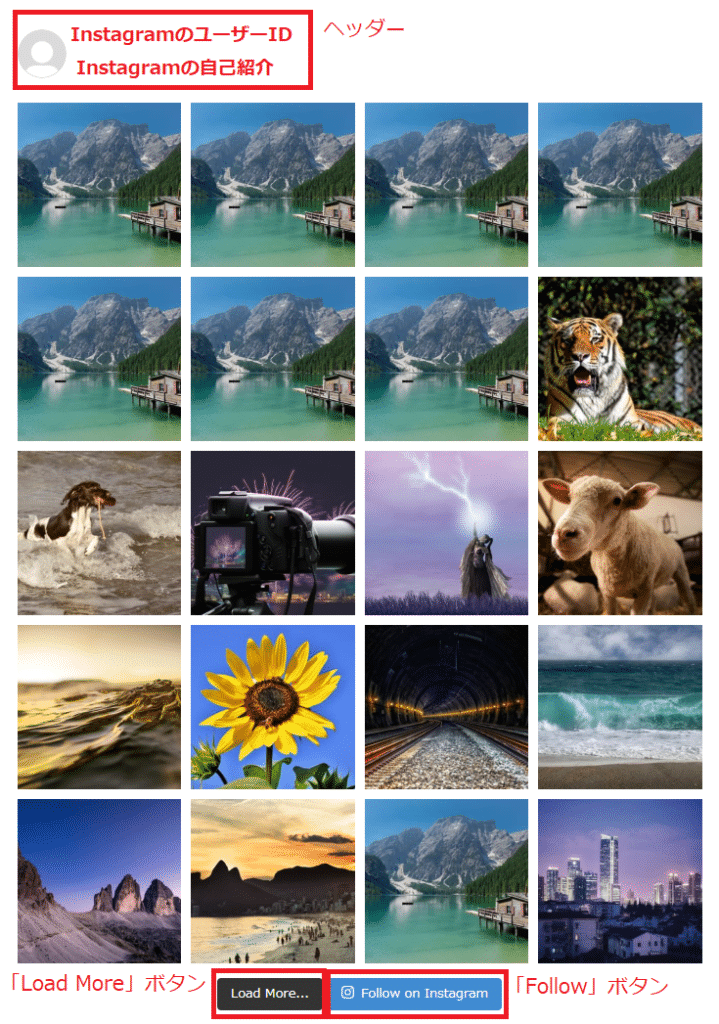
Header
| 設定項目 | 設定内容 |
| Show Feed Header | 表示領域にヘッダー(InstagramのID・プロフィール写真)を表示します。 |
| Header Size | ヘッダーの大きさを調整します。 |
| Show Bio Text | チェックを入れると、ヘッダーに自己紹介を表示します。 |
| Header Text Color | ヘッダーのテキストの文字色を設定します。 |
'Load More' Button
| 設定項目 | 設定内容 |
| Show the 'Load More' button | Layoutの「Number of Photos」で設定した枚数より多い画像を表示するための、「Load More」ボタンを表示します。 |
| Button Background Color | ボタンの背景色を設定します。 |
| Button Text Color | ボタンに表示するテキストの文字色を設定します。 |
| Button Text | ボタンに表示するテキストを設定します。「もっと見る」のように日本語を設定することもできます。 |
'Follow' Button
| 設定項目 | 設定内容 |
| Show the Follow button | Instagramのプロフィールに遷移する「Follow」ボタンを表示します。 |
| Button Background Color | ボタンの背景色を設定します。 |
| Button Text Color | ボタンに表示するテキストの文字色を設定します。 |
| Button Text | ボタンに表示するテキストを設定します。「フォローする」のように日本語を設定することもできます。 |
Misc
| 設定項目 | 設定内容 |
| Custom CSS | オリジナルのCSSを設定できます。 |
| Custom JavaScript | オリジナルのJavaScriptを設定できます(jQueryも利用可能)。 |
残りの項目は通常変更する必要のないものなので、今回は割愛します。
ヘッダーと各種ボタンの表示位置やイメージについては、以下の画像をご参照ください。

Instagramの投稿表示方法
ブログ内にInstagramの投稿を表示する方法を解説します。
基本的な方法
投稿や固定ページなどの任意の場所で、以下のショートコードを利用して表示します。
このショートコードを利用するして表示されるのは、アカウント連携時、優先的に利用する設定にしたアカウントの投稿で、投稿表示領域のデザインは「2. Customize」タブで設定した内容で表示されます。
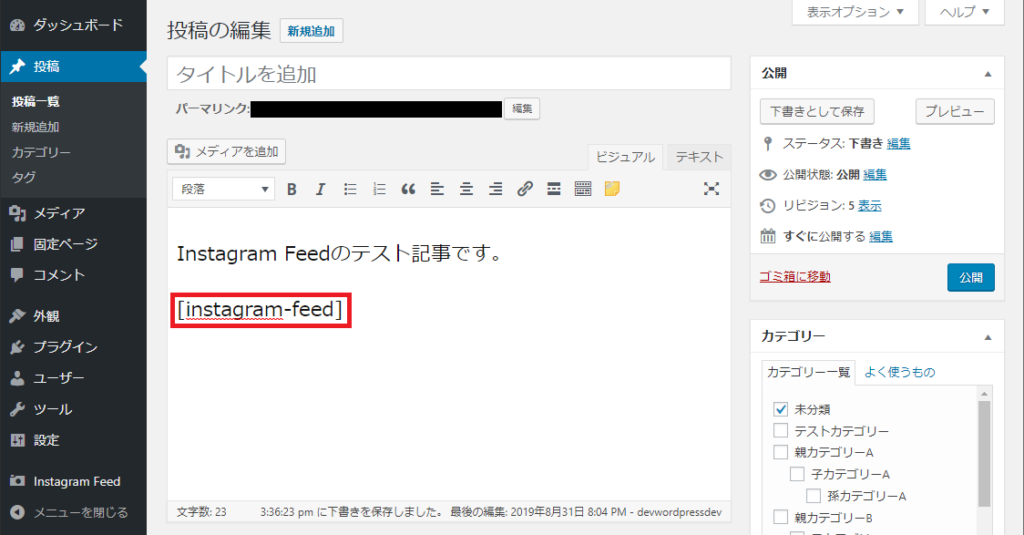
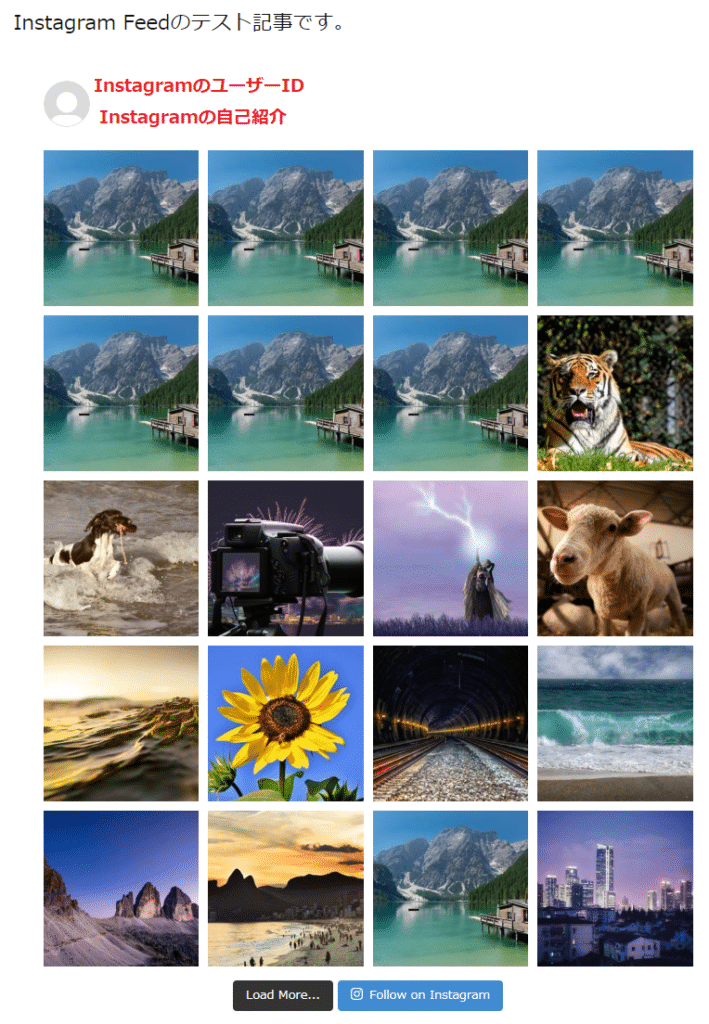
たとえば、すべての設定がデフォルトの状態で、「投稿の編集」画面にショートコードを入力した場合、以下のように表示されます。

「投稿の編集」画面

実際の投稿画面
応用的な方法:オプションあり
基本的な方法のショートコードにオプションを加えることで、設定画面で設定した内容と異なる表示ができ、アカウントやページごとに表示の仕方をわけられます。
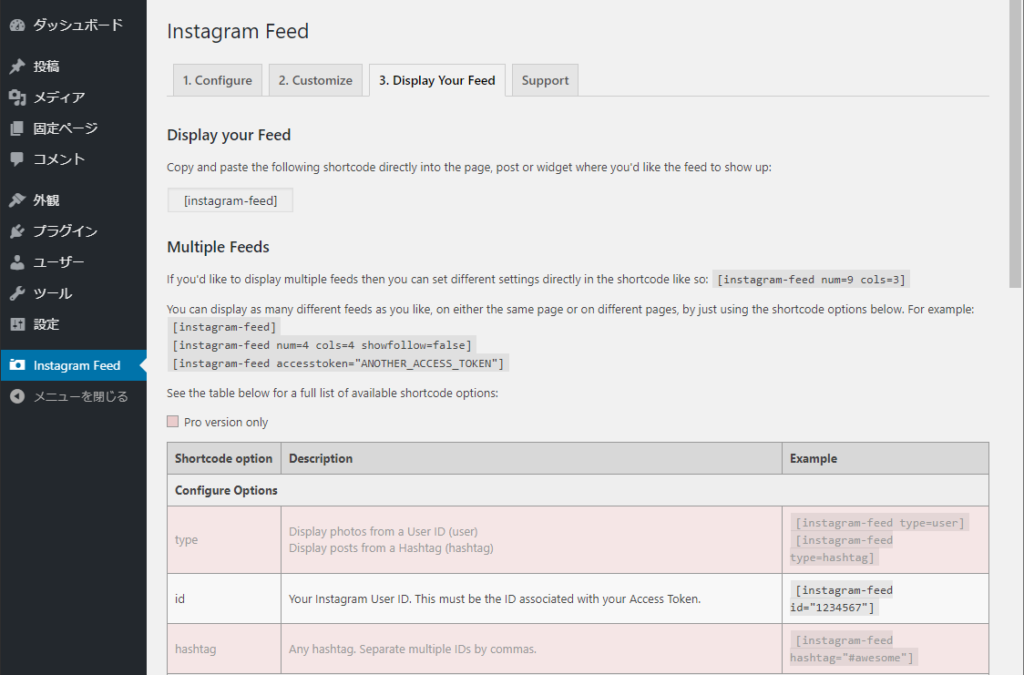
プラグイン設定画面の「3. Display Your Feed」タブに各種オプションがまとめて掲載されているので、解説していきますね。
項目の内容や設定値を解説していくので、設定例はプラグイン設定画面の「3. Display Your Feed」タブの「Example」欄をご参照ください。
なお、背景がピンク色になっている項目は有料のPro版でのみ利用できるものなので、今回はご紹介しません。

それぞれの項目は、設定画面「1. Configure」タブと「2. Customize」タブの同じ項目名のものと対応しています。
Configure Options(「1. Configure」タブと対応)
| 設定項目 | 設定内容 |
| id(user) | アカウントを複数連携している場合、 とすることで、優先的に利用する設定にしていないアカウントの投稿も表示できます。※「3. Display Your Feed」タブの「Example」欄では、プロパティ名が「id」と記載されてていますが、「user」が正しいと思われます。 |
Customize Options(「2. Customize」タブの「General」と対応)
| 設定項目 | 設定内容 |
| width | 投稿表示領域の幅の「値」を設定します。 |
| widthunit | 投稿表示領域の幅の「単位」を「px」か「%」で設定します。 |
| height | 投稿表示領域の高さの「値」を設定します。 |
| heightunit | 投稿表示領域の高さの「単位」を「px」か「%」で設定します。 |
| background | 投稿表示領域の背景色をカラーコードで指定します。 |
| class | 投稿表示領域に独自のCSSクラスを追加します。たとえば、アカウントごとに異なるCSSクラスを設定して、別の装飾を施すこともできます。 |
Layout Options(「2. Customize」タブの「Layout」と対応)
| 設定項目 | 設定内容 |
| num | 一度に表示する画像の枚数を設定します。 |
| cols | 表示する画像の列数を指定します。 |
| imagepadding | それぞれの画像に対する余白の「値」を設定します。 |
| imagepaddingunit | それぞれの画像に対する余白の「単位」を「px」か「%」で設定します。 |
Photos Options(「2. Customize」タブの「Photos」「Layout」と対応)
| 設定項目 | 設定内容 |
| sortby | 表示する画像の並び順を、「none(新しい順)」か「random(ランダム)」で設定します。 |
| imageres | 画像の解像度を、「auto(自動)」「full(640x640)」「medium(306x306)」「thumbnail(150x150)」で指定します。 |
| disablemobile | スマートフォンなどの画面が小さいデバイスで表示した際に、画面サイズによって列数を変更するかどうかを「true(列数を変更しない)」「false(列数を変更する)」で指定します。 |
Header Options(「2. Customize」タブの「Header」と対応)
| 設定項目 | 設定内容 |
| showheader | ヘッダーを表示するかどうかを「true(表示する)」「false(表示しない)」で設定します。 |
| showbio | ヘッダーにInstagramの自己紹介を表示するかどうかを「true(表示する)」「false(表示しない)」で設定します。 |
| headersize | ヘッダーのサイズを「small(小さい)」「medium(普通)」「large(大きい)」で設定します。 |
| headercolor | ヘッダーテキストの文字色をカラーコードで指定します。 |
'Load More' Button Options(「2. Customize」タブの「'Load More' Button」と対応)
| 設定項目 | 設定内容 |
| showbutton | 「Load More」ボタンを表示するかどうかを「true(表示する)」「false(表示しない)」で設定します。 |
| buttoncolor | ボタンの色をカラーコードで指定します。 |
| buttontextcolor | ボタンに表示するテキストの文字色をカラーコードで指定します。 |
| buttontext | ボタンに表示するテキストを設定します。 |
'Follow on Instagram' Button Options(「2. Customize」タブの「'Follow' Button」と対応)
| 設定項目 | 設定内容 |
| showbutton | 「Follow on Instagram」ボタンを表示するかどうかを「true(表示する)」「false(表示しない)」で設定します。 |
| buttoncolor | ボタンの色をカラーコードで指定します。 |
| buttontextcolor | ボタンに表示するテキストの文字色をカラーコードで指定します。 |
| buttontext | ボタンに表示するテキストを設定します。 |
よくあるご質問
1つの表示領域に複数のアカウントの投稿を表示することは可能ですか?
可能です。
のようにIDをカンマで区切って指定することで、1つの表示領域に複数のアカウントの投稿を表示できます。ブログ内の表示領域から動画を再生することはできますか?
動画の再生は有料のPro版で可能です。無料版ではできないので注意してください。
PCで表示する際はいいのですが、iPhoneで表示した際に大きい画像がダダダーっと並んでしまい、サイト下まで行くのにスクロールが大変です。iPhoneで見た時に小さくコンパクトに並ぶように表示はできないのでしょうか?
「Disable mobile layout」のチェックを入れると画像が縮小表示されて、極端に長くなりすぎるのを防いでくれます。

まとめ:WordPressプラグイン「Instagram Feed(Smash Balloon Social Photo Feed)」の使い方
Instagramの投稿をブログ内に埋め込むことができるWordPressプラグイン「Instagram Feed(Smash Balloon Social Photo Feed)」をご紹介しました。
アカウントの連携が簡単で、細かい設定が不要な方ならすぐに利用できて便利です。
これからもSNSからの集客の重要度は増していくことが予想されるので、すでにInstagramを利用している方は、特にこのプラグインの利用をおすすめします。
追記:2020年2月末頃から「エラー表示」が出るようになった場合の解決法
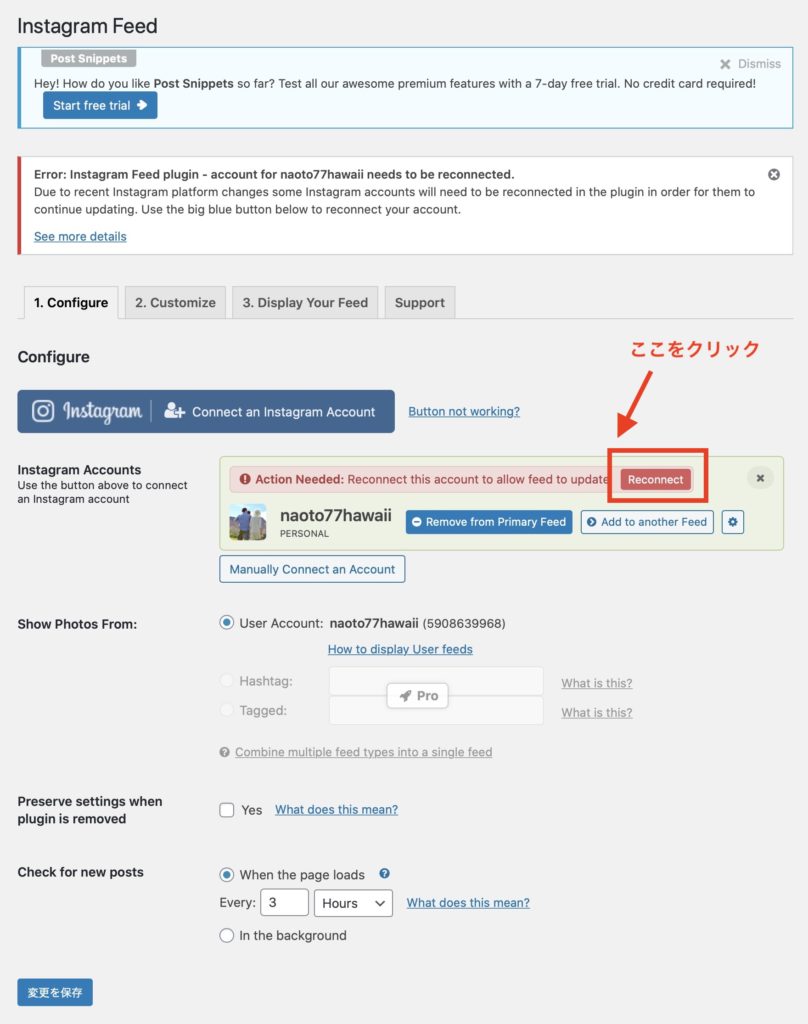
2020年2月末頃に、Instagram Feedの管理画面を見ると、以下の画像のようなエラー表示がでるようになりました。
正確なことは分からないのですが、要点としては「APIを更新するから再接続してね!」ということを言っているらしいです。
Instagram APIの変更について(SMASH balloon公式サイト)
以下に解決方法を記載しておきますね!
画像の赤枠部分「Reconnect」ボタンをクリック。

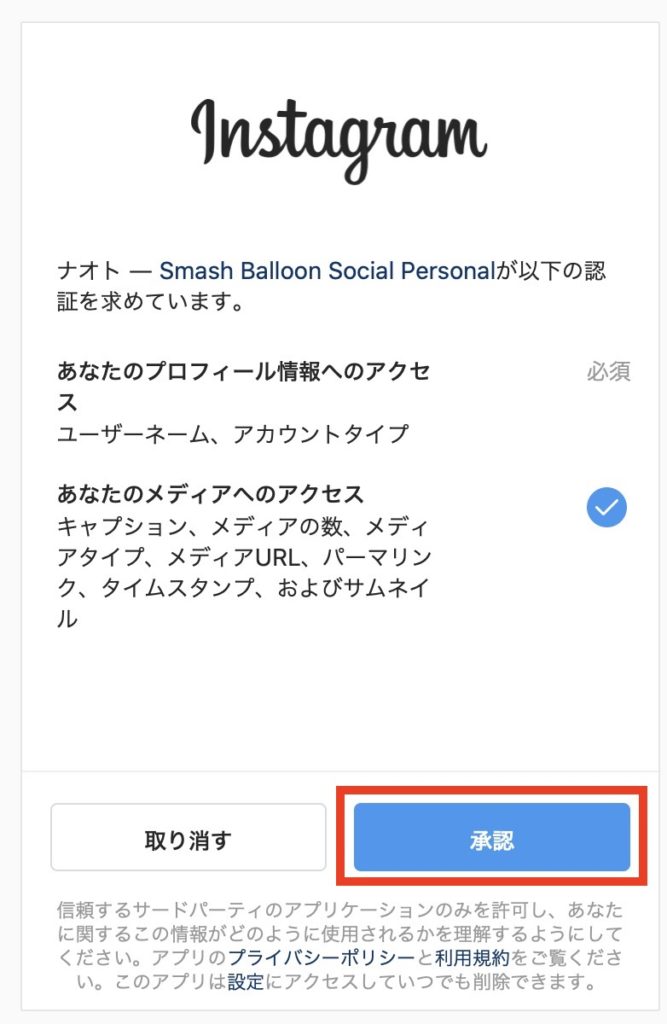
「承認」ボタンをクリック

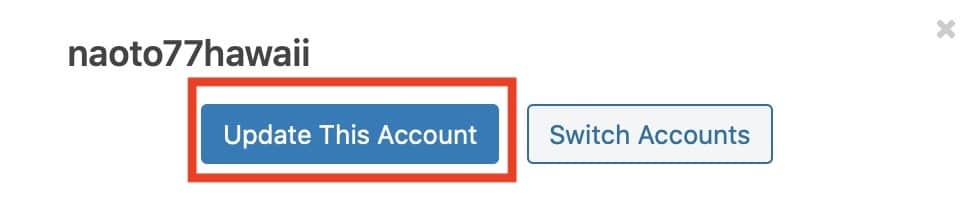
「Update This Account」ボタンをクリック

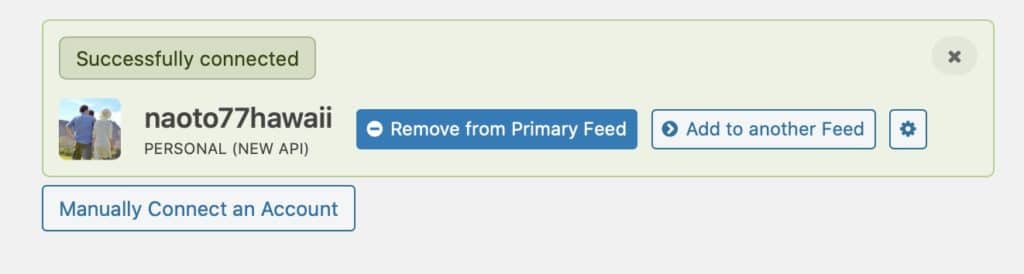
そうすると、以下のようにいつもの正常な状態に戻ります。







はじめまして!
すごく参考になりました。
ありがとうございます!
一つ質問なんですが、pcだとたくさん画像が見えてても小さいのが並んでいるので割とスッキリしていていい感じなんですが、iPhoneで表示した際に大きい画像がダダダーっと並んでしまい、サイト下まで行くのにスクロールが大変です。
iPhoneで見た時に小さくコンパクトに並ぶように表示はできないのでしょうか?
初心者だと難しい感じでしょうか?
できたら回答お待ちしてます!
塩谷さん
こんばんは、ナオトです。
お問い合わせありがとうございます。
ご希望の通りになるかわかりませんが
「Disable mobile layout」のチェックを入れると
画像が縮小表示されて、極端に長くなりすぎるのを
防いでくれます。
メールにて添付ファイルをお送りしましたのでご参照ください。
お試しいただければと思います。
ナオト
拝見させていただきました。
とても参考になりました。
ありがとうございます。
このinstafeedはトップページに表示させることは可能ですか?
フロントページの表示設定は最新の投稿に設定されてるのですが
テーマの編集から[Instagram-feed]といれても
表示されません。
お分かりでしたら教えてください。
せいさん
トップページでも表示されるとは思いますけどね。
とりあえず、テーマ編集ではなく普通の一般記事とか、ウィジェットで表示できるか試してみてはいかがでしょうか。それで表示されるなら、テーマ編集からの挿入方法に問題があると切り分けができそうです。
僕は、このブログの下の方にインスタグラム を表示させていますが、ウィジェットを使っています。