本記事では、スパムコメントはもちろん、不正ログインも防いでくれるWordPressのセキュリティプラグイン「Invisible reCaptcha for WordPress」をご紹介します。
インストール方法、設定方法はもちろん、よく比較される「Akismet Anti-Spam」との違いについても触れていますので、ぜひ最後までお読みください。
目次
Invisible reCaptchaでできること
WordPressプラグイン「Invisible reCaptcha for WordPress」をインストールすると、こんなことができるようになります。
- ログインフォーム保護
- 登録フォーム保護
- コメントフォーム保護
- パスワード紛失フォーム保護
難しい設定なしで、簡単にセキュリティを強化できます。
スパムコメントを防ぐだけではなく、ログインやパスワード設定画面を保護できるのがポイントです。
「Invisible reCaptcha for WordPress」は、英語表示で日本語には対応していません。英語で書いてあることもわかりやすく紹介していくので英語が苦手な方も安心してくださいね。
それでは、インストール方法から解説していきます。
Invisible reCaptchaのインストール方法
事前準備
Googleのアカウントを取得(アカウントがある方はスキップ)
「Invisible reCaptcha for WordPress」は、Googleが提供する「reCAPTCHA」というサービスを使っていて、利用するためにはGoogleのアカウントが必要になります。
すでにGoogleのアカウントを持っている方は、読み飛ばしてください。
まだ持っていない方は、以下のURLから登録してください。
Google reCAPTCHAにサイトを登録してサイトキー・シークレットキー発行
Invisible reCaptchaとは、Googleが提供する「reCAPTCHA」というスパムを判定するサービスの最新バージョンのものを指します。「Invisible reCaptcha for WordPress」は、このreCAPTCHAを使っているので、まずはreCAPTCHAの設定をしていきますね。
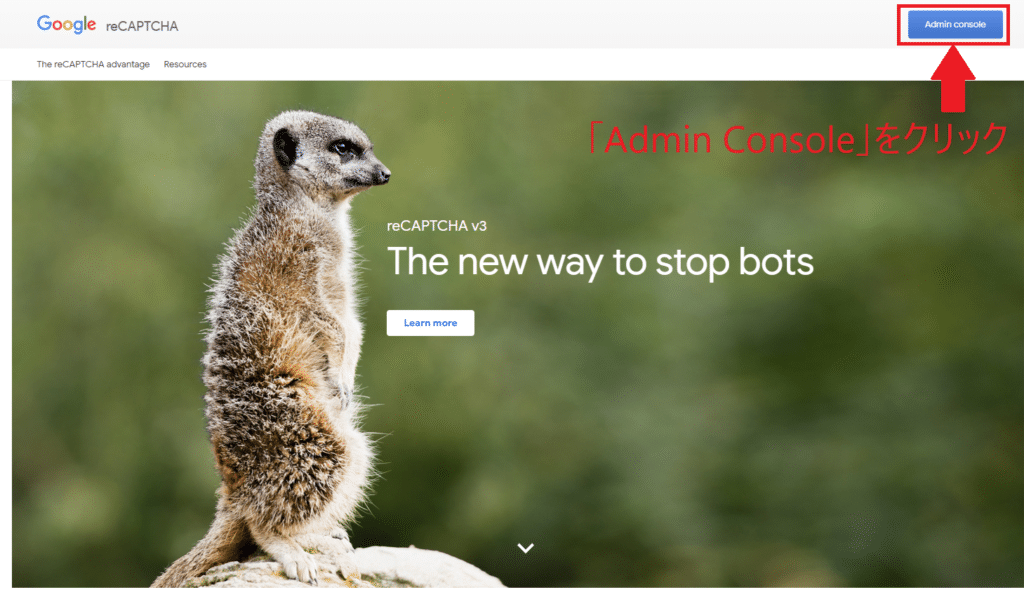
Google reCaptchaのページにアクセスして、「Admin Console」をクリックしてください。
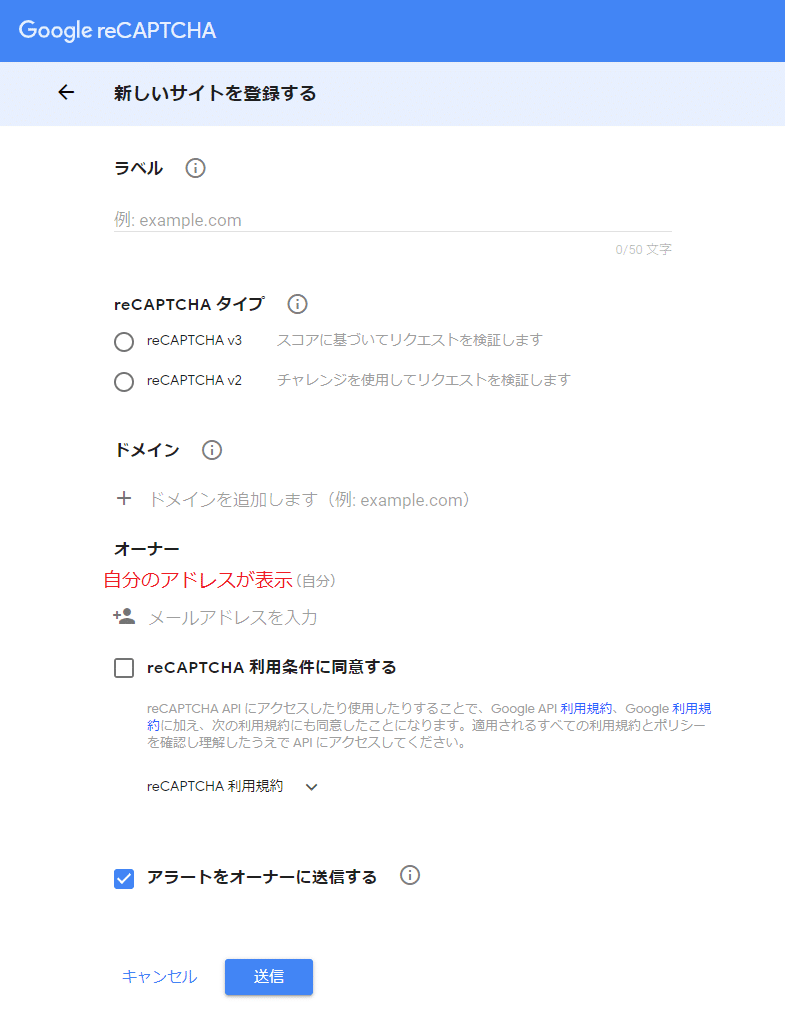
以下のように「新しいサイトを登録する」という画面が表示されるので、各種項目を入力していきます。
項目の詳細は下記をご覧ください。
Google reCAPTCHA設定項目一覧
| 項目設定 | 設定内容 |
|---|---|
| ラベル | 登録したサイトを管理するための名前です。自由にわかりやすくつけてください。 |
| reCAPTCHA タイプ | reCAPTCHAのバージョンを選びます。v2の場合は、画像やテキストを選択・入力してスパムでないか確認して、v3(Invisible reCaptcha)の場合は、自動でスパムかどうかが確認されます。v3(Invisible reCaptcha)を選択してください。 |
| ドメイン | 「Invisible reCaptcha for WordPress」をインストールするサイトのドメインを入力します。 |
| オーナー | なにかあったときに通知を飛ばす、サイトの所有者を入力します。デフォルトで現在ログインしているGoogleのアカウントが設定されるので、1人でサイトを管理する場合はそのままで大丈夫です。管理者が複数にいる場合は、アドレスを追加します。 |
| reCAPTCHA 利用規約に同意する | reCAPTCHAを利用するために、利用規約に同意します。チェックをつけてください。 |
| アラートをオーナーに送信する | 設定が間違っていたり、不正なアクセスが増えた場合に、オーナーで設定したアドレスに通知します。チェックを入れておくのがおすすめです。 |
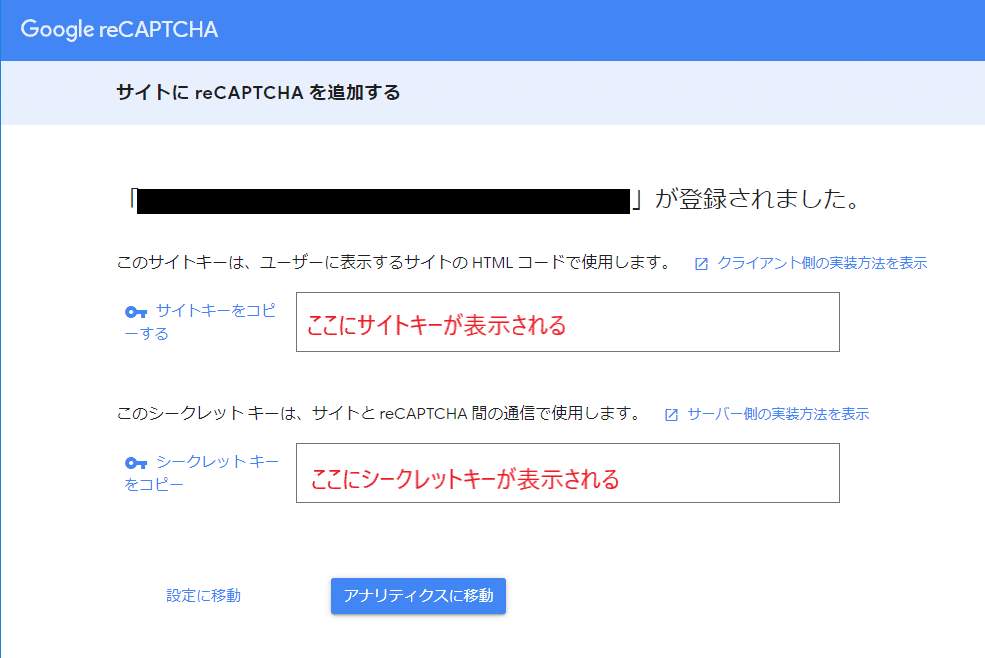
設定が終わったら「送信」をクリックすると、以下のような「サイトにreCAPTCHAを追加する」画面に遷移します。
この画面はこのまま開いておいてください。
Invisible reCaptchaをインストール
WordPressに「Invisible reCaptcha for WordPress」をインストールしていきます。
「サイトにreCAPTCHAを追加する」画面は開いたままで、別のタブもしくは別のブラウザでブログの管理画面を開きましょう。
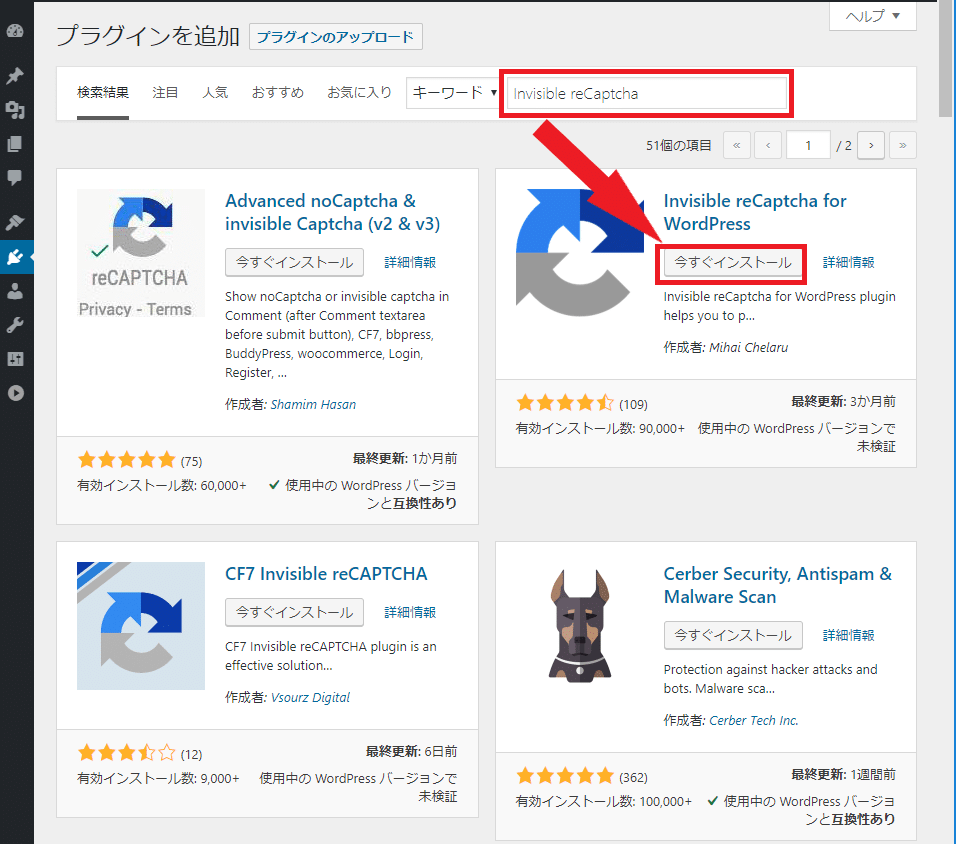
「Invisible reCaptcha」を検索したら、「Invisible reCaptcha for WordPress」の「今すぐインストール」を押します。
インストールができたら「今すぐインストール」と表示されていたところが「有効化」に変わるので、クリックします。有効化が終わると、インストール済みプラグイン一覧画面に遷移するので、「Invisible reCaptcha」が追加されていることを確認しましょう。
Invisible reCaptchaの使い方(設定方法)
「Invisible reCaptcha」を有効化した後は、設定をしていきます。設定に「Invisible reCaptcha」が追加されるので選択します。
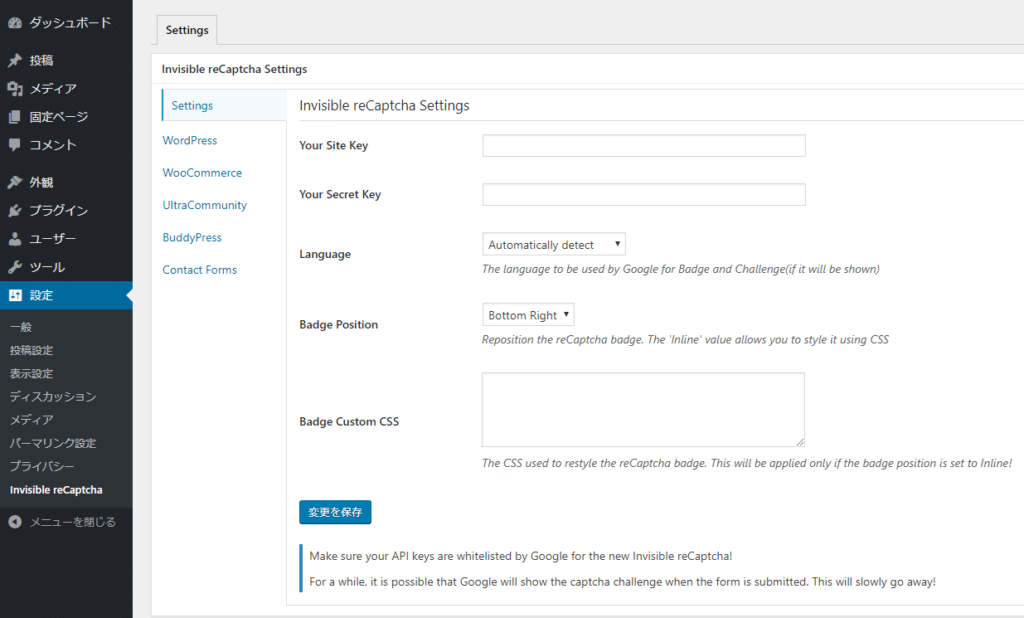
「Invisible reCaptcha」の設定はここで行います。
必須設定(事前設定)
Google reCAPTCHAと「Invisible reCaptcha for WordPress」の紐づけを行っていきます。
「Settings」タブの各項目を埋めていきましょう。
各項目を以下のような意味を持っています。
Invisible reCaptcha for WordPress 必須設定項目一覧
| 項目設定 | 設定内容 |
|---|---|
| Your Site Key | Google reCAPTCHAで表示されたサイトキーを入力します。開いておいた「サイトにreCAPTCHAを追加する」画面からサイトキーをコピペしましょう。 |
| Your Secret Key | Google reCAPTCHAで表示されたシークレットキーを入力します。開いておいた「サイトにreCAPTCHAを追加する」画面からシークレットキーをコピペしましょう。 |
| Language | スパムの可能性があるユーザーがアクセスしたときに表示する、画像やテキストでの判定を表示するときの言語を選択します。Automatically detect(自動)のままで大丈夫です。 |
| Badge Position | 保護が有効なページでは、バッジと呼ばれるreCAPTCHAのログマークが表示され、このバッジが表示される位置を選択します。「Bottom Right(右下)」「Bottom Left(左下)」「Inline(文中)」 が選択できます。好きな場所を選びましょう。 |
| Badge Custom CSS | Badge Positionで「Inline(文中)」を選択した場合のみ、CSSで表示の調整が行えます。必要があればCSSを記載しましょう。 |
入力が終わったら「変更を保存」を押します。
一般:基本的な設定はここだけでOK
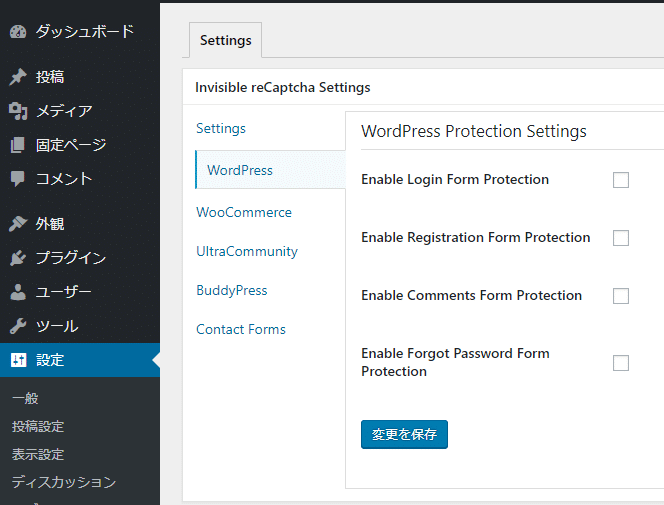
基本的な設定は「WordPress」タブ内だけ行えば大丈夫です。
ここではWordPressのログイン画面やコメントフォームなど保護したい画面を選択できます。
各設定項目は以下のような意味になっているので、必要に応じてチェックを入れてくださいね。
Invisible reCaptcha for WordPress基本設定項目一覧
| 項目設定 | 設定内容 |
|---|---|
| Enable Login Form Protection | 管理画面にログインするためのログイン画面を保護します。 |
| Enable Registration Form Protection | 登録画面を保護します。 |
| Enable Comments Form Protection | スパムコメントからコメント欄を保護します。 |
| Enable Forgot Password Form Protection | パスワードを忘れた際のパスワード設定画面を保護します。 |
セキュリティを高めるなら、すべてにチェックをいれたほうがいいです。
設定が終わったら「変更を保存」をクリックします。チェックをつけた画面で、以下のバッジが表示されれば大丈夫です。
高度:ほかのプライグインも保護できる
「Invisible reCaptcha」では、WordPressで利用しているほかのプラグインも保護できます。
WooCommerce
「WooCommerce」を利用している場合、設定の「WooCommerce」タブから各種画面の保護ができます。「WooCommerce」を利用していない場合は飛ばして大丈夫です。
各設定項目は以下のような意味になっています。
Invisible reCaptcha for WordPress WooCommerce 設定項目一覧
| 項目設定 | 設定内容 |
|---|---|
| Enable Login Form Protection | 管理画面にログインするためのログイン画面を保護します。 |
| Enable Registration Form Protection | 登録画面を保護します。 |
| Enable Lost Password Form Protection | パスワードを忘れた際の画面を保護します。 |
| Enable Reset Password Form Protection | パスワードリセット画面を保護します。 |
| Enable Product Review Form Protection | 製品のレビュー欄をスパムコメントから保護します。 |
入力が終わったら「変更を保存」を押します。
Ultra Community
「Ultra Community」を利用している場合も設定の「Ultra Community」タブから各種画面の保護ができます。「Ultra Community」を利用していない方は設定しなくて大丈夫です。
Invisible reCaptcha for WordPress Ultra Community 設定項目一覧
| 項目設定 | 設定内容 |
|---|---|
| Enable Login Form Protection | 管理画面にログインするためのログイン画面を保護します。 |
| Enable Registration Form Protection | 登録画面を保護します。 |
入力が終わったら「変更を保存」を押します。
BuddyPress
「BuddyPress」タブから「BuddyPress」の各種画面を保護できます。「BuddyPress」を利用している方のみ見てください。
Invisible reCaptcha for WordPress BuddyPress設定項目一覧
| 項目設定 | 設定内容 |
|---|---|
| Enable Registration Form Protection | 登録画面を保護します。 |
入力が終わったら「変更を保存」を押します。
問い合わせフォーム(Contact Form7・Gravity Forms)
「Contact Form7」や「Gravity Forms」で作成した問い合わせフォームも保護できます。「Contact Form7」や「Gravity Forms」を利用している方はあわせて設定しましょう。
問い合わせフォーム設定項目一覧
| 項目設定 | 設定内容 |
|---|---|
| Enable Protection for Contact Form 7 | 「Contact Form 7」で設置した問い合わせフォームを保護します。 |
| Enable Protection for Gravity Forms | 「Gravity Forms」で設置した問い合わせフォームを保護します。 |
| Excluded Gravity Forms IDs | 「Gravity Forms」で設置した問い合わせフォームのうち、保護しないフォームのIDをカンマ(,)区切りで入力します。 |
入力が終わったら「変更を保存」を押します。
「Akismet Anti-Spam」と「Invisible reCaptcha」を比較
「Invisible reCaptcha for WordPress」以外のセキュリティ対策プラグインとして、定番の「Akismet Anti-Spam」があげられます。
どちらもスパムコメントからサイトを守れる点では似ていますが、異なる部分も多いです。
主に以下の点で異なります。
- 保護対象
- スパムコメントの処理方法
- アカウント登録先
- 商用利用可否
- バッジの表示有無
それぞれ解説していきますね。
保護対象
保護対象の違い
| 保護対象 | |
| Akismet Anti-Spam | コメント欄 |
| Invisible reCapticha for WordPress | コメント欄、ログインフォーム、メールフォム等 |
「Akismet Anti-Spam」が保護するのは、コメント欄のみです。
一方、「Invisible reCaptcha for WordPress」では、コメント欄に加え、ログイン画面、登録画面のほか、問い合わせフォームも保護します。保護範囲が広いと言えます。
スパムコメントの処理方法
スパムコメントの処理方法の違い
| スパムコメントの処理方法 | |
| Akismet Anti-Spam | スパムコメントも含めすべてのコメントを受け付け、その後にフィルタリング、削除等を行う。 |
| Invisible reCapticha for WordPress | スパムコメントそのものを投稿させない。 |
「Akismet Anti-Spam」は、一度すべてのコメントを受け付けます。その後、スパムコメントを削除するなりして見せないようにします。
一方、「Invisible reCaptcha for WordPress」はそもそも投稿されること自体を防ぎます。スパムコメントは一度も保存されないので、無駄がありません。
アカウント登録先
アカウント登録先
| アカウント登録先 | |
| Akismet Anti-Spam | Akismet |
| Invisible reCapticha for WordPress |
「Invisible reCaptcha for WordPress」は、Googleの「reCAPTCHA」というサービスを利用しているため、Googleに会員登録をする必要があります。
一方で「Akismet Anti-Spam」は、独自でセキュリティ機能を提供しているので、Akismetのサイトで会員登録をします。
商用利用の可否
商用利用の可否
| 商用利用の可否 | |
| Akismet Anti-Spam | OK(但、商用利用は有料) |
| Invisible reCapticha for WordPress | OK |
「Invisible reCaptcha for WordPress」と「Akismet Anti-Spam」はどちらも商用利用ができますが、「Akismet Anti-Spam」を商用利用する場合には、有料プランに登録して利用料金を払う必要があります。
アフィリエイトブログも商用利用として扱われる可能性が高いので、注意してください。「Invisible reCaptcha for WordPress」は、商用利用する際も無料です。
バッジ表示の有無
バッジ表示の有無
| バッジ表示の有無 | |
| Akismet Anti-Spam | なし |
| Invisible reCapticha for WordPress | 必要(強制) |
「Invisible reCaptcha for WordPress」は導入するとバッジが表示されますが、「Akismet Anti-Spam」は導入しても特になにも表示されません。
よくあるご質問
設定したのにreCaptchaのバッジが出てきません。どうしたらいいですか?
設定画面の「WordPress」タブでチェックがついているかを再確認しましょう。チェックがついている場合は、以下を確認してください。
- GoogleのreCAPTCHAページで設定した「reCAPTCHA タイプ」「ドメイン名」が正しい
- GoogleのreCAPTCHAページから貼り付けた「サイトキー」「シークレットキー」が正しい
- reCAPTCHAにサイトを登録してから30分以上経っている(30分程度反映されないことがあります)
バッジが邪魔なのでCSSとかで消してもいいですか?
Google reCAPTCHAの規約違反になるので消してはいけません。どうしても気になる場合、表示位置を変えて目立たない位置に置くのがおすすめです。
Akismet Anti-Spamとどっちがおすすめ?
バッジの表示が気にならないなら、幅広く対応できて商用利用が無料でできる「Invisible reCaptcha for WordPress」をおすすめします。バッジを表示したくない方は「Akismet Anti-Spam」を検討しましょう。
まとめ:WordPressプラグイン「Invisible reCaptcha」の使い方
スパムコメントや不正ログインからブログを守ってくれるWordPressプラグイン「Invisible reCaptcha」を紹介しました。
無料で使えて設定も簡単なので、ほかのセキュリティ対策プラグインに不満がある方や導入していない方は、ぜひ導入してみましょう。
スパムコメントはサイトの評価を下げますが、このプラグインなら防げます。参考になれば幸いです。












「Invisible reCaptcha」も始めて知りました。
毎記事ごとに思うのですが、知識がすごいですね。
今回も参考にさせていただきたいと思います。
なかいさん
メッセージありがとうございます。ナオトです。
記事内容がお役に立てて良かったです。
かなり便利なプラグインなのでぜひお試しください〜
ナオト