ウェブサイトのスマートフォン対応(以後、スマホ対応)は、サイトにより必要・不要が分かれます。
しかし、一般的には個人が作成するアフィリエイトサイトは、スマホでの閲覧が多くを占めるため、スマホ対応が求められるケースが多いです。
このページでは、スマホ対応が必要なケース、それからスマホ対応のメリットをご紹介します。
▼動画でご覧になりたい方はこちら!
目次
スマホ対応が必要なケースとは?

スマホ対応は、すべてのサイトで必要なわけではありません。
スマホ対応が必要なケースは、訪問者がスマートフォンで閲覧している事実に基づいて判断するとよいです。
例えば、Google Analytics等のアクセス解析ソフトを見れば、どのデバイスでアクセスがあるか分かります。
Google Analyticsであれば
にアクセスをすると、PC・モバイル・タブレットの比率を確認できます。

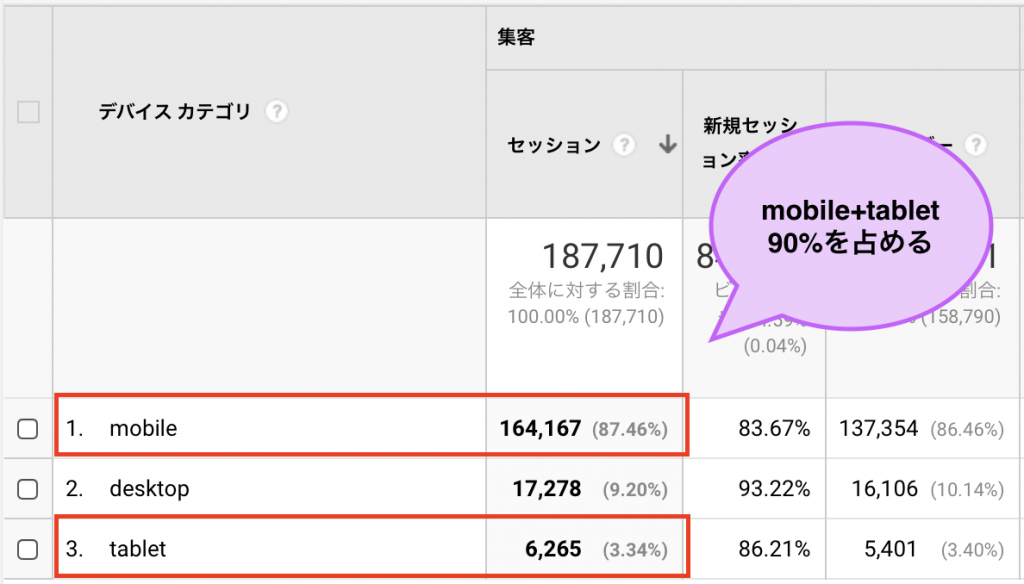
[参考] Google Analyticsでスマートフォン・タブレット比率を確認
上の写真は、Google Analyticsの画面です。
desktop:PC
mobile:スマホ
tablet:タブレット
をそれぞれ意味します。
モバイルとタブレットとの比率を合計して50%を超えている場合は、スマホ対応をさせるべきです。
また、過去から現在までの比率の推移を調べて、比率が上昇傾向にあると確認できた場合、いずれ50%を超えるでしょうから、スマホ対応を実施すべきという結論に至ります。
おそらく、今のスマホ普及率からすると、大半はスマホからのアクセスです。
例外的に、PCユーザーばかりがアクセスするサイトだったりするケースでは、PC比率の方が高いことがありますが多くのサイトでは、スマホからのアクセスが過半数を占めています。
スマホ対応には、メリットがたくさんある

スマホ対応はメリットがたくさんあります。いずれも訪問者のサイト利便性を高めるためには、かなり有効です。
- 読みやすい(視認性アップ)
- ボタンやリンクがタップしやすい(操作性アップ)
- 検索順位アップしやすい
- SNSでの拡散機会が増える
読みやすい(視認性アップ)
文字の行間が適切に確保されて読みやすくなる、レイアウトがスマホに最適化されるため読みやすい、といったように読みやすさ・視認性が格段に向上します。
PCサイトをスマホで見る場合、文字サイズが小さいので拡大しながら閲覧することを訪問者に求めることになります。これはストレスを感じることです。スマホ対応することでストレス軽減にも繋がります。
ボタン・リンクがタップしやすい
スマホでPCサイト見ると、ボタンをタップしづらい、テキストリンクをタップしづらいと感じることがあります。原因は、サイズが小さいこと、ボタンとボタンの隙間が狭いことが大半です。
スマホ対応することで適切なサイズにした上で、しっかり余白(スペース)を作ることができるため、スマホでもタップしやすく改善されます。
検索順位がアップしやすい
Googleはスマートフォンユーザーを重要視しています。今や多くのユーザーが、スマホでGoogleを利用するからです。
そのためGoogleは、ウェブサイトにもスマホ対応を求めており、スマホ対応していないサイトは検索順位を下げるという発表がされています。
スマホ対応したからといって検索順位が上がるというわけではないですが、スマホ対応しないといずれ下がる可能性は極めて高いです。
SNSでの拡散機会が増える

Facebook、TwitterなどのSNSは、スマホ経由の利用が圧倒的に多いです。
PCユーザーからよりも、記事に対して「いいね」や「リツイート」などを獲得しやすくなります。
これから新たにサイトを作るならスマホ対応はしておいたほうがいい
これから新たにサイトを立ち上げるという場合は、はじめからスマホ対応をさせたほうがよいです。
特殊なサイトでない限り、スマホからのアクセスというのは今後の主流であり、あたりまえにスマホ対応が求められます。
幸い、WordPressではスマホ対応したテーマが数多くありますので、スマホ対応に困ることもないと思います。
既存サイトはどうやってスマホ対応させる?
WordPressを使っているのでしたら、スマホ対応したテーマに変更するだけでスマホ対応ができます。
もし、HTMLでゴリゴリ書いたサイトを運営している場合は、訪問者のデバイスに応じてスマホサイトに飛ばすか、あるいは今のサイトをPCにもスマホにも両対応させる形を取る必要があります。
こちらに関しては、この場での説明は省きますが、かなり大変な作業ではあるのでお金は掛かりますが、WEB制作会社にお願いをしてスマホ対応させたほうが簡単ですね。
パターンとしては2通りあり、今のサイトとは別にスマートフォン専用サイトを作るケース、レスポンシブデザインに移行するケースが考えられます。
アフィリエイトサイトの場合、URLの評価は維持したいので、レスポンシブデザインで移行するしかないと思います。
レスポンシブデザインとは、1枚のHTMLファイルでスマートフォン用とパソコン用のWEBサイトを制作・管理する手法です。ディスプレイの横幅サイズに応じてレイアウトが可変します。
Googleが推奨している作り方でもあり、今のウェブサイトは大抵この作りです。
まとめ

利用者のデバイス特性に応じて、読み手にも優しいサイトを作ることは、たくさんの訪問者を獲得すること繋がります。
アフィリエイトの場合、それが最終的に商品・サービスの購入に繋がっていきます。
スマホ対応はメリットはあっても、デメリットはないため、サイト新規作成のサイトはスマホ対応を考えるべきです。
またすでにPCサイトとして運用しているサイトであれば、アクセス解析結果からスマホ・タブレット比率を確認して、対応の必要性を判断しましょう。
最後までお読みいただきありがとうございました!



