WordPressプラグイン「Simple Custom CSS」を使えば、わざわざ子テーマを作ったり、直接テーマを編集しなくてもCSSが編集できるようになります。
今回は、「Simple Custom CSS」のメリットや使い方(設定方法)を紹介します。
設定画面がシンプルなので、初心者でも直感的に使えるプラグインです。
目次
「Simple Custom CSS」でできること
「Simple Custom CSS」は、WordPressのテーマを編集しないでCSSが編集できます。
- 失敗したときに戻すのが簡単
- WordPressのテーマがアップデートされても問題ない
- FTPを触ったり子テーマを作らなくてもCSSが編集できる
通常ならデザインを変更するときには子テーマか親テーマを編集しますよね。
でも、間違えて失敗してしまうと表示が大きく崩れて元に戻すのが大変になります。
また、テーマがアップデートされたら再度編集しないといけません。
「Simple Custom CSS」を使えば、失敗したとしても簡単に戻せるし、わざわざ子テーマを作らなくてもいいので便利です。
「Simple Custom CSS」のインストール方法

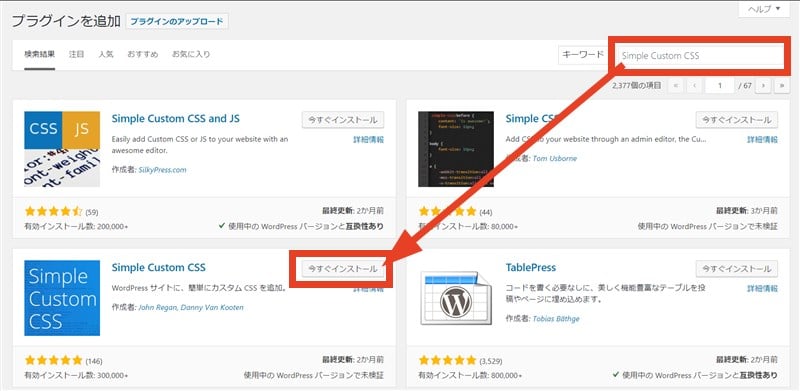
「Simple Custom CSS」を検索したら、「今すぐインストール」を押します。

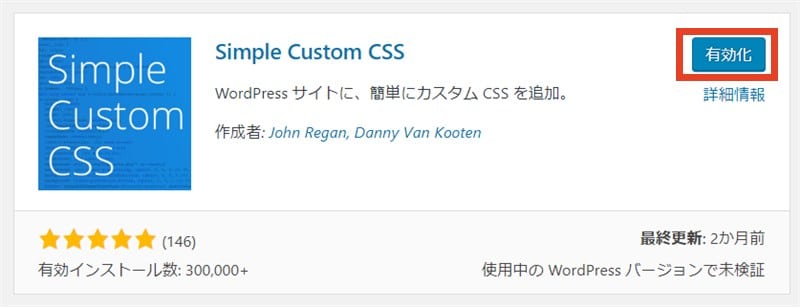
インストールしたら「有効化」を押しましょう。
これだけで設定は完了なので簡単ですよね。
「Simple Custom CSS」の使い方(設定方法)
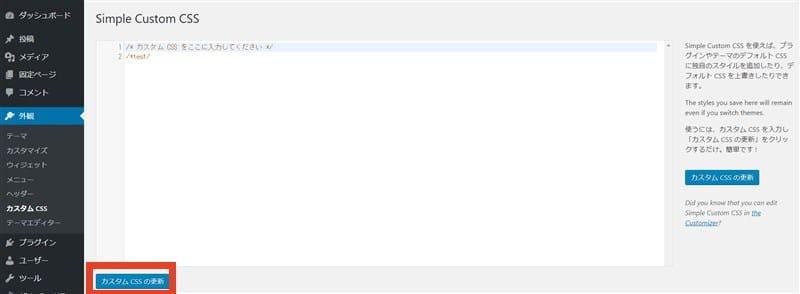
プラグインを有効化したら、外観メニューに新しく「カスタムCSS」が追加されています。
使い方としては、自分がカスタマイズしたい内容を入力するだけです。

入力をして、「カスタムCSSの更新」を押したら完了です。
もしも内容を適用させたくない場合は、その部分を消すかプラグインの有効化をやめたら、適用されなくなります。
「Simple Custom CSS」でよくある質問
「simple custom css and js」との違いはありますか?
「simple custom css and js」のほうができる機能は多いです。しかし、その分設定する手順や画面も多くなります。CSSを編集したいだけなら「Simple Custom CSS」で十分です。
子テーマに追加CSSがあるなら使わなくてもいい?
その場合は使わなくても大丈夫です。使うメリットとしては、試してみたいコードがある時に子テーマ側で編集しないでプラグイン側で試せば元に戻すのが簡単といったことですね。
その他にも気になることがあれば、お気軽に問い合わせください。
まとめ
「Simple Custom CSS」を使えば、テーマを直接編集する必要がなくなります。
シンプルな編集画面で使いやすいのもポイントです。
失敗したときに元に戻せなくなる可能性もあるので、その辺に詳しくない人はこのプラグインを使うことをおすすめします。



