本記事では、自動で目次を生成してくれるWordPressプラグイン「Table of Contents Plus」のご紹介をします。
「Table of Contents Plus」のインストール方法、使い方、カスタマイズまで詳しく解説します。
ぜひ最後までお読みください。
目次
Table of Contents Plusでできること
WordPressプラグイン「Table of Contents Plus」を使えば、こんなことができるようになります。
- 各記事に目次を自動で挿入
- 表示したくない見出しを除外できる
- 記事ごとに自動挿入を無効にする
- サイトマップも設置できる
「Table of Contents Plus」は日本語表示なので設定も簡単です。
さっそくインストール方法から解説していきます。
Table of Contents Plusのインストール方法
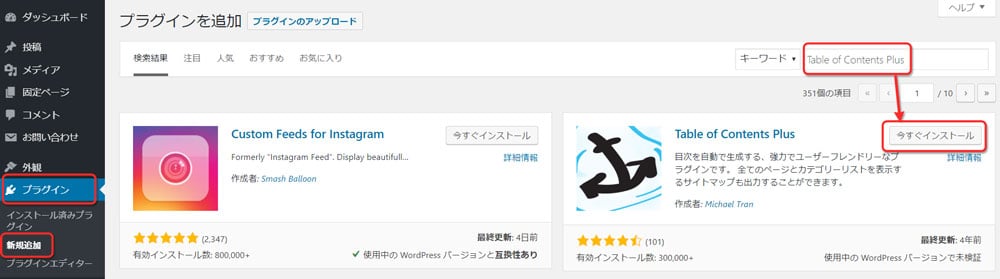
プラグイン > 新規追加 > 「Table of Contents Plus」と検索
「Table of Contents Plus」を見つけたら、「今すぐインストール」をクリックします。

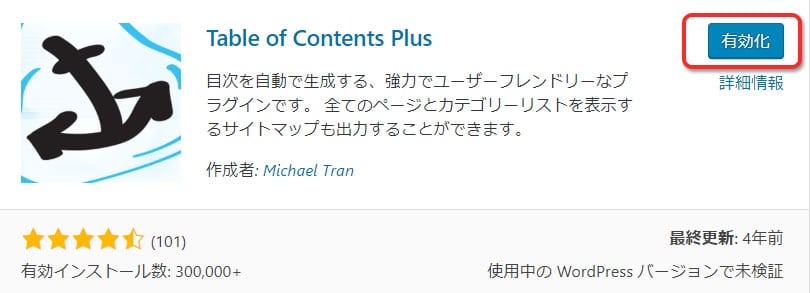
インストールしたら「有効化」をクリックします。

Table of Contents Plusの使い方(設定方法)
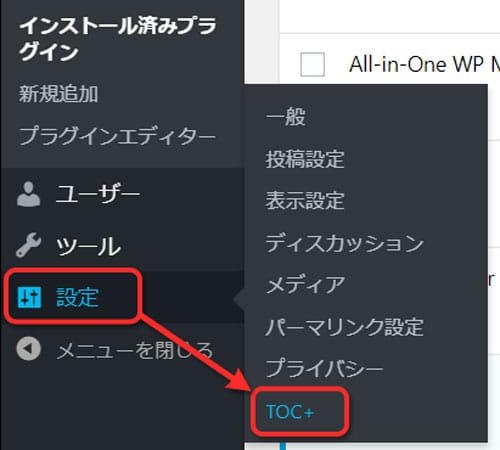
有効化したら、設定 > 「TOC+」の順にクリックします。

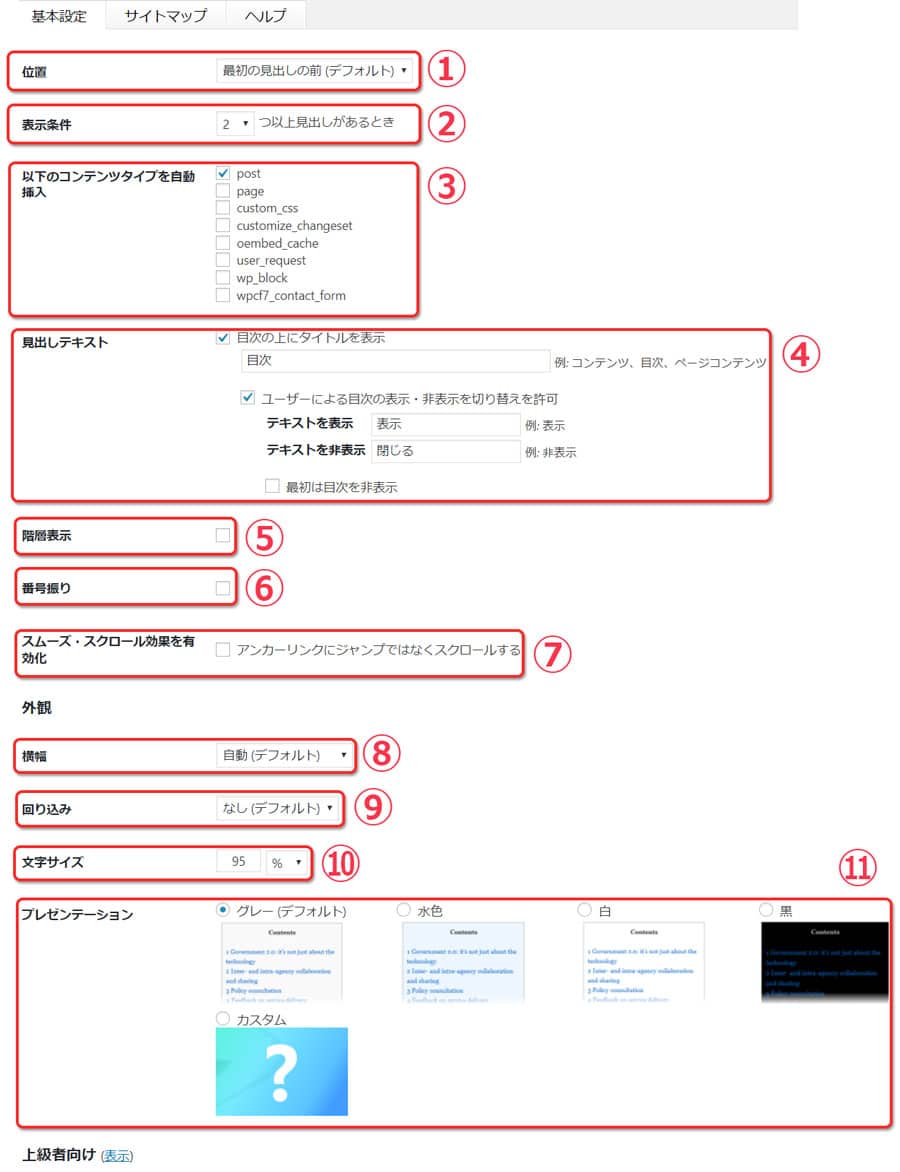
基本設定

①位置
目次を表示する位置を指定します。
| TOC+の設定 | 目次の表示位置 |
| 最初の見出しの前 | 最初のh2の上に表示 |
| 最初の見出しの後 | 最初のh2の下に表示 |
| 上 | 記事の一番上に表示 |
| 下 | 記事の一番上に表示 |
 鶴村直人
鶴村直人
②表示条件
ページの見出しの数で目次の有無を設定します。
特にこだわりがなければ、2か3でOKです。
③以下のコンテンツタイプを自動挿入
目次を挿入するページを決めます。
postは記事を、pageは固定ページを表します。
通常はpostだけ、もしくはpostとpageだけにチェックを入れればOKです。
④見出しテキスト
目次のタイトルを変更できます。
「コンテンツ」のほか「読みたい記事にジャンプ」と表示しているサイトも多いです。

目次の「表示・閉じる」も「開く・非表示」のように変更できます。
また、ページを開いた時に目次を非表示にしておきたい場合は、「最初は目次を非表示」にチェックを入れてください。
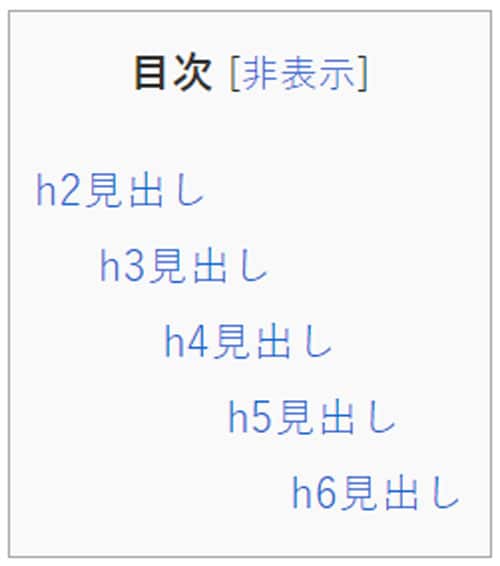
⑤階層表示
h2やh3の見出しレベルに応じて階層表示にできます。

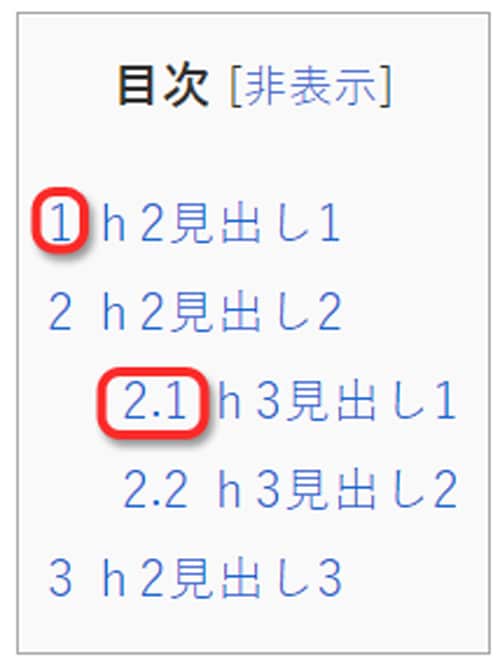
⑥番号振り
目次の見出しに番号を付けられます。

⑦スムーズ・スクロール効果を有効化
ジャンプは一気に目的の見出しを表示します。
スクロールは、早送りして見出しにたどり着きます。
⑧外観・横幅
「自動」は見出しの文字の長さによって、目次の横幅が変化します。
一方、幅や表示%を決めると、横幅が固定されます。

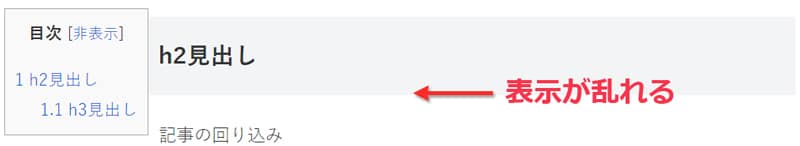
⑨外観・回り込み
回り込みは表示が乱れることが多いで、チェックを外しておきましょう。

⑩外観・文字サイズ
目次の文字の大きさを自由に変更できます。
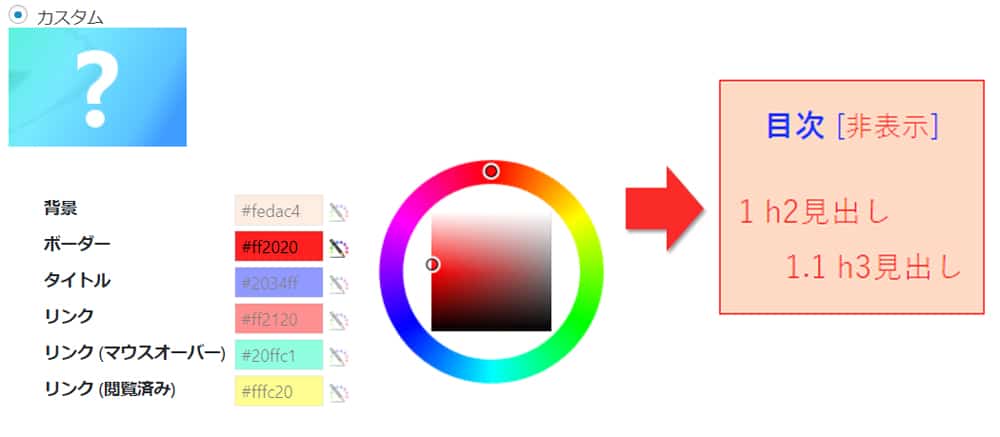
⑪外観・プレゼンテーション
目次の背景色を変更できます。
「カスタム」は背景以外に文字や枠の色をカスタマイズできます。

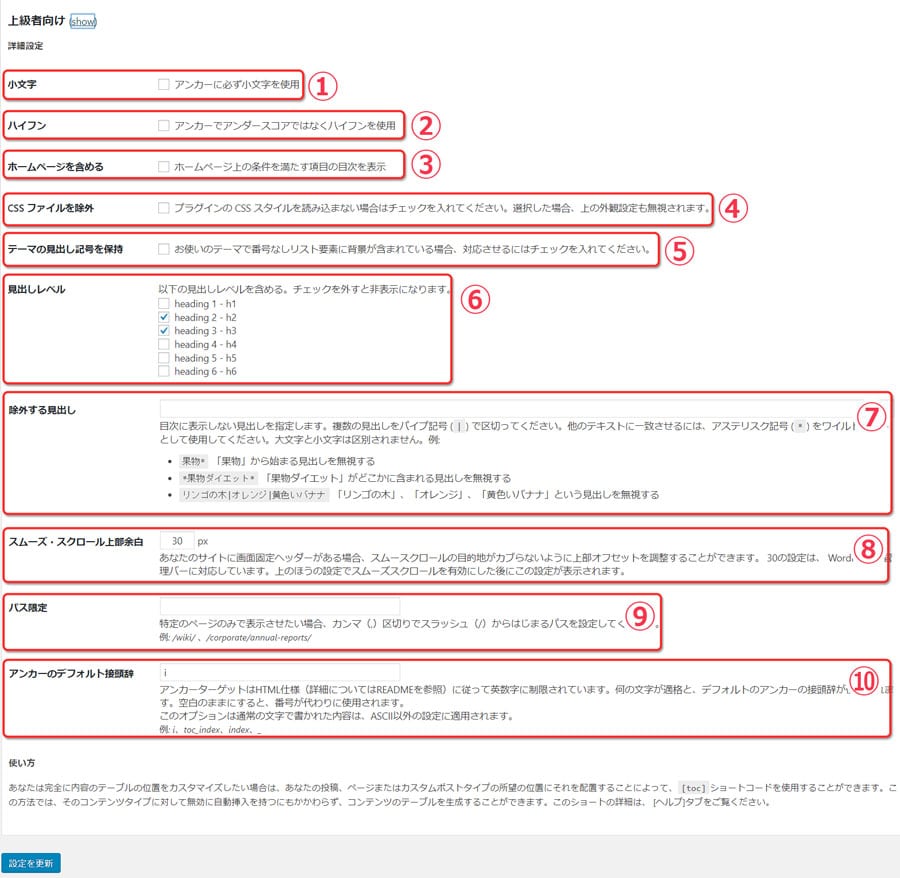
上級者向け設定
Table of Contents Plusでは「上級者向け」の項目になっていますが、必須の設定項目もあるので、初心者でも設定しておきましょう。

設定画面の一番下の「上級者向け」の右にある「表示」をクリックします。

①小文字
アンカーに小文字だけを使うか設定します。アンカーとは目次に表示される見出しをURL化したものです。
たとえば見出し「Table of Contents Plus」のアンカーは、「https://naoto-biz.com/#Table_of_Contents_Plus」のように大文字になります。
URLは小文字が一般的なので、とくに理由がない場合はチェックを入れておきましょう。
②ハイフン
先ほどの「https://naoto-biz.com/#Table_of_Contents_Plus」はアンダーバー( _ )を使っていますが、チェックを入れるとハイフンだけを使います。
SEOではハイフンが有利との噂がありましたが、どっちでも良いとも言われています。
気になる方はハイフンにしてください。
③ホームページを含める
固定ページをサイトのトップページ(ホームページ)にしていると、目次が表示されません。
目次の必要な方はチェックを入れてください。
④CSS ファイルを除外
Table of Contents Plusはプラグインの中に目次デザイン(CSS)が入っています。
自分でカスタマイズするときはCSSがダブってしまうので、チェックを入れます。
⑤テーマの見出し記号を保持
目次の仕組みは、簡単に言うと見出しの箇条書きです。
ここにチェックを入れるとテーマの箇条書きの背景を目次にも適用してくれます。
⑥見出しレベル
目次にする見出しを決定します。
通常はh2とh3にチェックを入れればOKです。
⑦除外する見出し
記事の下で「関連記事」や「無料メルマガ会員募集」などの定型文に見出しをつけると、全てのページで目次に表示されてしまいます。
目次に表示させたくない見出しを「関連記事|無料メルマガ会員募集」のように記述してください。

文言は完全一致なので、「無料メルマガ」だけでは「無料メルマガ会員募集」は表示されてしまいます。
そこで「無料メルマガ*」とすれば、「無料メルマガ」で始まる見出しを除外できます。
また、「*無料メルマガ*」とすれば、「無料メルマガ」の文言が入っている見出しを除外します。
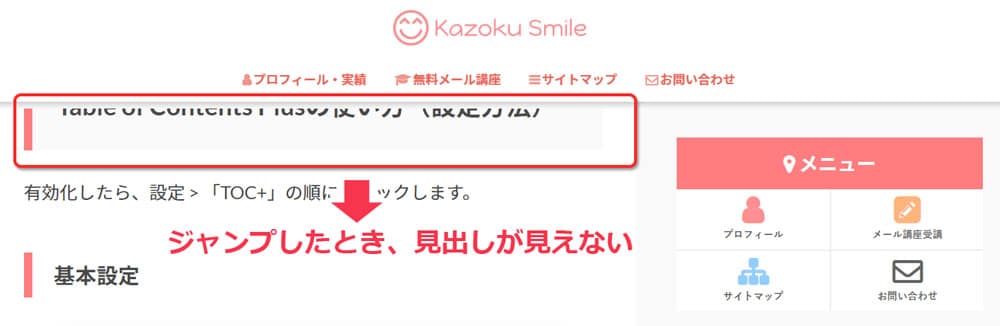
⑧スムーズ・スクロール上部余白
基本設定で「スムーズ・スクロール効果を有効化」を選択した場合、この設定項目が表示されます。
目次をクリックしてスクロールしたとき、固定したヘッダーで見出しが見切れる場合は上部の余白を調節してください。

⑨パス限定
特定のページだけ目次を挿入したいとき、ドメインの後ろのパスで指定できます。
⑩アンカーのデフォルト接頭辞
接頭辞とは、目次をクリックした時のURLの最後の部分のiです。
https://naoto-biz.com/how-to-select-keywords/#i-2
全てのURLが変わってしまうので、変更するのはサイト開設直後だけにしておきましょう。
サイトマップを設置する方法
Table of Contents Plusは、HTMLサイトマップを表示する機能もあります。
設定 > TOC+ > サイトマップのタブをクリックしてください
ここで設定をおこない、サイトマップを表示したい場所に[sitemp](sitemapに書き換えてください)を記載するだけです。

Table of Contents Plusのカスタマイズ
Table of Contents Plusは、サイトの雰囲気に合わせてカスタマイズすることも可能です。
ここでは簡単に目次を中央に配置する方法を紹介しますが、デザインの変更も同様の手順でおこなえます。
目次を中央に配置する方法
初期設定では、Table of Contents Plusの目次は左寄りに配置されています。
中央に配置するには、CSSにコードを追加しなければいけません。
と言っても、追加するのは次の短いコードだけです。
#toc_container {
margin: auto;
}
コードを追加CSSにコピペ
コードは子テーマのstyle.cssにコピペしても良いのですが、今回は簡単な「追加CSS」に書きます。
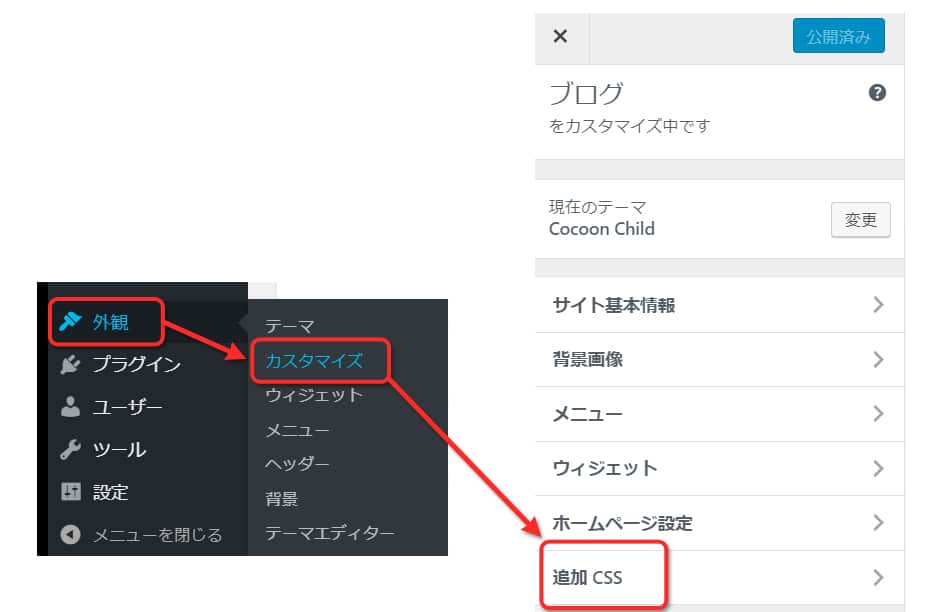
外観 > カスタマイズ > 追加CSSの順にクリックしてください

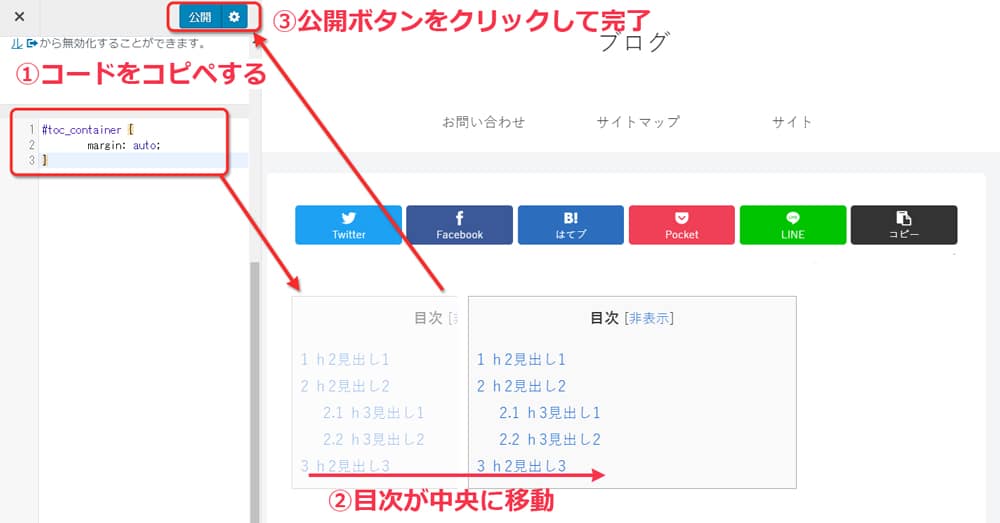
追加CSSの入力欄に上記コードをコピペします。
画面右側でサイトの表示が確認できるので、目次が中央に配置されたことを確認したら「公開ボタン」をクリックします。

この方法で目次のデザインのカスタマイズもおこなえます。
「Table of Contents Plus カスタマイズ」で検索すると、様々なデザインが無料で公開されています。

気に入ったデザインのコードを追加CSSにコピペしてカスタマイズしてください。
 鶴村直人
鶴村直人
Table of Contents Plusのよくあるご質問
目次を表示したくないページはどうした良いですか?
目次を挿入したくないページには、文章の中に[no_tc]と記入すれば挿入されません([ ]の中をno_tocに書き換えてください)。
サイドバーに目次を表示しているサイトがありますが、Table of Contents Plusで出来ますか?
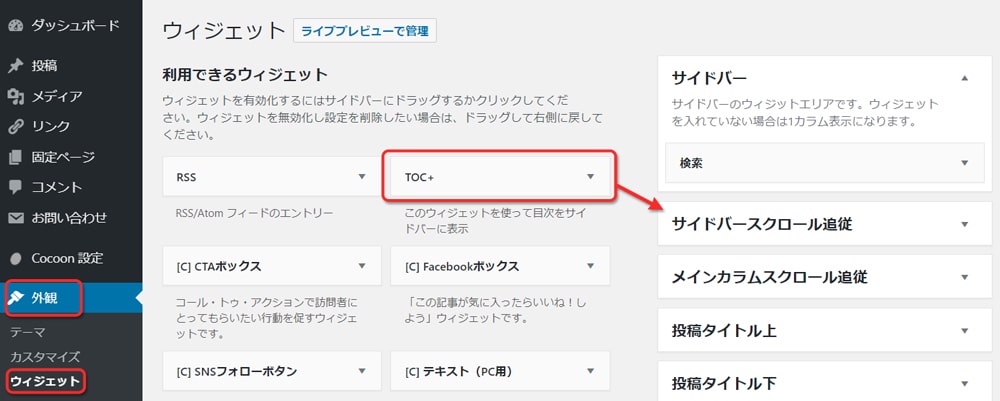
サイドバーに目次を表示するのは簡単に出来ます。外観 > ウィジェットで、「TOC+」をサイドバーの項目にドラッグ&ドロップで完了です。

まとめ
目次を自動で作成して表示してくれるWordPressプラグイン「Table of Contents Plus」を紹介しました。
目次は読者の利便性向上につながり、ひいてはサイトの評価向上にもつながります。
設定も簡単なので、これを機会にぜひ設置してみてください。
参考になれば幸いです。