本プラグインは、名称が変更になりました。2020年10月時点で確認しました。
名称変更前:TinyMCE Advanced
名称変更後:Advanced Editor Tools
WordPressプラグイン「TinyMCE Advanced」を使えば、表の作成や難しいタグをいちいち手打ちしなくても「アイコン」を押すだけで使えるようになります。
作業の効率がグンとアップしますし、無駄にタグを覚えたり設定したりする必要もありません。
ビジュアルエディター画面で記事執筆をしている人は必見のプラグインです。
今回紹介する「TinyMCE Advanced」なら有効化してカスタマイズするのに3分もかからないくらい簡単。
いままでの細かい作業が一気に短縮されます。
記事執筆の効率がグンとアップするWordPressプラグイン「TinyMCE Advanced」のインストール方法から使い方(設定方法)まで解説します。
この記事を参考にして、記事執筆の効率をアップしていただければ幸いです。
目次
TinyMCE Advancedで出来ること
- ビジュアルエディターでの記事作成が効率化できる
- ビジュアルエディター画面をカスタマイズできる
- 表(テーブル)の作成が簡単
TinyMCE Advancedを使えば、ビジュアルエディターでの記事執筆の効率がグンとアップします。
例えば、よく使う表だったら別のプラグインを使うか、自分でタグを打ち込まないといけません。
毎回手作業だと相当めんどくさいですよね。
「TinyMCE Advanced」を使えば、エディター画面から直感的にボタンを押すだけで表やメディアの挿入などが簡単にできます。
TinyMCE Advancedのインストール方法

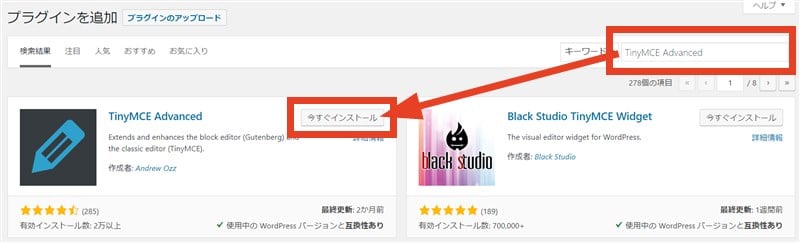
「TinyMCE Advanced」を検索したら、「今すぐインストール」を押します

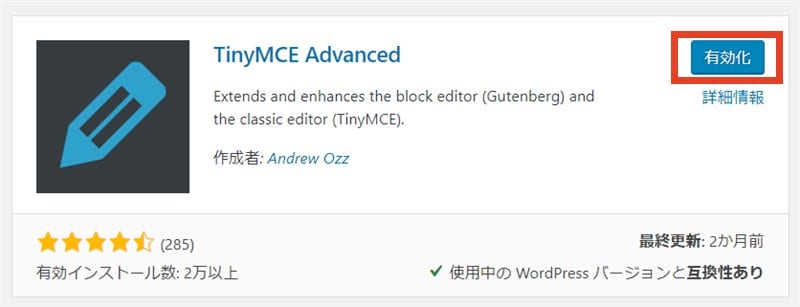
インストールしたら「有効化」を押しましょう。
これでビジュアルエディター画面に新しくメニューやアイコンなどが追加されます。
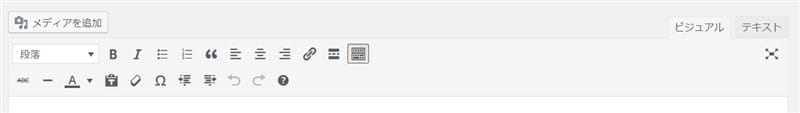
TinyMCE Advancedのプラグインを有効化する前は、以下の画面ですが、

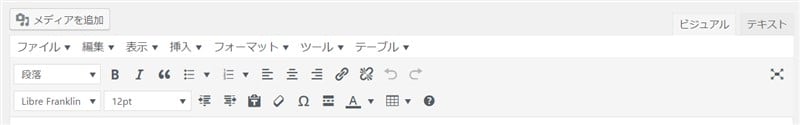
プラグインを有効化すると、以下のように変わります。

上記の画面はなにも設定していない状態なので、難しい設定がありません。
TinyMCE Advancedの使い方(設定方法)
プラグインを有効化したら、左側のメニューの「設定」に「TinyMCE Advanced」という項目が追加されています。
ここからビジュアルエディター画面のカスタマイズをすることが可能です。
ワードプレスの新モード「ブロックエディタ」と旧モードの「クラシックエディタ」とそれぞれ設定できます。
基本的には、自分の使いやすいように設定するだけでOK。
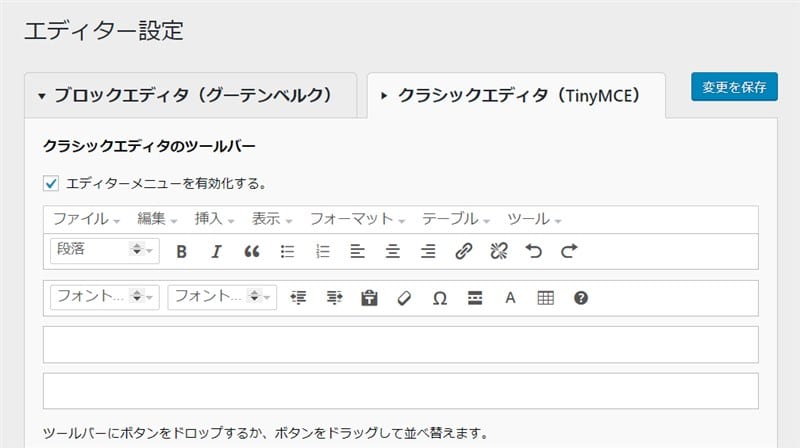
TinyMCE Advancedで自分好みにカスタマイズする設定方法
簡単にカスタマイズする方法を解説しておきます。

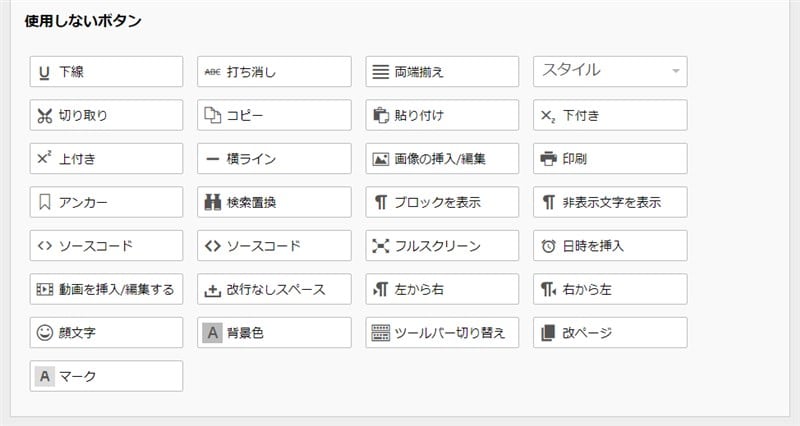
TinyMCE Advancedで追加できるメニュー
TinyMCE Advancedでは、以下のメニューをカスタマイズで追加できます。

これらのタグなら覚えなくてもアイコンを押すだけで機能が使えるため、かなり便利です。
ビジュアルエディター画面でTinyMCE Advancedメニューを表示させる方法
TinyMCE Advancedのメニューを表示させるのは、ブロックエディタとクラシックエディタで少しだけ違うので解説します。
ブロックエディタ(Gutenberg)の場合
ブロックエディタでもTinyMCE Advancedを使うことができます。
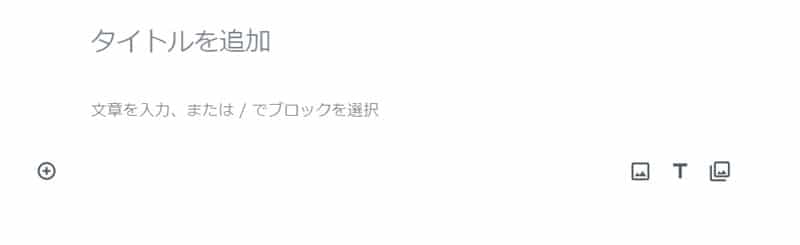
TinyMCE Advancedを有効化していない状態だと以下のような画面です。

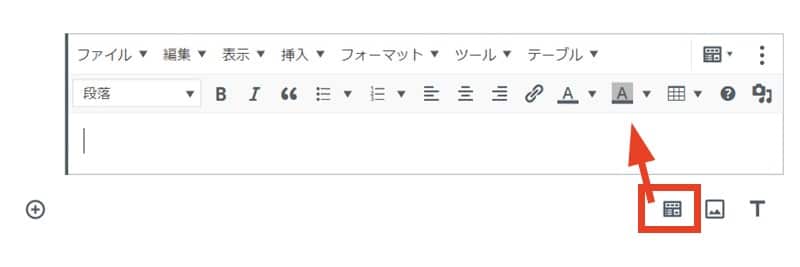
有効化すると、下記の画像のように赤い囲み部分にアイコンが追加されています。
アイコンを押しましょう。

アイコンを押せば、TinyMCE Advancedでカスタマイズしたメニューが表示されるようになります。
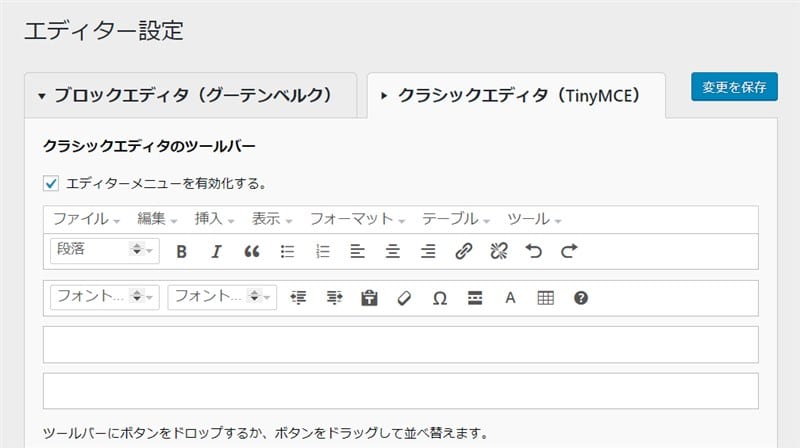
クラシックエディタの場合
クラシックエディタの場合は、プラグインを有効化すれば自動的にメニューが表示されるようになっています。
設定画面はブロックエディタとクラシックエディタで分かれているので気をつけてください。

最後に「変更を保存」を忘れずに押しましょう。
TinyMCE Advancedでよくある質問
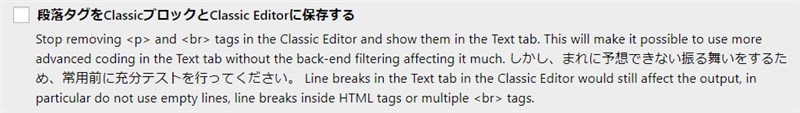
段落を開けるための改行をしたのに元に戻ってしまうんですがどうしたらいい?
WordPressの使用で自動補正されてしまうことがあります。
なので、「TinyMCE Advanced」の設定画面の下記画像にチェックを入れておくと、段落タグや改行のタグを保持してくれます。一度試してみてください。
WordPressテーマに付属していた「スタイル」が表示されないようになった場合はどうすればいい?
初期設定の状態だと「スタイル」がメニューに入ってないのでカスタマイズして入れてみましょう。
あとは、「エディタメニューを有効にします」にチェックが入っているか、設定を保存したか、スタイルを設定する位置を左に寄せるといったことをチェックしてみましょう。
まとめ
ビジュアルエディターでの記事執筆の効率がアップするWordPressプラグイン「TinyMCE Advanced」を紹介しました。
簡単な設定だけで作業の効率がアップするので、いままで手作業でやっていた人はぜひ試してみてほしいですね。
たった3分の作業でこれから先の作業がすべて短縮できます。
記事執筆時に余計な手間がなくなってストレスが省かれると、かなり作業が捗るのでおすすめです。




おはようございます。
TinyMCE、導入しました。本当に便利ですね。
赤とかコピペしなくて
よくなったので、とても嬉しいです。ありがとうございます。
takafumiさん
メッセージありがとうございます。役に立ったようで良かったです^ ^
効率化できるところはしていきたいですよね!
ナオト