今回は、ページ表示速度の改善をすることでアフィリエイト収入の増加に繋げましょうというお話です。
サイトを立ち上げたばかりの頃は、表示速度も速く何も問題に感じないのですが、徐々にページ表示の速度は落ちていくことが一般的です。
その理由は、それはコンテンツボリュームが増えて、使用するファイルが増えたり、WordPressを利用されている方はプラグインの入れすぎで表示速度が遅くなっていきます。
人は、ページにアクセスして1~2秒で表示されないだけで、イライラしてしまうものです。そして「離脱」してしまう人も多くいます。
ウェブサイトは、読まれなければ意味がありませんから、ページ表示速度は少しでも速いほうがいいのです。
▼動画でご覧になりたい方はこちら
目次
ページ表示速度が遅いことのデメリット
- 読者にイライラされる
- ページが読まれることなく離脱される
- 売上が伸びない・下がる
ページ表示速度が速いことのメリット
- 快適
- 売上がアップする
例えば、アマゾンなどのネットショップでは、ページ表示速度をいかに速くするか研究に研究を重ね、速度改善に取り組んでいます。
ページ速度測定ツール
代表的なページ表示速度の測定ツールをご紹介します。
どちらも有名かつ役に立つツールですので、ぜひ使い方をマスターして日頃からチェックしてみてください。
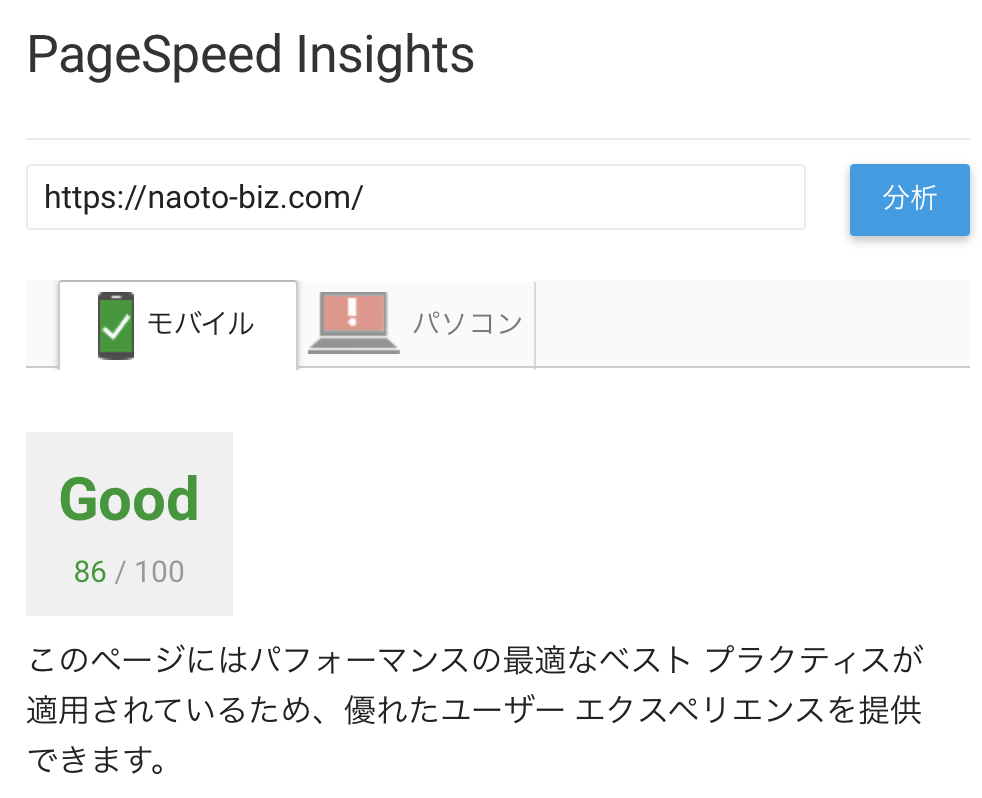
Google PageSpeed Insights

Google PageSpeed Insightsは、Googleが提供する無料ツールで、URLを入力するだけでモバイル/PCのそれぞれのページパフォーマンスを測定してくれます。
測定をすると、モバイルとPC向けでそれぞれ採点結果が表示されます。
また、どこに問題があるか具体的に提案してくれますので、問題点を改善するとページ表示スピードが改善します。
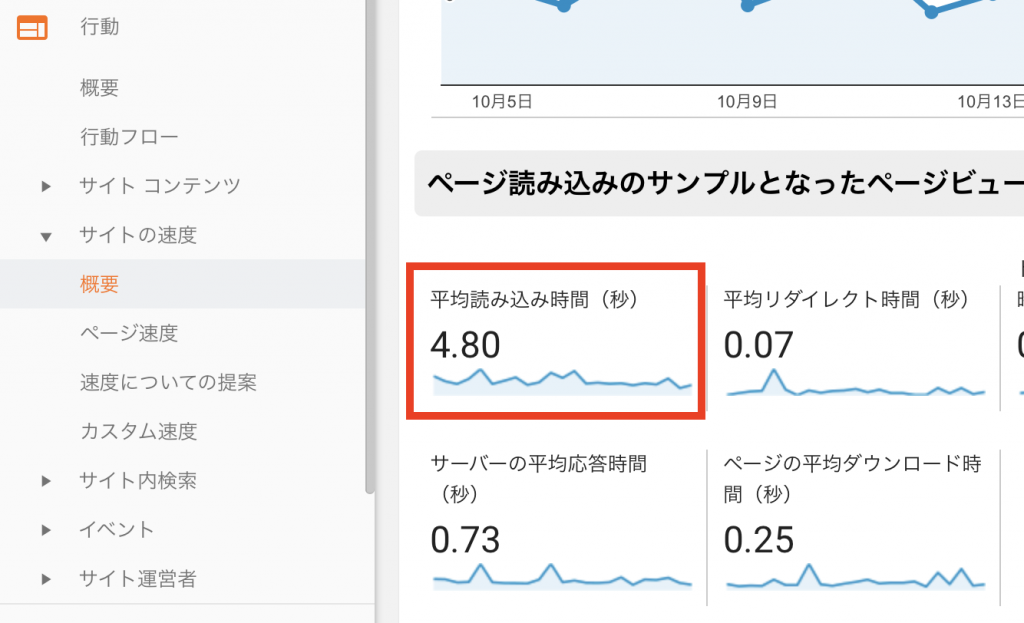
Googleアナリティクス 「サイトの速度」

Googleアナリティクスでは、ページ表示速度を確認することができます。
URLを指定する必要はなく、サイト内のページを一覧で測定できるため、Googleアナリティクスを導入している場合はこちらの方法がおすすめです。
サイト内の平均読み込み時間は、Googleアナリティクスにログインし左メニューの
で確認できます。
初期値では表示するURL件数が10件になっていますので、これを適宜設定してください。
但し、Googleアナリティクス 「サイトの速度」は速度のみが表示されて、具体的にどこが悪いかは指摘してくれません。
ですから、特に目立って遅いページを発見したら、「Google PageSpeed Insights」で調べて対応するといった使い方がオススメです。
あと、これは僕の経験から言えることですが、夜間でアクセスが集中する時間帯では、Googleアナリティクス 「サイトの速度」も悪い結果が出ます。
これはアクセスが集中することでサーバーの負荷が高まることによるものです。もし頻繁に目にするようなら、サーバーの性能不足ということも考えられます。
僕がオススメしているサーバーはエックスサーバーです。レンタルサーバー界では非常に有名で、安くて性能がよいのでオススメです。
こちらもあわせてご覧ください。
ページ表示速度を向上させる3大要素
ページ表示速度を向上させるための3大要素をご紹介します。
基本的にはこの3つのポイントをおさえれば、速度についてはOKです。
画像を圧縮する
画像ファイルは、テキストと比べて容量が大きいです。特に最近のスマートフォン、デジタル一眼レフで撮影したような写真、あるいは画像素材配布サイトから取得した写真は容量が大きく、Webでそのまま使うには適していません。
画像は、不必要に大きい場合は使う部分だけ切り取る(トリミング)をしたり、画像自体を圧縮しましょう。
圧縮は、以下のサイトで簡単にできます。ファイルをドラッグ&ドロップするだけでできるので必ず圧縮しましょう。
JPEGとPNG形式に対応したサイトをご紹介します。
またもし、WordPressを利用している方は、WordPress内のメディアに画像ファイルをアップロードすると自動的に圧縮をかけてくれる便利なプラグイン「EWWW Image Optimizer」があります。これを使いましょう。
ファイルを軽量化する
HTML、CSS、JSファイルも読み込む際に容量が小さいほうが早く表示されます。
しかしこの圧縮は、不必要な改行がスペースを取り除くことが一般的なのですが、サイトの内容を書き換える際に人間が見づらい状態になってしまうということも有り、僕はあまりオススメしません。
あまりに容量が大きい場合を除いて、手を出さなくてOKです。
HTTPリクエストの回数を減らす
これは、一言で言ってしまうと、読み込むファイルの数を減らすということです。
ページを開くと瞬時に読み込みが開始されますが、その読み込みファイル数が少なければ少ないほど、サーバーの処理に負担をかけなくなるので表示速度が向上します。
しかしこれも、中々初心者の場合は対応が難しいです。
僕が意識しているのは、WordPressのプラグインを不必要にインストールしない、使っていないプラグインを削除する(停止ではダメ)というものです。
WordPressのプラグインは便利ですが、各種CSS、JSファイルなどを大量に読み込むものが多いです。プラグインを入れれば入れるほど、ページ速度が遅くなりますので、曲流句最小限にして運用しています。
少し技術的な話になってしまいますが、WordPressの「function.php」、「.htaccess」に書き込めば対応できるようなものは、なるべくプラグインに頼らず対応していったほうが、速度が遅くならずにすみます。
Googleは、ページ表示速度もSEO評価の参考にしている

Googleは、ユーザー利便性の高いサイトを評価しますので、ページ速度が極端に遅いサイトはマイナスの評価がされていると思われます。
直接的に評価しているかは定かではありませんが、少なくとも表示速度が遅いと、離脱率が高くなったり、ページビューが伸びなかったりしますので、そういった要素をみてサイトの評価をしている可能性もあります。
まとめ

ページ表示速度は、遅いことのメリットは一切ありません。速ければ速いほどいいです。
ページ表示速度の向上は、訪問者の使い勝手向上に大きく貢献します。
結果的に、それはアフィリエイト成果にも繋がってきますので、ページ速度は大切な要素の一つと言えます。
今回ご紹介した方法は、比較的取り組みやすく効果の期待できるものです。ぜひご自身のページ表示速度を測定したり、改善に取り組むようにしてみてください。
最後までお読みいただきありがとうございました。