本記事では、よく使うHTMLなどのコードをショートコードとして登録しておき、すぐに呼び出せるWordPressプラグイン「Post Snippets」をご紹介します。
広告タグ、よく使う装飾など、頻繁に同じHTMLのコードを書くのは面倒ですよね。
そんなとき、このプラグインを使えば、ショートコードですぐに呼び出すことができます。
インストール方法や使い方について、できるだけ丁寧に解説しますので、ぜひ最後までお読みください。
設定画面はすべて英語ですが、英語が苦手な方にもわかりやすく説明するので、安心してくださいね。
目次
Post Snippetsでできること
WordPressプラグイン「Post Snippets」をインストールすると、こんなことができるようになります。
- よく利用するHTMLなどのコードをショートコードとして登録して使いまわせる
- テーマに依存せずプラグインでショートコードを登録
- ショートコードでHTML・CSS・JavaScriptのほかPHPを利用可能
- 設定したショートコードをインポート・エクスポート
テーマに依存せず、プラグインでショートコードを管理できるのが大きな特徴です。
Post Snippetsのインストール方法
それではさっそくWordPressに「Post Snippets」をインストールしていきます。
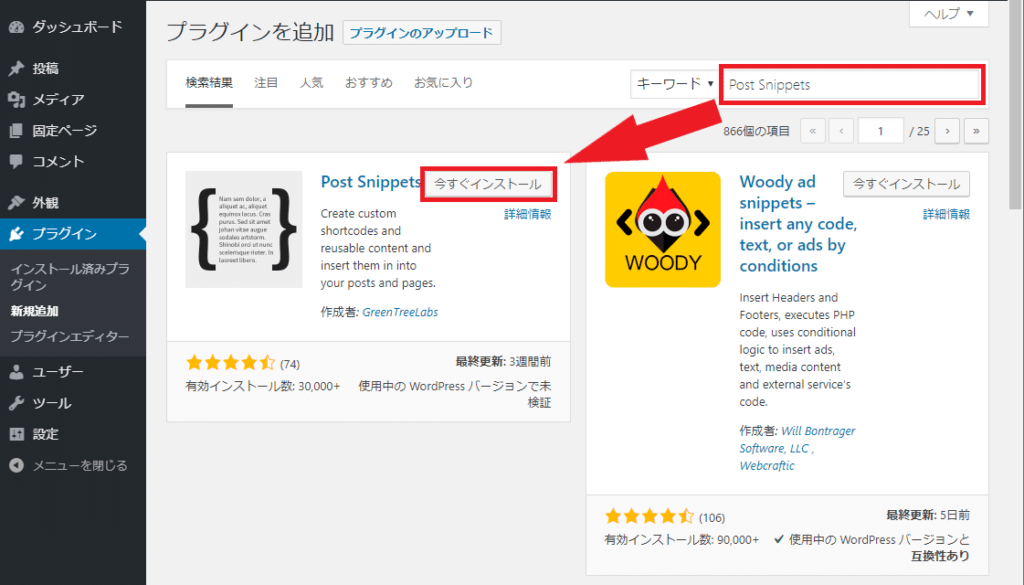
「Post Snippets」を検索したら、「Post Snippets」の「今すぐインストール」を押します。
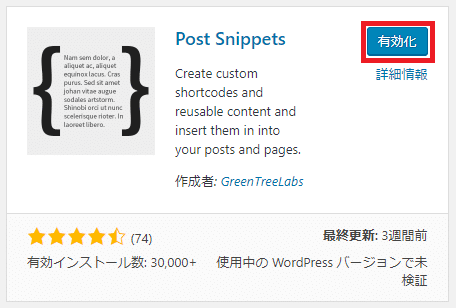
インストールが終わると「今すぐインストール」と表示されていた場所が「有効化」に変わるので押して有効化します。
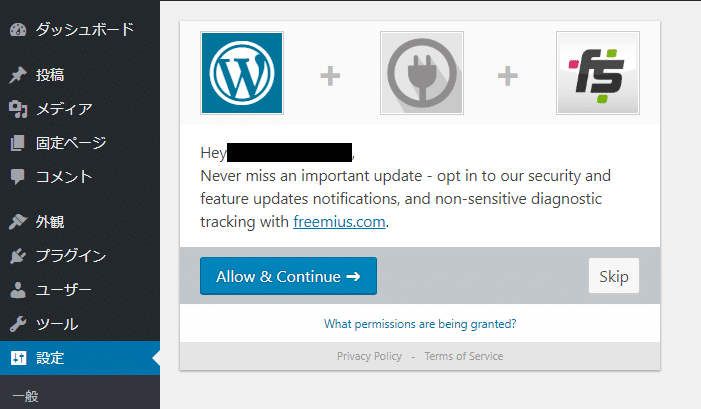
有効化が終わると自動的に下記のように、アップデートの通知などを受け取るかといった内容の画面が表示されるので、適宜選択します。
わからなければ「Skip」で問題ありません。
Post Snippetsの使い方(設定方法)
「Post Snippets」の導入が完了したので、設定方法や使い方を解説していきます。
Post Snippetsの設定
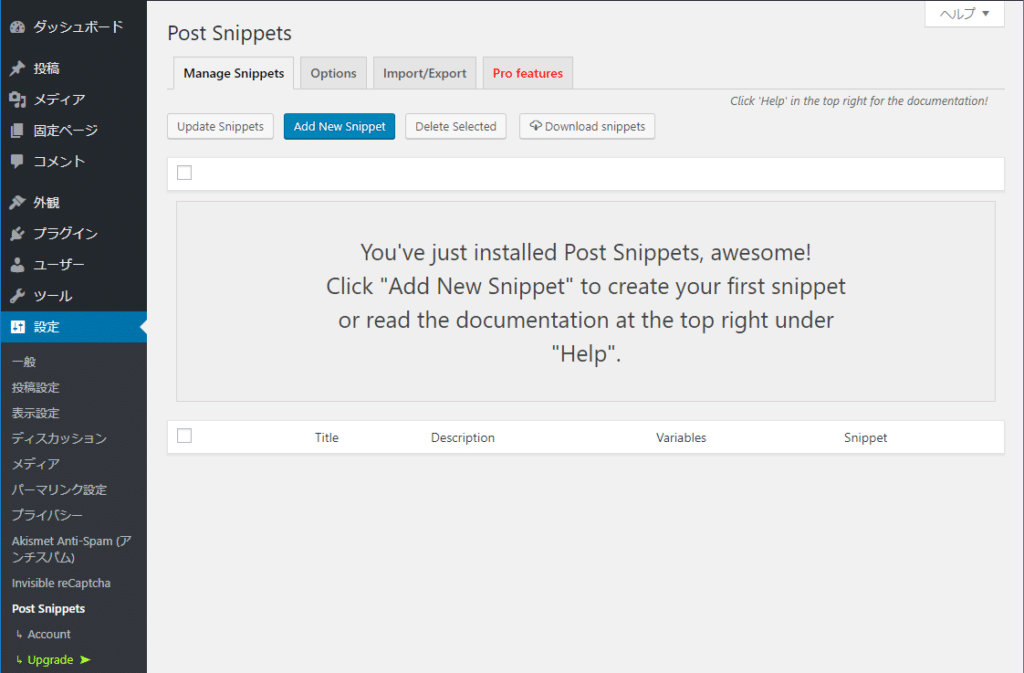
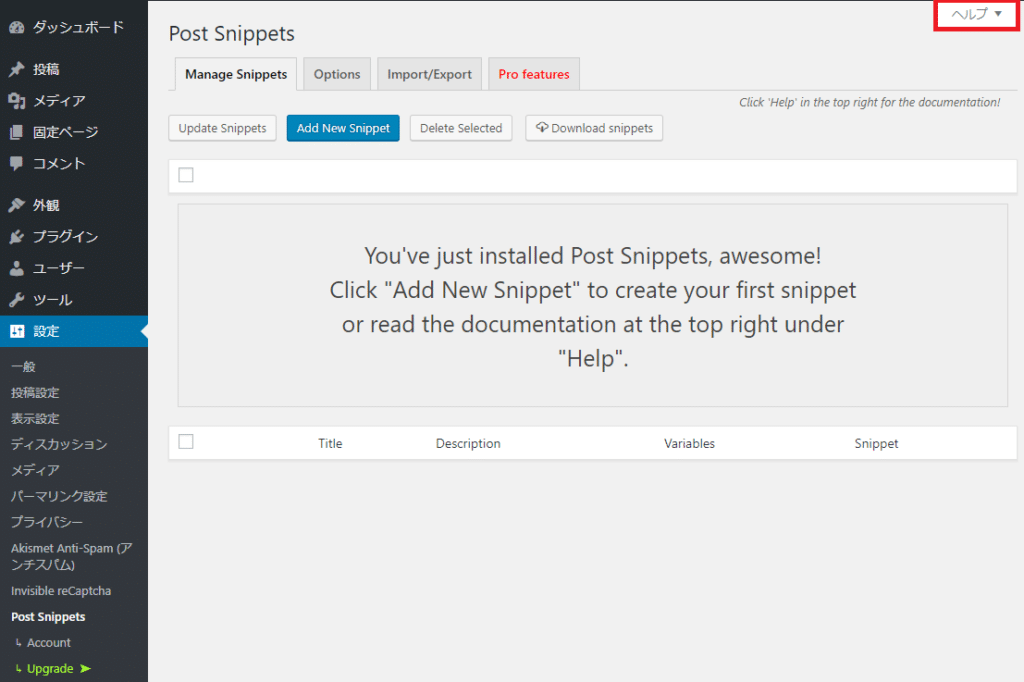
先ほどまでの手順を終えると自動的に以下のような「Post Snippets」の設定画面に遷移します。
設定画面は以下からいつでも開くことができます。
各タブごとに解説していきますね。
Manage Snippets(スニペットの管理)
スニペット(使いまわすHTMLなどのコード)やショートコードを管理する画面です。
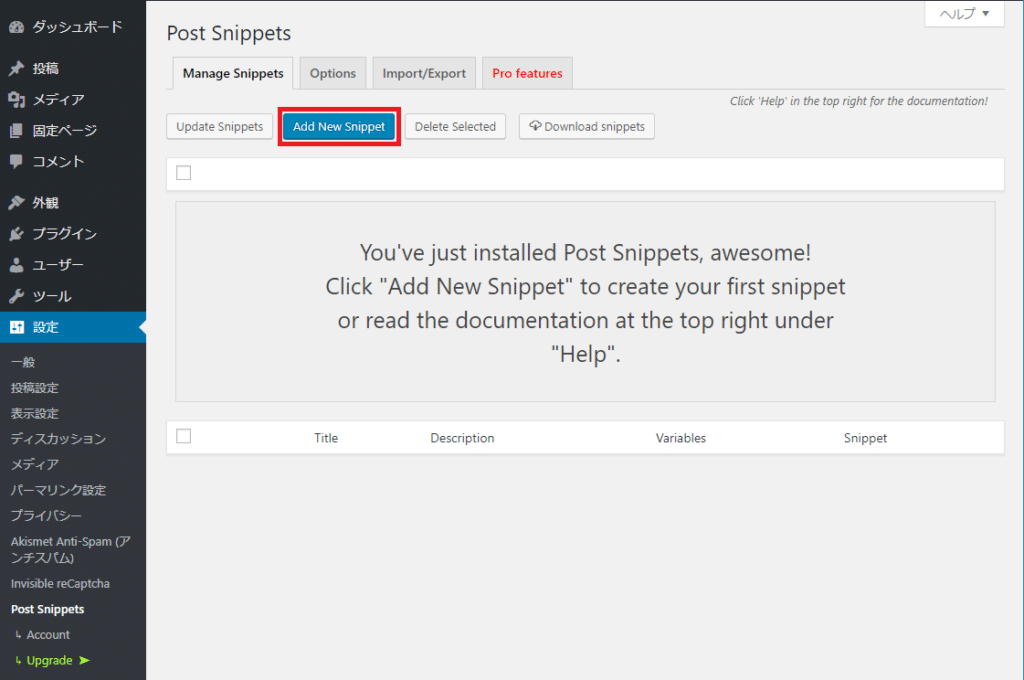
設定画面の解説がしやすいようにスニペットを1つ追加します。「Add New Snippets」を押してください。
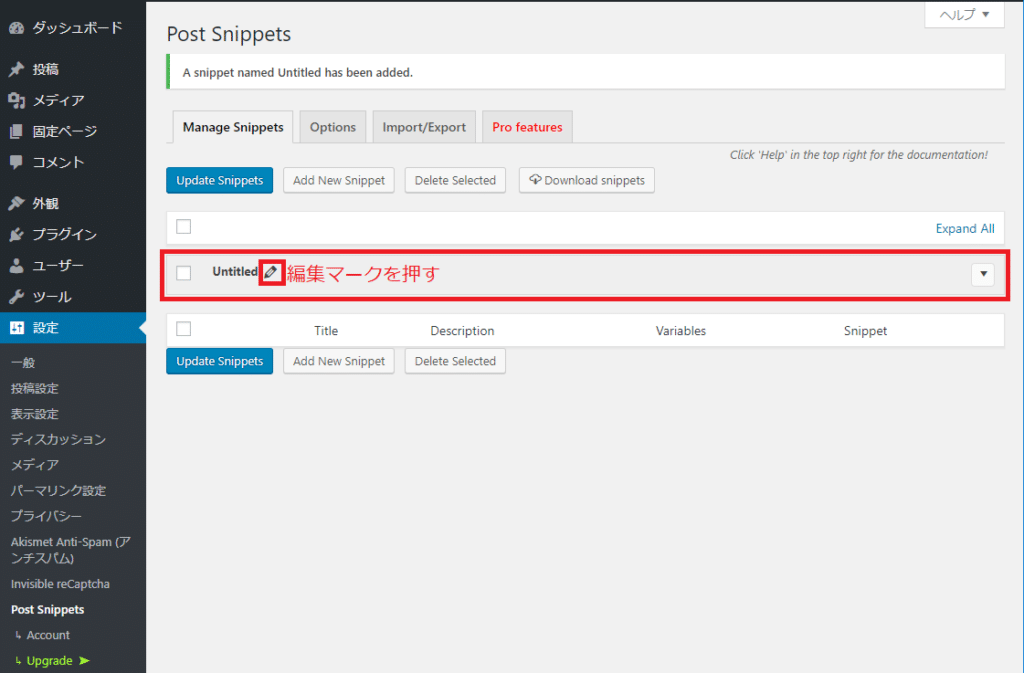
「Untitled」というタイトルで新規スニペットが追加されるので、タイトル横の編集マークを押して、タイトルを任意に設定します。日本語でもアルファベットでもOKです。
ここで設定したタイトルを記事内にショートコードとして記載することになります。
例えばタイトルを「test」で登録したら、記事内では
と書けばあらかじめ登録していた文字列が表示されます。
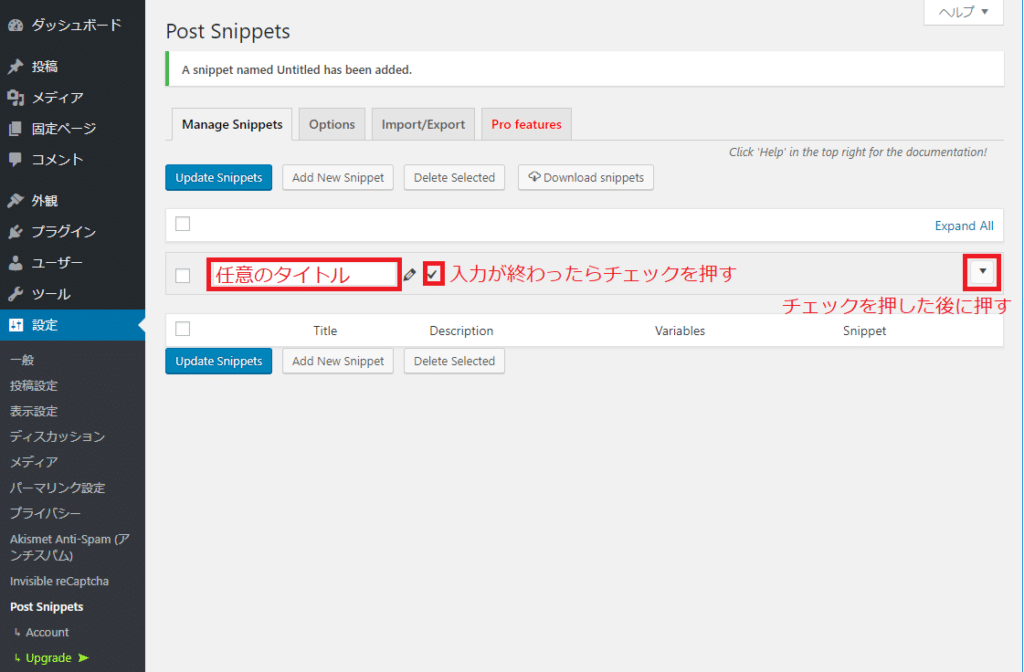
タイトルを設定したらタイトル横のチェックを押し、チェックを押した後に右にある「▼」を押してください。
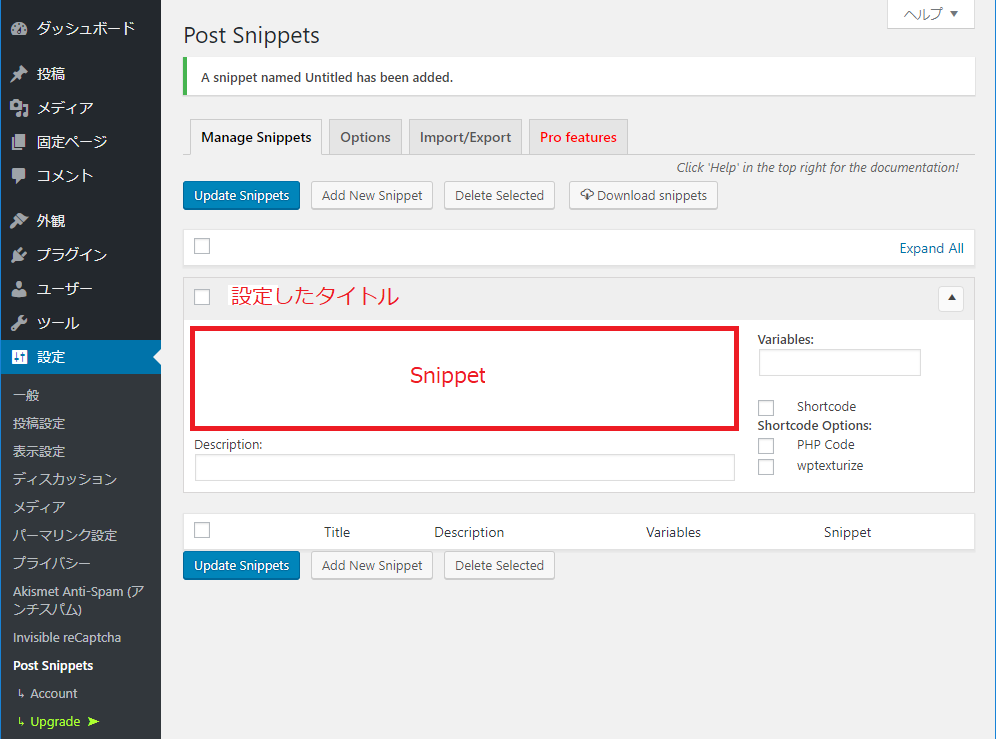
以下のようにスニペットの詳細画面が表示されます。これで説明に必要な項目が表示されました。
それぞれのボタンや項目の意味は以下です。
ボタンの説明
| 設定項目 | 設定内容 |
| Update Snippets | スニペットの登録や編集を適用します。 |
| Add New Snippet | 新規スニペットを追加します。 |
| Delete Selected | 選択したスニペットを削除します。 |
| Download snippets | 選択したスニペットをダウンロードする機能だと思いますが、著者環境では動作しませんでした。 |
項目の説明
| 設定項目 | 設定内容 |
| Title | 前の手順でタイトルを設定した場所です。スニペットのタイトルを設定します。スニペットをショートコードとして利用する際にはこのタイトルがショートコードになります(イメージ:[設定したタイトル])。 |
| Snippet | ショートコードとして登録したいHTML・CSS・JavaScriptなどのコードを記載します。 |
| Description | ショートコードの説明を設定します。管理がしやすいよう、HTMLなどのコードを見なくてもどんなショートコードかわかるようにわかりやすく設定しましょう。 |
| Variables | このプラグインでは、HTMLなどのコード内で変数(Variables)を利用して、ショートコードを呼び出す際に任意の値を設定可能です。ここでは利用する変数を登録します。
HTMLなどのコード内で変数を利用する場合には、登録した変数を「{}」で囲んで利用します(例: ショートコードを利用する際に変数を設定する手順は、HTMLのタグでアトリビュートを指定するときと同様です(イメージ: |
| Shortcode | 登録したHTMLなどのコードをショートコードとして利用する場合にはチェックを入れます。
ショートコードとして利用しない場合でも、投稿画面に表示された「Post Snippets」のアイコンからは設定したスニペットを利用できます。 |
| PHP Code | HTML・CSS・JavaScriptだけでなく、PHPのコードを利用する場合にはチェックを入れます。 |
| wptexturize | チェックを入れると、引用符をスマート引用符に変換したり、記号の変換を行ったりする「wptexturize」を利用します。
予期せぬ変換を防ぐため、「wptexturize」がわからない場合にはチェックを入れないことをおすすめします。 |
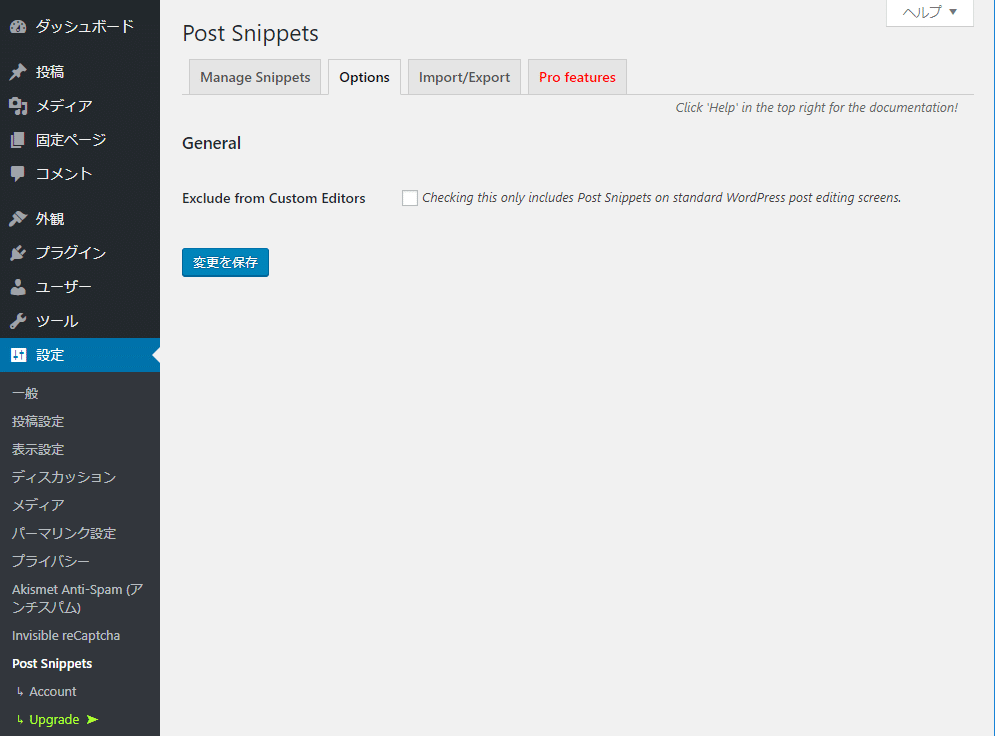
Options(オプション)
「Exclude from Custom Editors」にチェックを入れると、WordPress標準の投稿画面でないカスタムの投稿画面でプラグインを無効化し、WordPress標準の投稿画面でのみ有効化します。
通常は気にしなくていい項目なので、チェックを入れなくて大丈夫です。
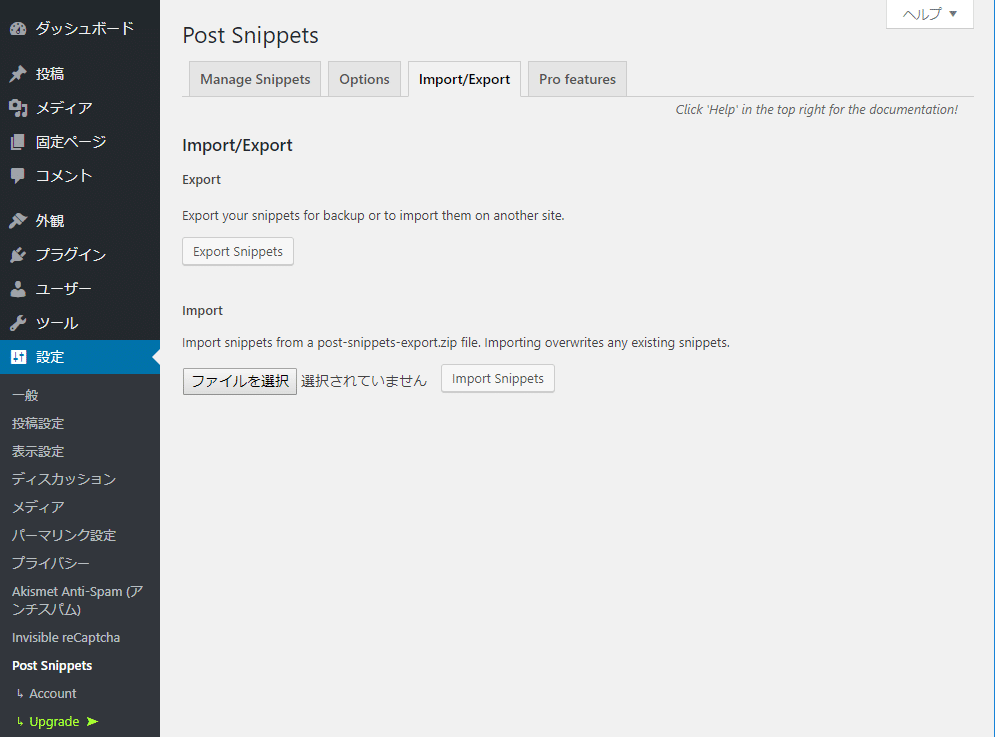
Import/Export(登録したスニペットのインポート・エクスポート)
登録したショートコードを一括でインポート・エクスポートします。
「Export Snippets」とクリックすると、登録したスニペットがまとめてzip形式で出力されます。
「ファイルを選択」で出力されたzipファイルを選択し、「Import Snippets」をクリックすることで出力したスニペットをインポートすることが可能です。
Pro features(有料機能)
年額制の有料プランで利用できる機能です。今回はご紹介しません。
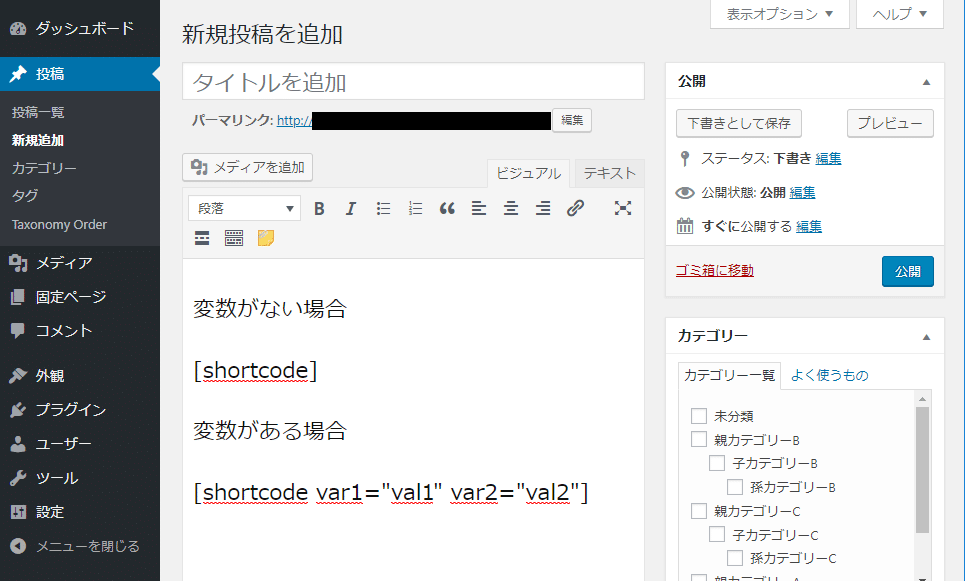
Post Snippetsで登録したショートコードの使い方
Post Snippetsで登録したショートコードを投稿画面で利用する方法は、ほかのショートコードを利用する際と変わりません。
投稿画面で利用したいショートコードを入力するだけです。
変数を利用する場合には、HTMLのタグでアトリビュートを設定するときと同じように指定します。
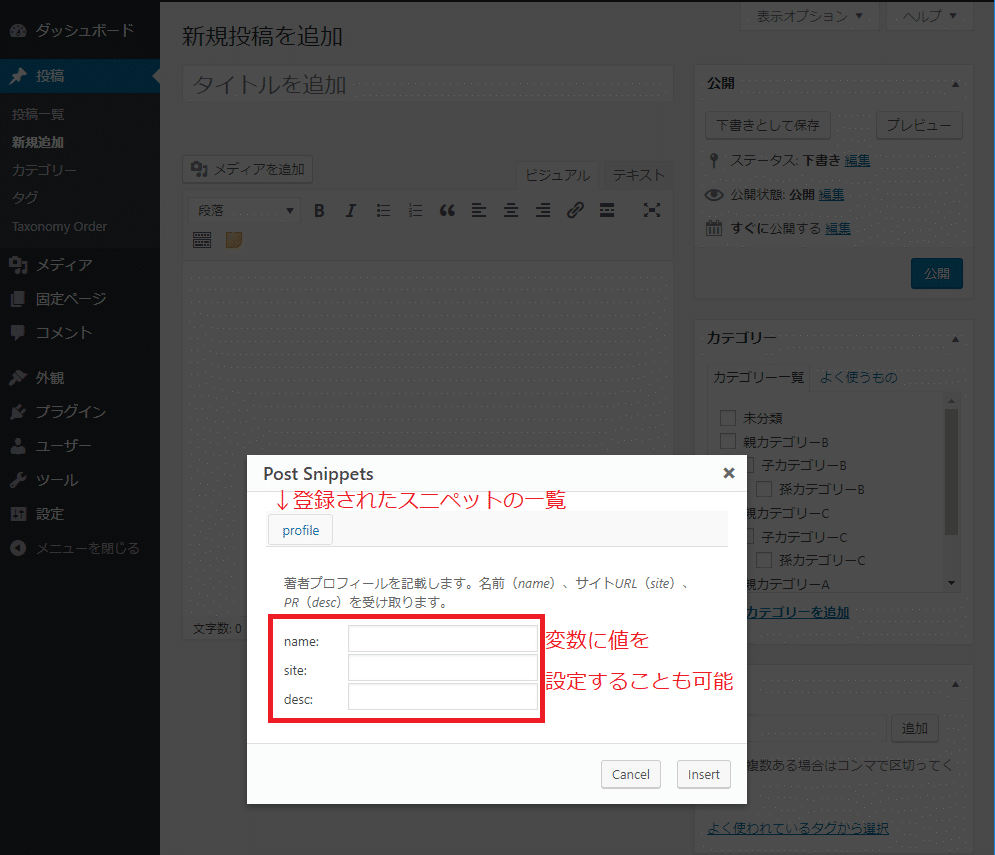
もしくは、クラシックエディタであれば、下図のように「Post Snippets」のアイコンが表示されるので、アイコンをクリックして利用したいショートコードを選択します。
なお上記の画面では、ショートコードとして利用しない、つまり設定画面のManage Snippetsタブで「Shortcode」にチェックを入れていないものも利用可能です。
ショートコードの利用例
項目の説明だけではわかりづらいと思うので、ショートコードの利用例をご紹介します。
変数を利用しない
変数を利用しないシンプルな例をご紹介します。
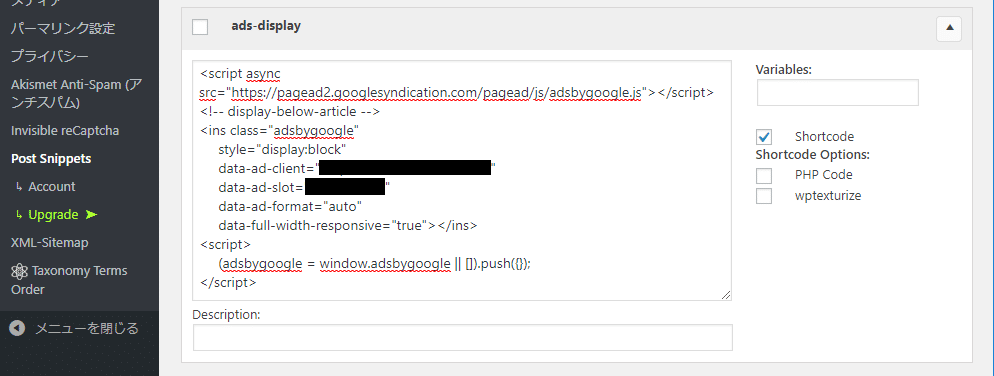
下図のように記事内に入れる広告など、頻繁に利用するものを登録しておくと、毎回コピペする手間が省けて便利です。
変数を利用する
型が決まっているものの、毎回書く内容を変えるような場合は変数を利用し、ショートコードとして登録することで管理が簡単になります。
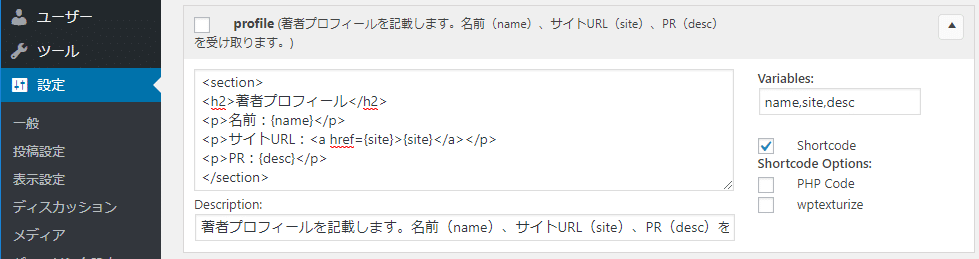
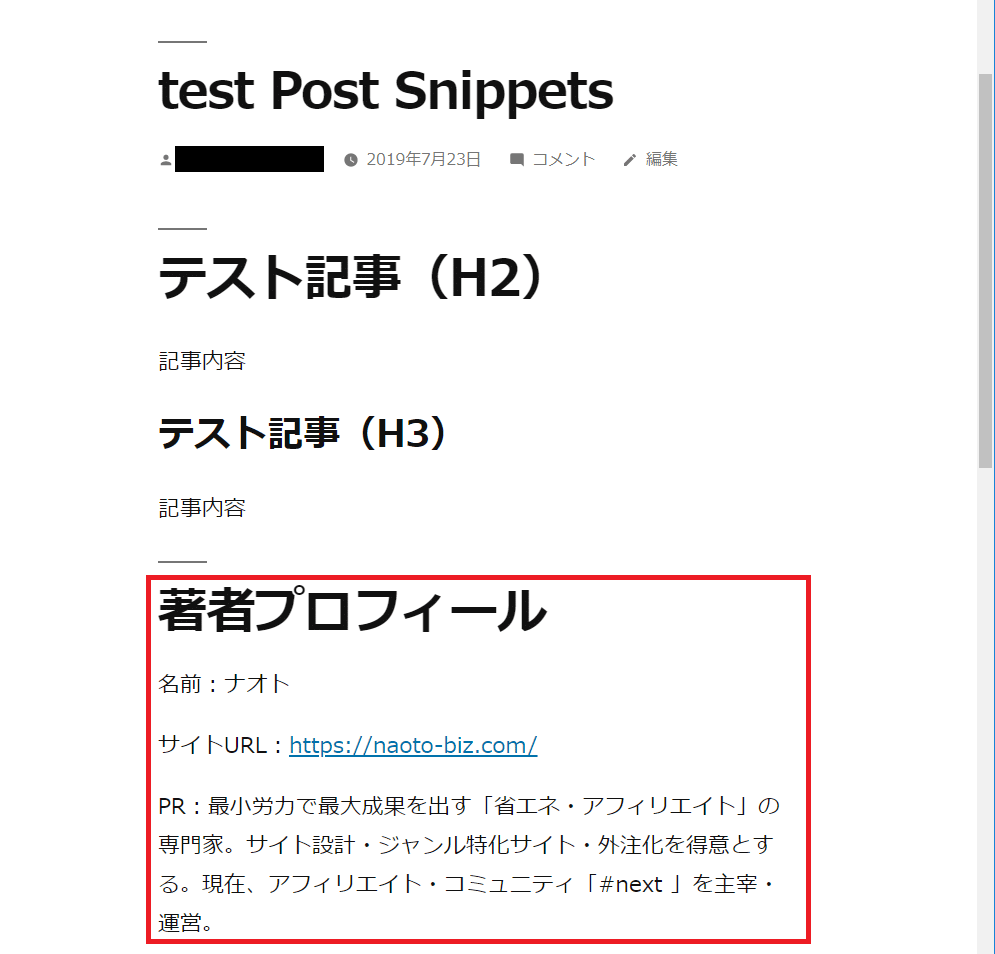
たとえば、複数のライターがいるメディアサイトで、毎回記事の下部に著者情報を載せるような場合、著者情報のテンプレートをショートコードとして登録して、変数でそれぞれの著者の情報を設定すると楽です。
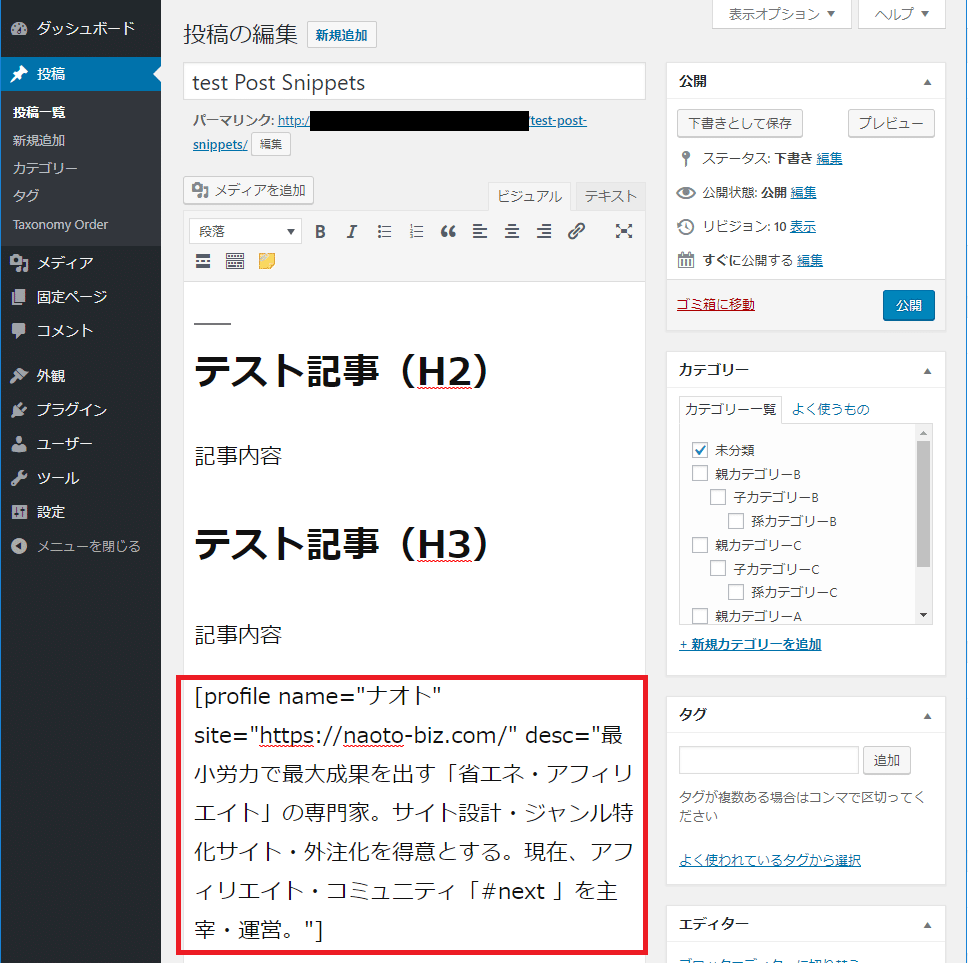
投稿画面での利用イメージや実際の投稿での表示イメージは、以下です。
ショートコードの組み合わせ
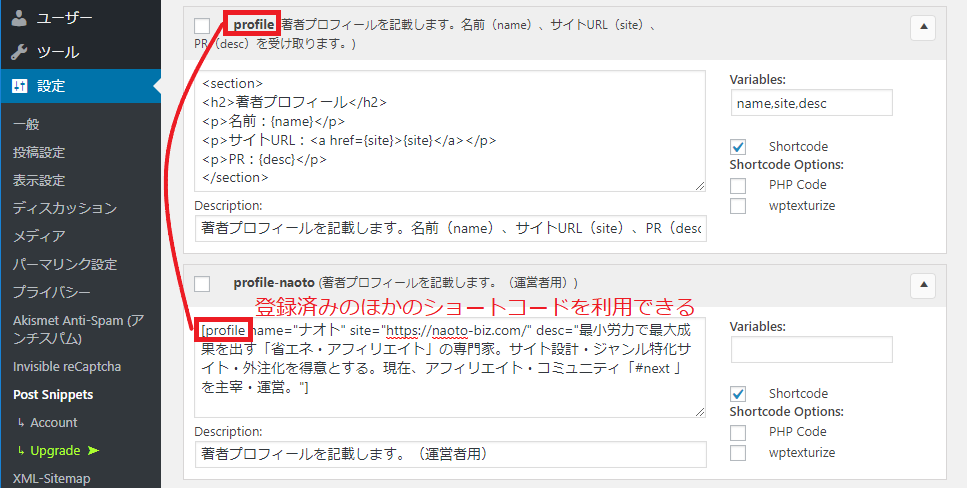
スニペットを登録する際には、以下のように登録済みのほかのショートコードと組み合わせて利用できます。
「[shortcode]テキスト[/shortcode]」のような閉じる形式
以下のような形式のショートコードを登録することもできます。
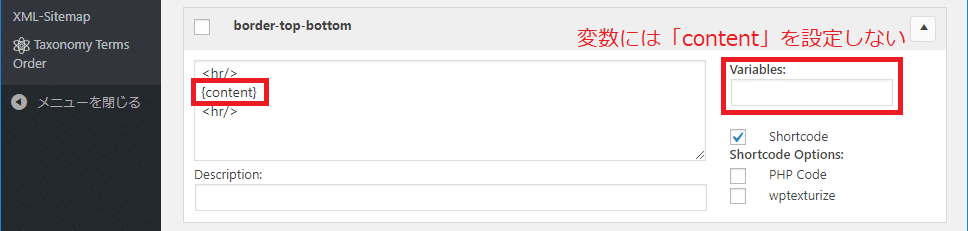
この場合、スニペットの中でテキストの内容を設定したい部分を{content}とします。なおこの際、変数(Variables)には「content」を登録しません。
たとえば、テキストの上下に線を追加するようなショートコードを登録する場合、以下のように設定します。
よくあるご質問
テーマの機能でショートコードが登録できるけど、プラグインを利用するメリットはなんですか?
テーマの機能でショートコードを登録した場合、テーマを切り替える際に手動でショートコードを移行する必要があり、大きな手間がかかります。プラグインで設定すれば、テーマを変更してもショートコードがそのまま利用できます。またPost Snippetsはインポート・エクスポート機能があるので、バックアップを取ったり、ほかのサイトで登録したショートコードをインポートして利用したりすることも可能です。
公式の説明書はありますか?
設定画面右上の「ヘルプ」を押すと、詳細な説明が見れるようになっています。英語なので苦手な方はご注意ください。重要な内容はこの記事でカバーしているので、基本的には見なくても大丈夫です。
まとめ:WordPressプラグイン「Post Snippets」の使い方
テーマに依存せずショートコードの管理が行えるWordPressプラグイン「Post Snippets」をご紹介しました。
頻繁に利用するHTMLのコードはショートコードとして登録しておくと便利ですし、プラグインで管理していればテーマを切り替えたときにも安心です。
私自身、アフィリエイト用の広告タグや記事中で何度も利用するコンテンツは登録しています。
アフィリエイターの方に使いやすいのはもちろん、そうでない方にも使いやすいプラグインなので、ぜひ使ってみてくださいね。