本記事では、バリュードメインで取得したドメインをmixhostで使う方法をご紹介しています。
バリュードメインもmixhostも管理画面は分かりやすいですし、このページに通りに進めていただければ、難しことはありません。
これからご紹介する通りに設定をしてみましょう!
目次
バリュードメインとは?

バリュードメインは、ドメイン登録代行、取得済みドメインのネームサーバー等を提供するサービスブランドです。
僕は、かれこれ17年ぐらいバリュードメインにお世話になっています。主にドメイン取得・管理のために使っています。
運営元は、GMOデジロック株式会社です。
バリュードメインを使うとドメイン譲渡(移行)も簡単ですし、レンタルサーバーを変更してもドメイン管理会社を変更する必要がないため使い勝手がいいですよ!
はじめにバリュードメインのアカウントを取得しておく
これからドメインを取得予定でしたら、バリュードメインでアカウント開設してドメインを一括管理するのも手です。
バリュードメインは管理画面がシンプルで使いやすいですし、ドメイン価格も安い部類に入ります。
レンタルサーバーを乗り換えても、ドメイン管理会社(バリュードメイン )は変わりませんので利便性が高いです。
お名前.comでも、ムームードメインでも良いのですが、特にこだわりがないのであれば、バリュードメインでの一括管理は個人的におすすめです。
リュードメインのアカウント登録後、「ユーザー登録完了のお知らせ」という件名のメールが届きます。メールに記載されている通り、「アカウント認証コード」の入力を行いましょう。これによりバリュードメインのアカウント登録が完了し、バリュードメインのサービスを利用できるようになります。
バリュードメインでネームサーバー設定を行う
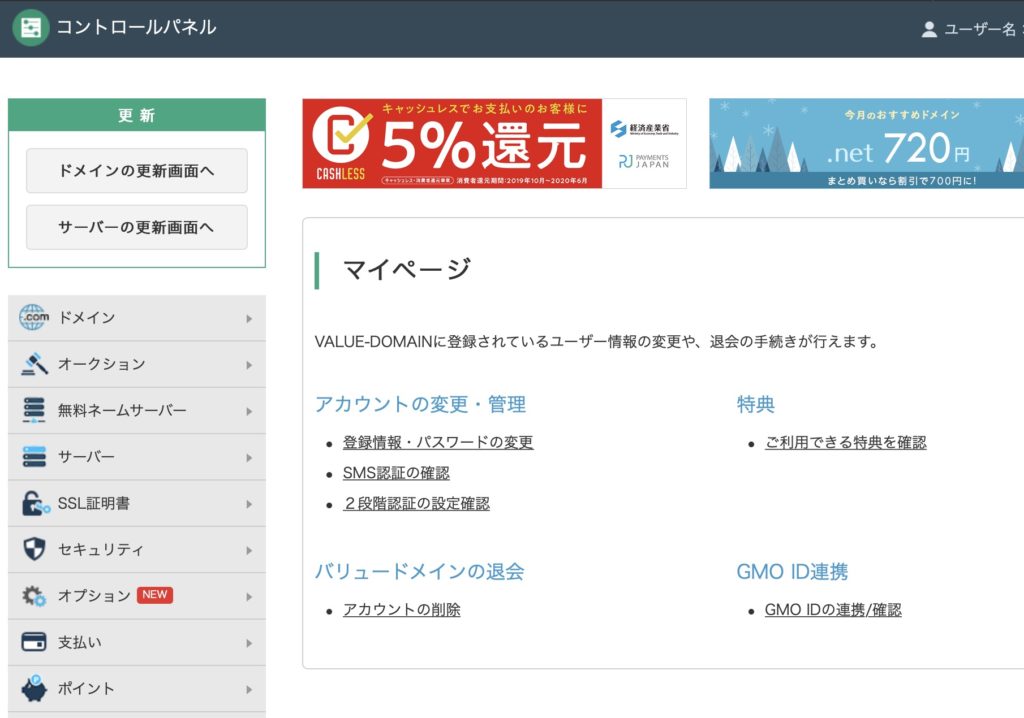
1.バリュードメインにログイン、「マイページ」を開く

こちらは、バリュードメインにログインした直後の画面です。
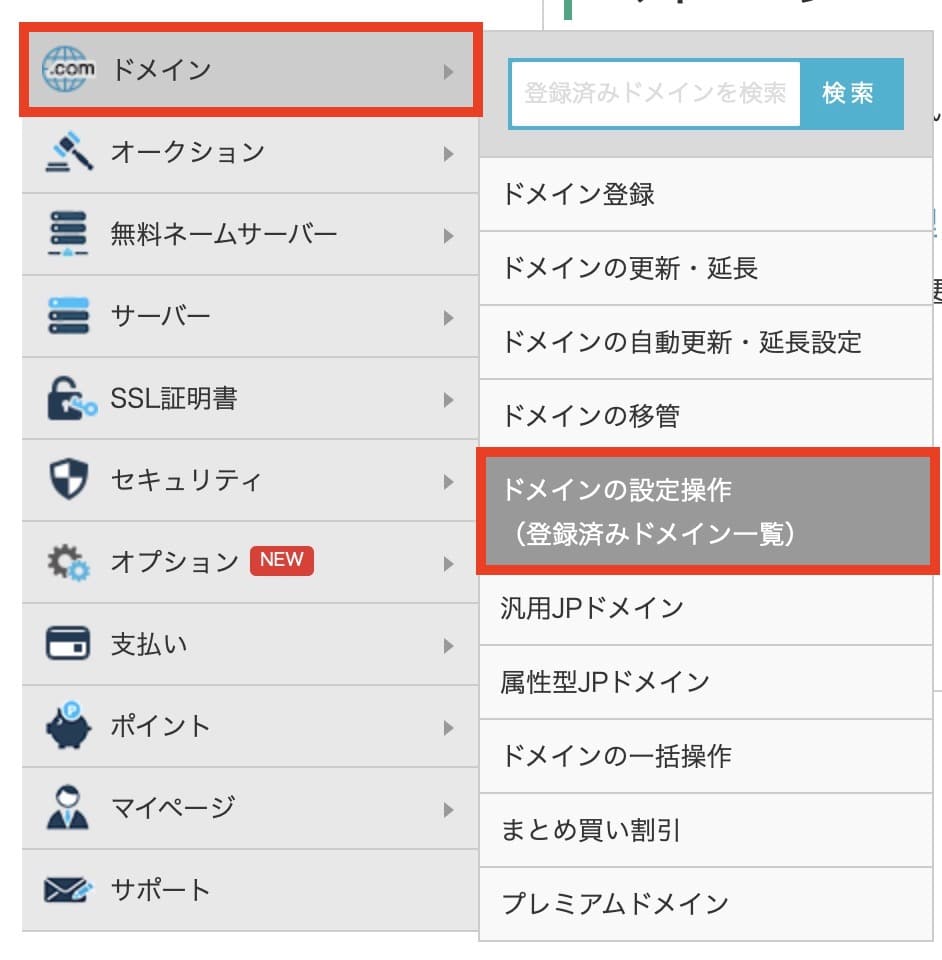
2.ドメインの設定操作画面を開く

3.購入済みドメインのネームサーバー設定画面を開く

ここでは仮に、僕が持っている「3rdicsae.org」というドメインを例に説明します。
「ネームサーバー」ボタンをクリックします。
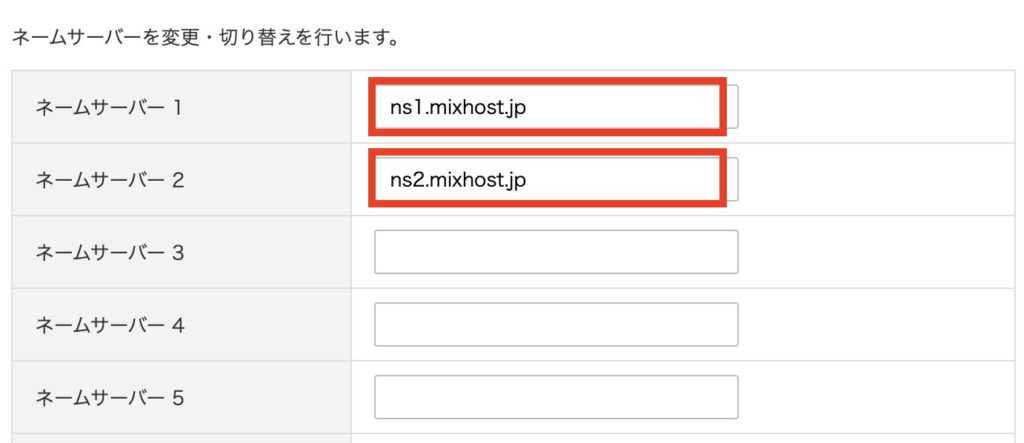
4.ネームサーバーを登録する

ネームサーバーとは、対象ドメインをどこのレンタルサーバーで使用するかを決定するためのアドレスだとお考えください。
mixhostで独自ドメインを使用するためには、ネームサーバーをmixhost指定のものに設定する必要があります。
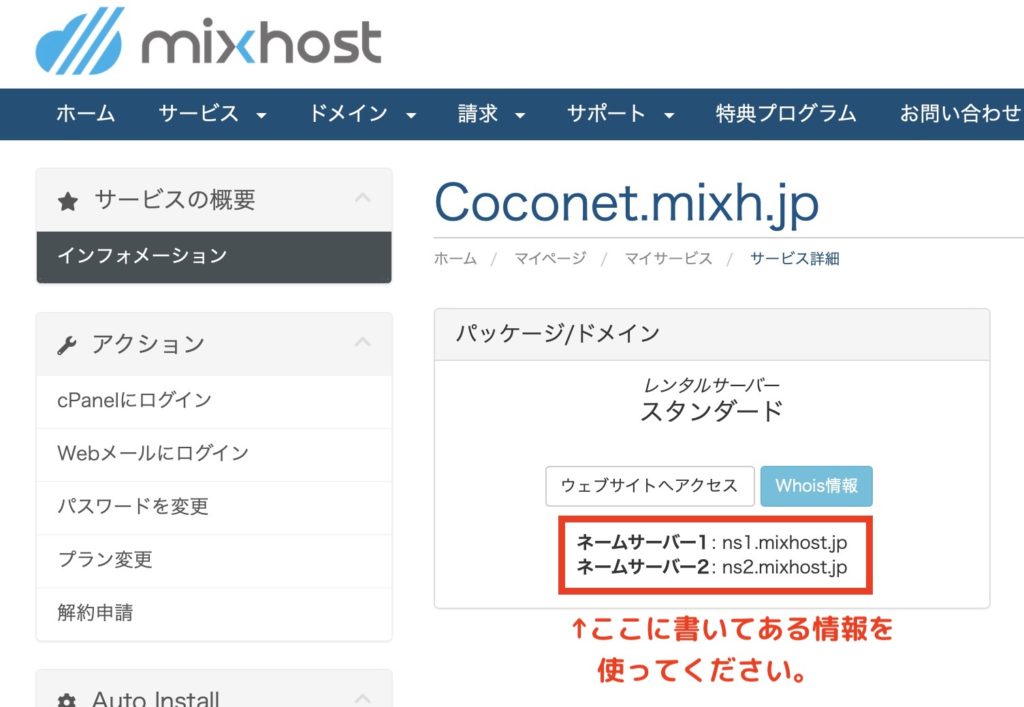
ネームサーバーは上から順に
ns1.mixhost.jp
ns2.mixhost.jp
ネームサーバー3以降は、空欄にします。
なお、mixhostのネームサーバーは原則上記の通りでOKなはずですが、念のためご自身のマイページ(管理画面)で確認されることをおすすめします。

上記でネームサーバーを変更しましたら、最低4時間は時間をあけてから次のステップに進めていただければと思います。ネームサーバーに指定した情報が利用できるようになるまでには、数時間から24時間程度かかるためです。そのためネームサーバー変更後は、一旦作業の手を止めて、コーヒーブレイクにするなりして待ちましょう!
なお、待たずに次のmixhostーで「ドメイン登録」を行いますとSSL設定等でエラーが発生します。つまづきやすいポイントです。
mixhostで「ドメイン登録」を行う
ここからは、mixhostにドメインを登録します。
まだmixhostに申し込みをしていない場合は、以下からレンタルサーバーを契約しておきましょう。
mixhostのマイページにログイン
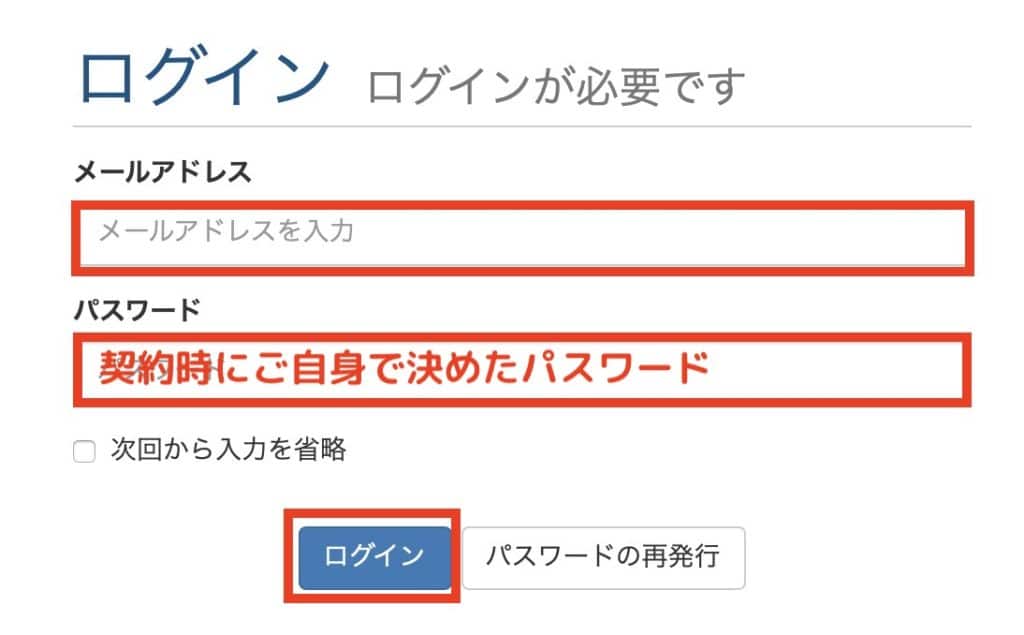
mixhostのマイページにログインをします。

必要な情報を入力し、「ログイン」ボタンをクリックします。
メールアドレスとパスワードは、mixhost契約時にご自身で決めたものです。
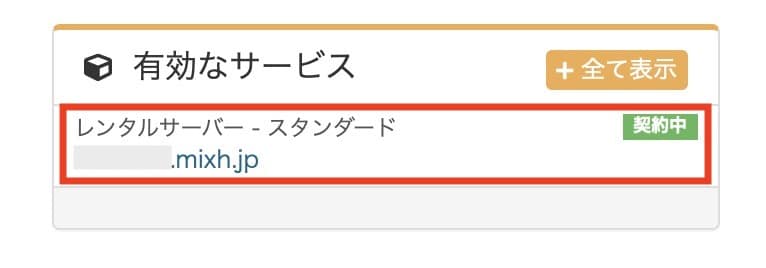
有効なサービスを選ぶ
 どのサービスに対して、ドメインを登録するか選択します。
どのサービスに対して、ドメインを登録するか選択します。
上の画面の赤枠部分をクリックします。
ドメイン登録

「アドオン ドメイン」メニューをクリックします。
画面上に上記のアイコンが表示されていない場合は、左メニューの「CPanelにログイン」してから上記のアイコンを探してください。

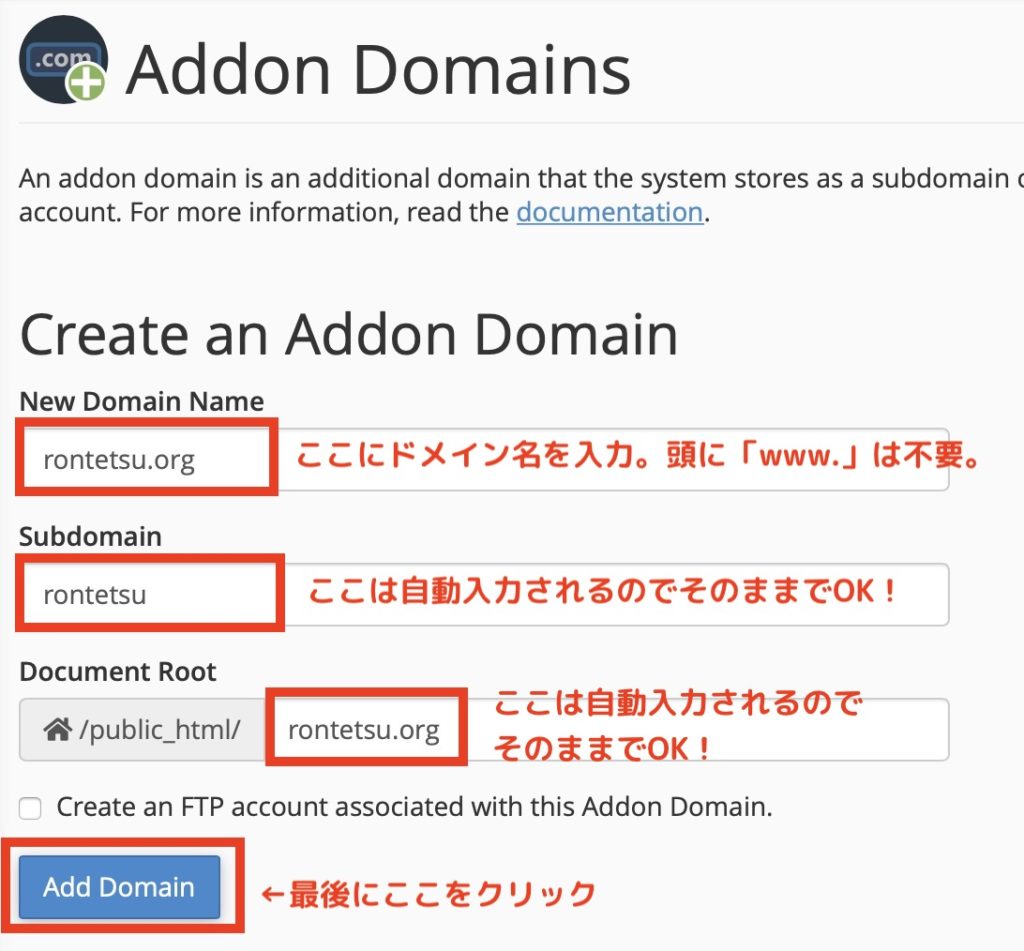
上記を参考に、ご自身のドメインを入力します。
その後「Add Domain」ボタンをクリックします。
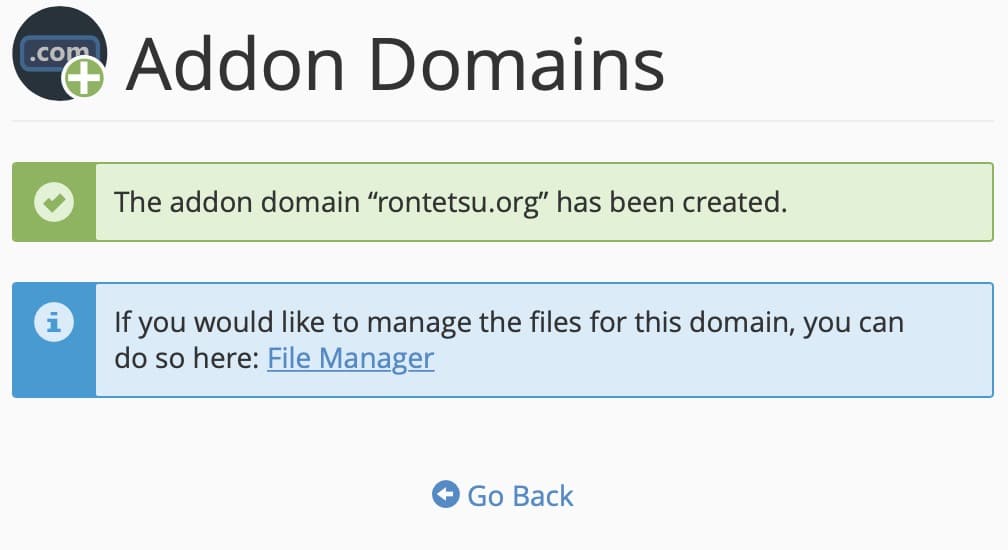
下記の画面が出てきたら、mixhostにドメイン登録が完了したことになります。

SSL/TLS Statusを確認
mixhostでは、ドメイン登録をすると自動的にSSLが適用されるようになっています。
なので基本的にはSSLに関しては何もする必要がありません。
しかし、SSL設定完了は、早ければ10分ぐらいで終わるのですが、24時間ぐらいかかることもあります。
mixhost公式の説明では、24時間〜72時間ぐらいかかるとあります。
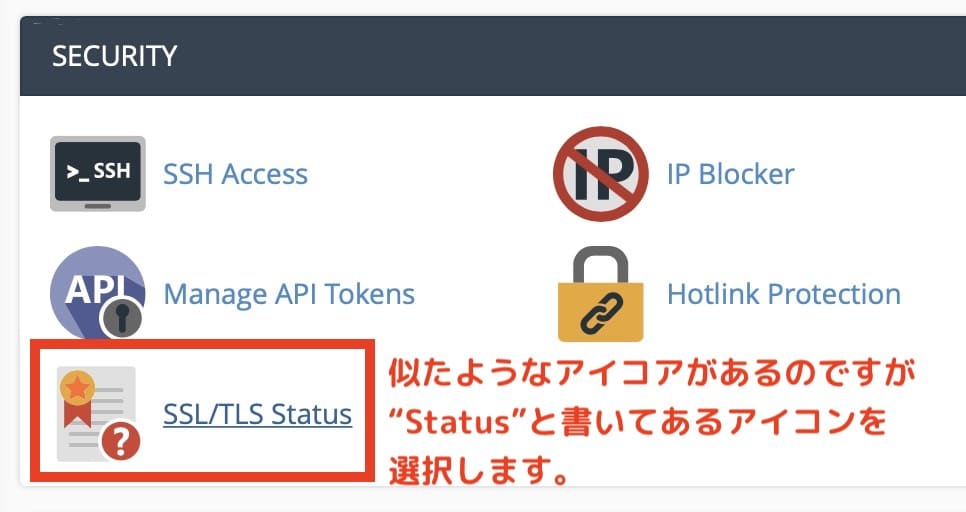
SSLが反映したかどうかは、cPanel内の「SSL/TLS Status」画面で確認が可能です。

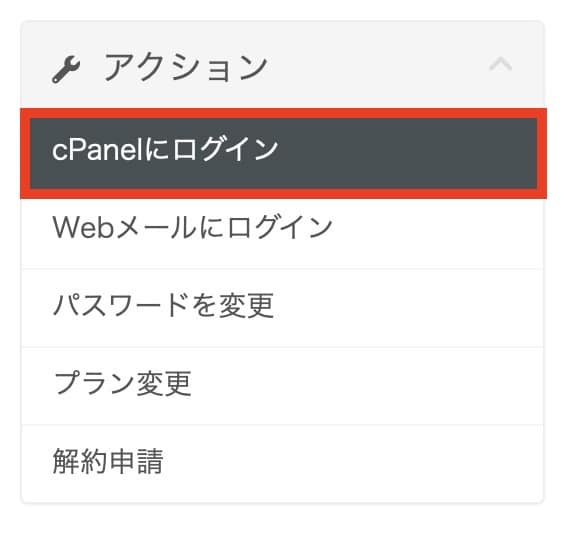
「cPanelにログイン」をクリックします。

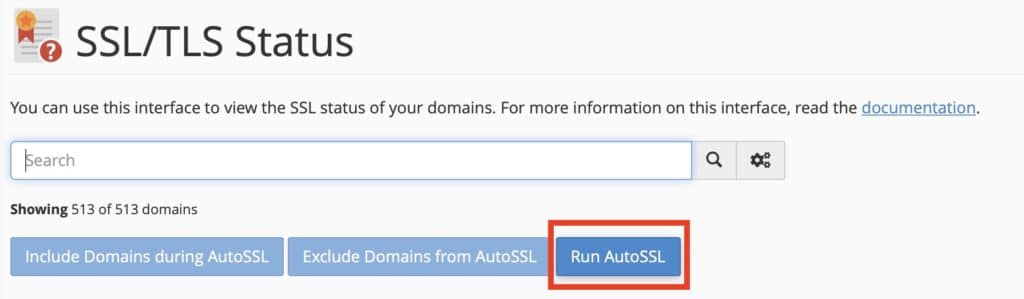
「SSL/TLS Status」をクリックします。

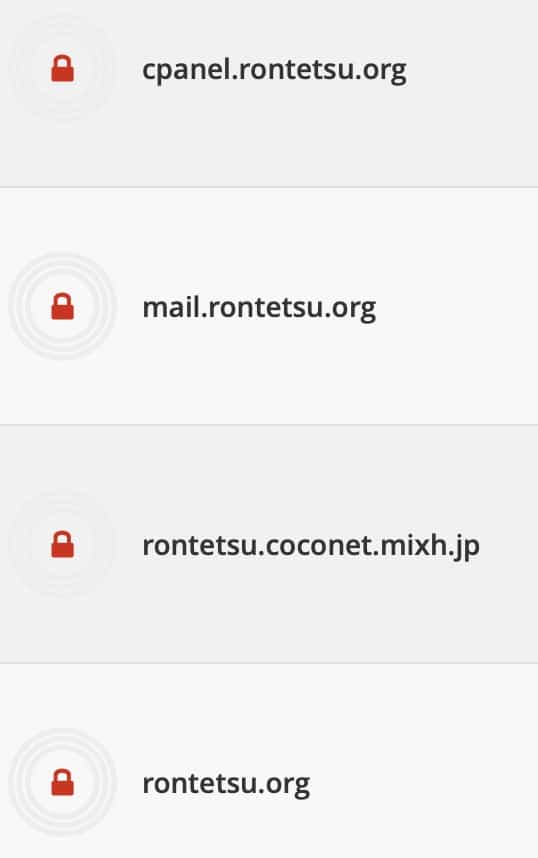
先ほど登録したドメイン左横のマークが赤色の意味は、SSL設定完了待ち(未完了)です。

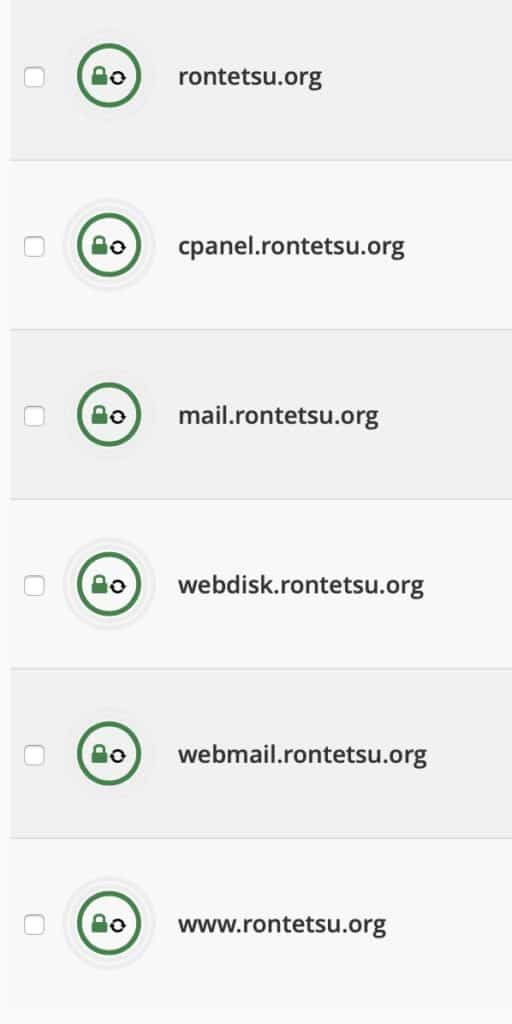
上記のように緑マークになれば、SSL設定完了です。
個人的には、mixhost側のSSL設定が自動完了するのを待つことを推奨しますが、もしお急ぎの場合は以下の方法もあります。
ステータス完了画面で該当のドメインを選択した上で「Run AutoSSL」をクリックします。

そうすると、「AutoSSL is in progress」というボタン名に変更されます。この状態でしばらく待ちます。そうするとSSL設定が完了します。
しかし、何も操作をしていないのに「AutoSSL is in progress」というボタンが表示されていることも多いです。常時使えるというわけでもないようです。この辺りの仕様は不明です。
なので基本は、SSL設定はmixhostがやってくれるので気長に待つことをおすすめします。
WordPressのインストール
mixhostに登録したドメイン上にWordPressをインストールします。
といっても、自動インストールなのですぐに終わります。
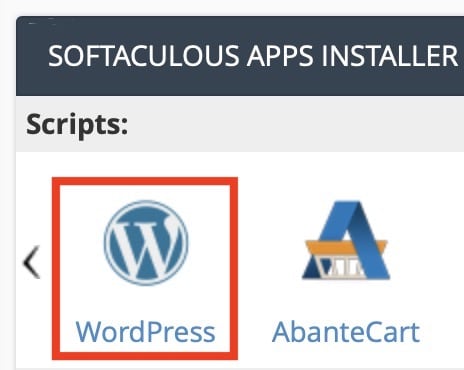
1.cPanelから「WordPress」ページにアクセスする

「cPanelにログイン」をクリックします。

「WordPress」アイコンをクリックします。
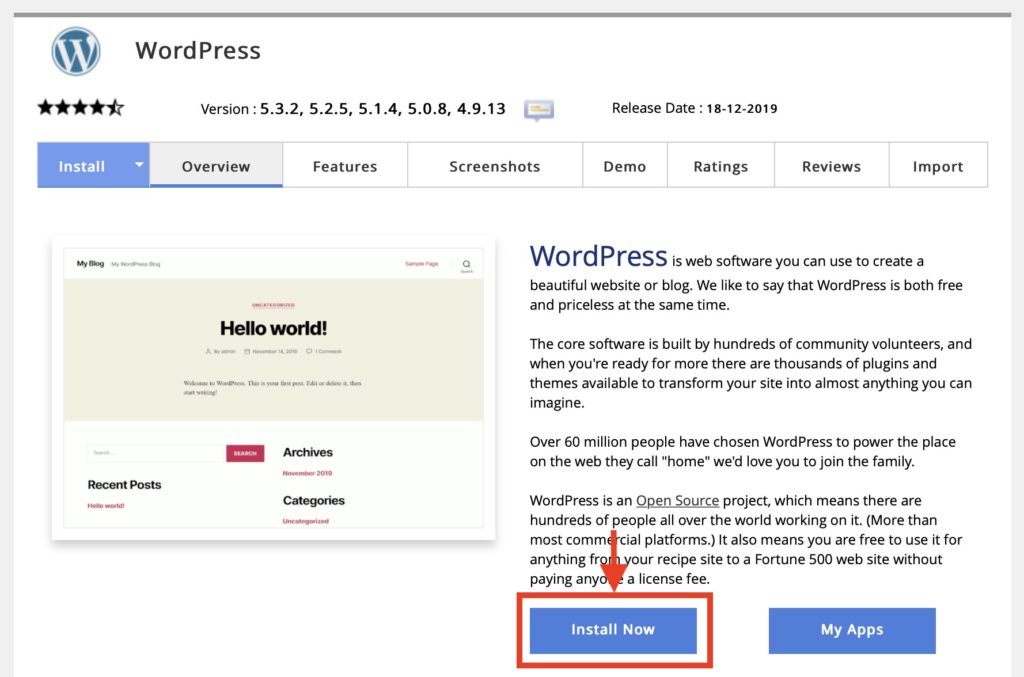
2.WordPressインストール実行

青色の「Install Now」ボタンをクリックします。
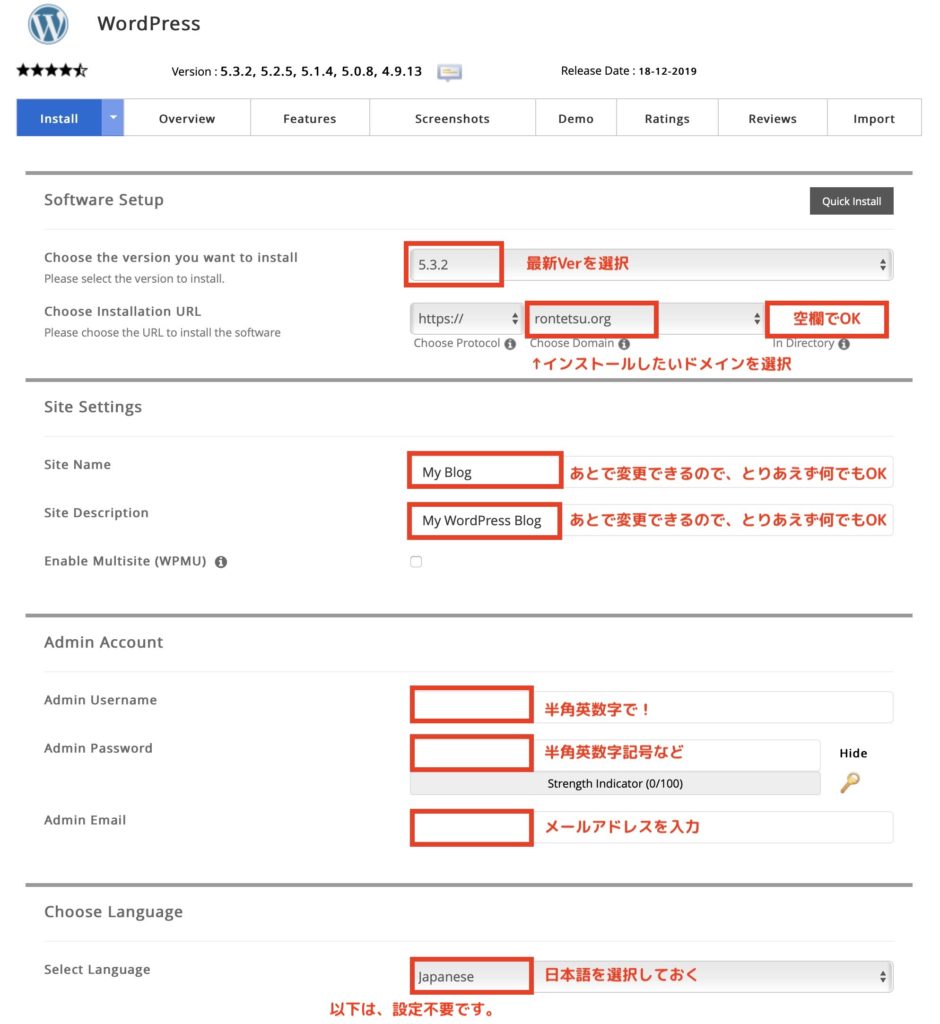
以下の赤枠で囲んだ部分に必要な情報を入力していきます。

ユーザー名、パスワード、メールアドレスは忘れないようにメモしておくといいですね!
入力後、画面右下の「install」ボタンをクリックします。

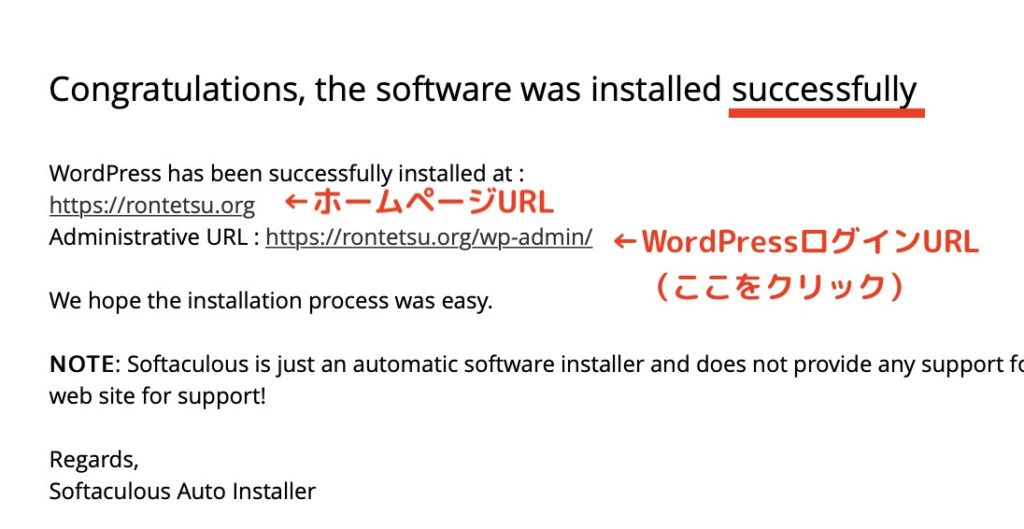
3.インストールが完了
以下の画面が表示されたら、インストール完了です。

4.WordPress管理画面にアクセスしてみる
WordPress管理画面にアクセスするには、以下のURLにアクセスをしてください。
ドメイン名は、ご自身のものに置き換えてアクセスをします。
https://ドメイン名/wp-admin/
※今回のケースで言えば、https://rontetsu.org/wp-admin/にアクセスをすることになります。
URLをブラウザに打ち込んで、WordPress管理画面にアクセスします。
そうすると、以下の画面が表示されます。

事前に登録したユーザー名またはメールアドレス、パスワードを入力して「ログイン」ボタンをクリックします。
最低限のSEO対策を実施
最後に最低限のSEO対策を施しておきましょう。
サーバー設定ファイルの1つである「.htaccess」に情報を書き込みます。
今回は、「WP Htaccess Editor」というWordPressプラグインを使って「.htaccess」ファイルを編集します。
なお、「.htaccess」ファイルは取り扱いを間違えると、WordPressにアクセスできなくなったりしますので自己責任でお願いします。
1.WP Htaccess Editorプラグインをインストール・有効化

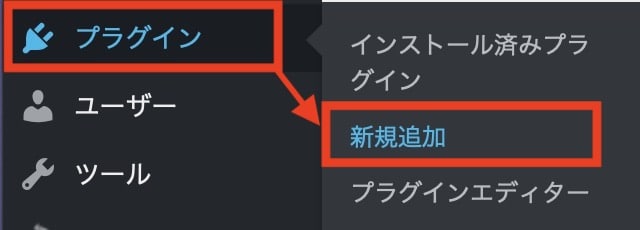
WordPress左メニュー「プラグイン」→「新規追加」をクリックします。

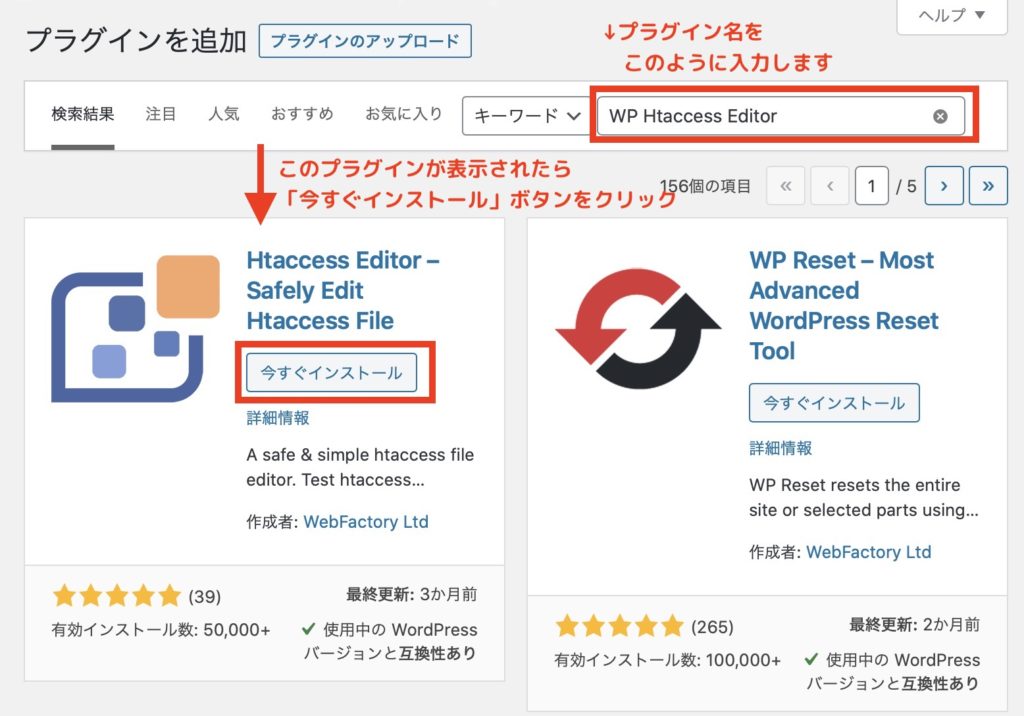
検索窓に「WP Htaccess Editor」を入力します。
そうすると、以下のプラグインが表示されますので「インストール」ボタンをクリックします。

インストール後に「有効化」ボタンをクリックします。
これでプラグイン「WP Htaccess Editor」のインストールは完了です。
2.「.htaccess」ファイルを編集する

WordPress左メニュー「プラグイン」→「インストール済みのプラグイン」をクリックします。

「Edit.htaccess file」のリンクをクリックします。

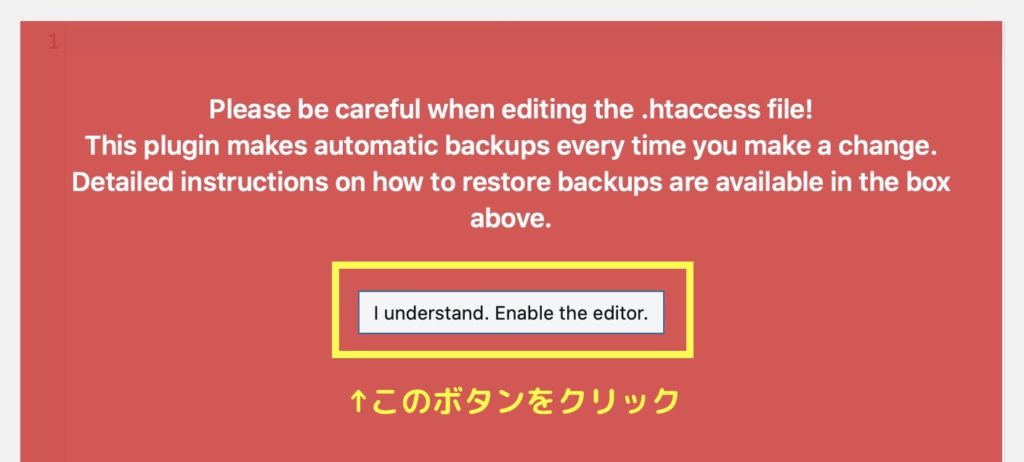
「I understand. Enable the editor」ボタンをクリックします。

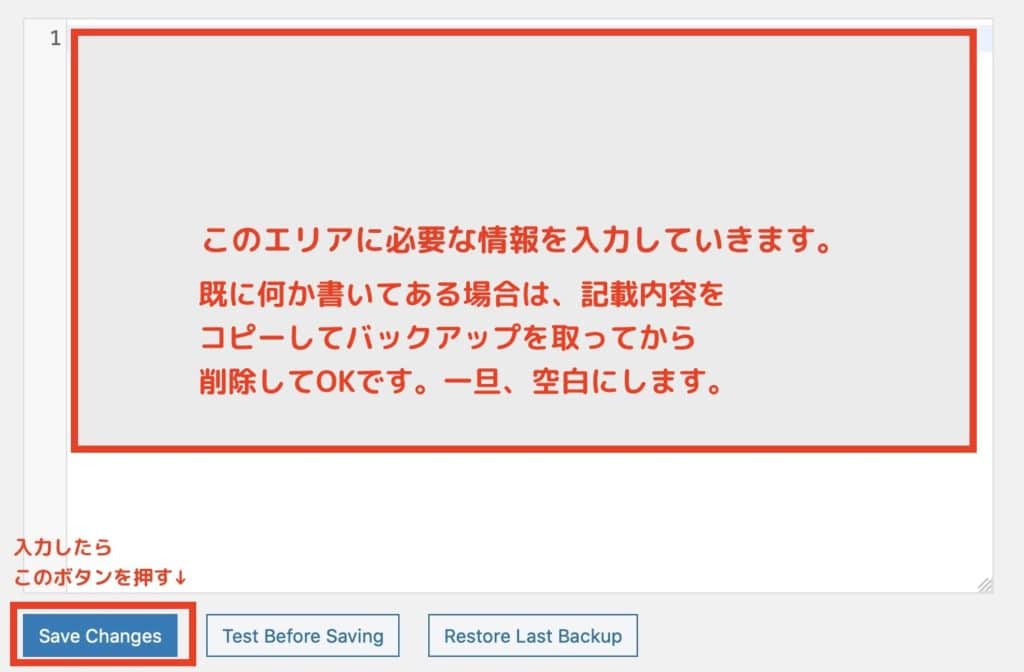
上記の赤枠内に情報を入力していきます。
もし、既に何か情報が記載されている場合は、コピーをしてバックアップを取ってください。その上で、一旦空白にします。
以下の情報をコピーして、お使いください。
#常時SSL
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.(html|php)
RewriteRule ^(.*)index.(html|php)$ https://%{HTTP_HOST}/$1 [R=301,L]
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
記述が終わったら「Save Setting」ボタンを押して終了です。
「WP Htaccess Editor」プラグインは、設定時にエラー表示がでやすいです。この場合「http://ドメイン名」にアクセスをして、「https://ドメイン名」に自動的に転送されているようなら設定は正常に完了しています。
もし、「.htaccess」ファイルを直接設定していて500エラーなどの表示が出て、WordPressにアクセスできなくなった場合はエックスサーバーのサーバーパネル内に「.htaccess編集」ページがありますので記載されている情報を全て削除してみてください。その後、改めて「WP Htaccess Editor」から「.htaccess」ファイルへの記述をお試しください。
以上



