本ページでは、WordPress初心者の方を対象に記事作成画面を見ながら、記事作成の流れをお伝えしていきます。
WordPress未経験の方にとっては、「何だか難しそうなソフトウェア」と思われるかもしれませんが、ここは「慣れ」です。少しずつでいいので慣れて使いこなせるようになりましょう。
世界中にあるウェブサイトの大半はWordPressでできています。アフィリエイトサイトの作成も同様です。そして、このサイトもWordPressを使って構築しています。
このページをご覧になって「だいたい分かった!」というところまで、まずは到達してもらえればOKです。
では、WordPressの記事作成方法についてご案内していきます。
▼動画でご覧になりたい方はこちら
目次
WordPressの記事作成画面はこれです

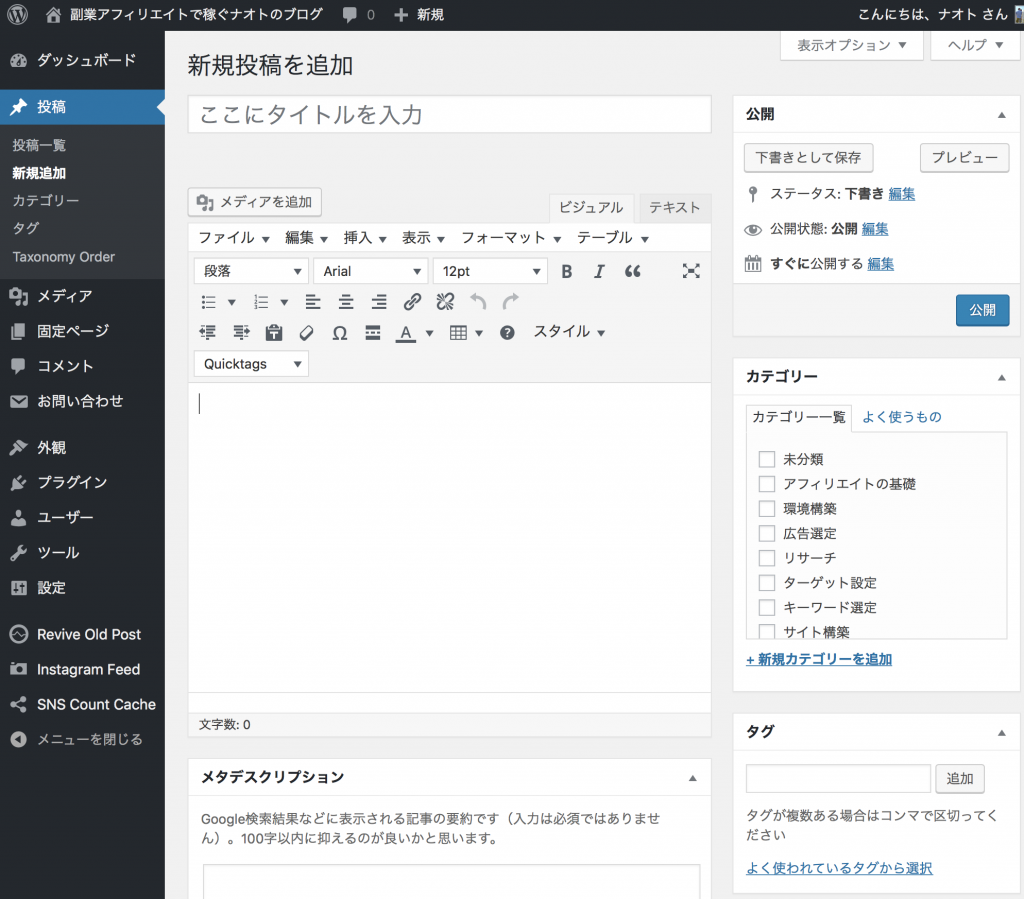
これがWordPressの記事作成画面です。
- 左側:メニュー
- 中央:文書作成スペース
- 右側:オプション設定
といった感じです。
記事作成にトライ

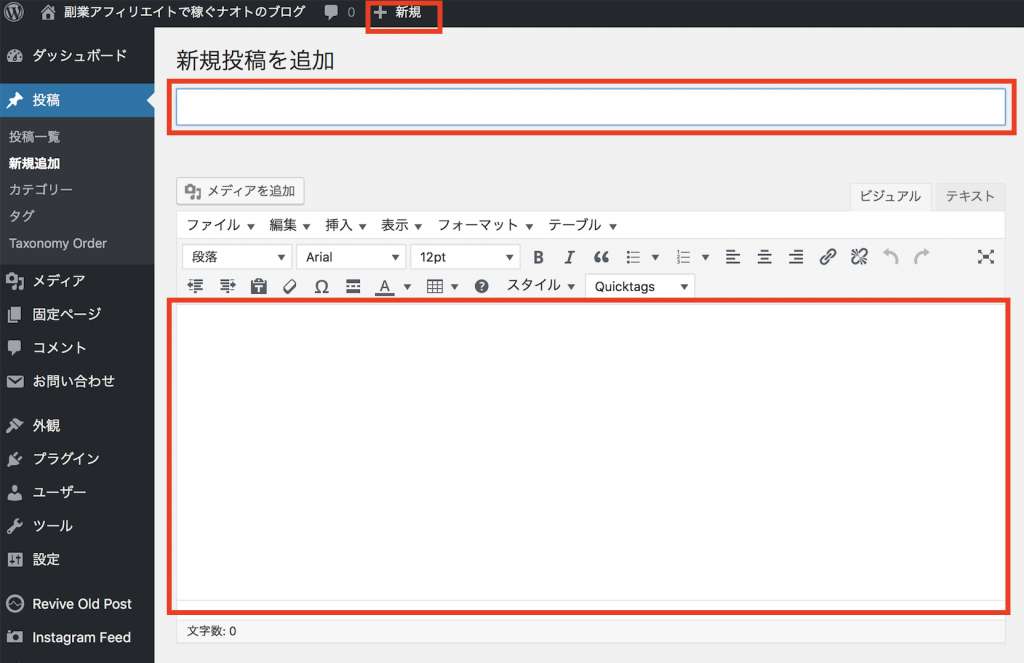
新規記事を作成する際は、常設されている最上部のメニューにある「+新規」をクリックします。
記事タイトルを入力する

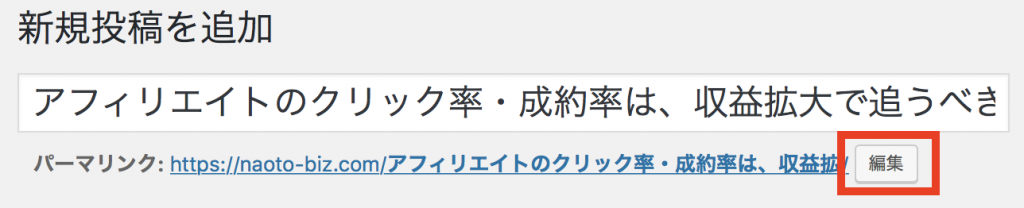
まず記事タイトルを決めましょう。最上部の入力欄に1行で入力します。
パーマリンク(URL)が表示される

記事タイトルを書いてしばらくすると、パーマリンクを入力する欄が表示されます。「編集」ボタンを押します。
上記方法が取れない場合、WordPressno「パーマリンク」の設定が「投稿名」に設定されていない可能性があります。以下のページ内にある「評価されやすいURLの形にする」を参考にして、パーマリンクの形の変更を検討してください。
但し、パーマリンクの設定変更をすると、過去に作成した記事のURLが変更されるため、運営歴が長い場合は無理してパーマリンクを変更する必要はありません。
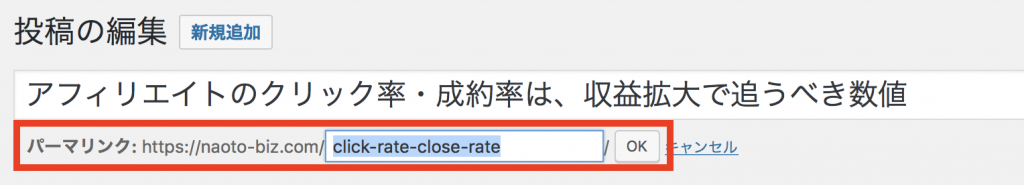
パーマリンク(URL)を決める

パーマリンクは、最終的なその記事のURLとなるものです。必ず半角小文字の英数字で入力してください。最後に「OK」を押します。
記事内容を表すアルファベットがよいので、英単語にしてから入力するといいでしょう。英語がわからない場合は、翻訳サイトを使いましょう。
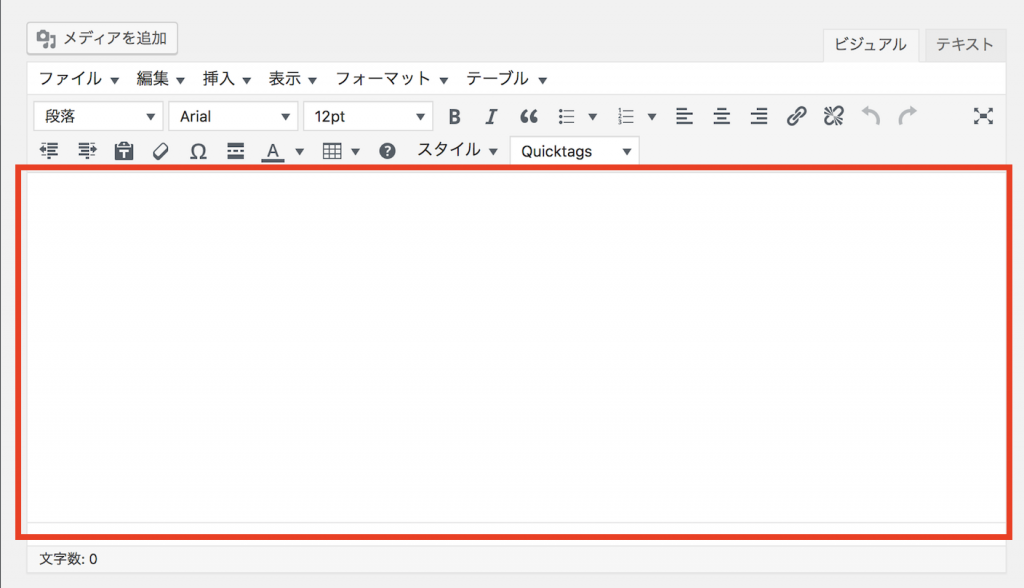
本文を作成する

次に本文を作成します。
本文の作成には、「ビジュアルモード」と「テキストモード」の2種類の書き方があるのですが、これについては本ページ後半で詳しくお伝えします。
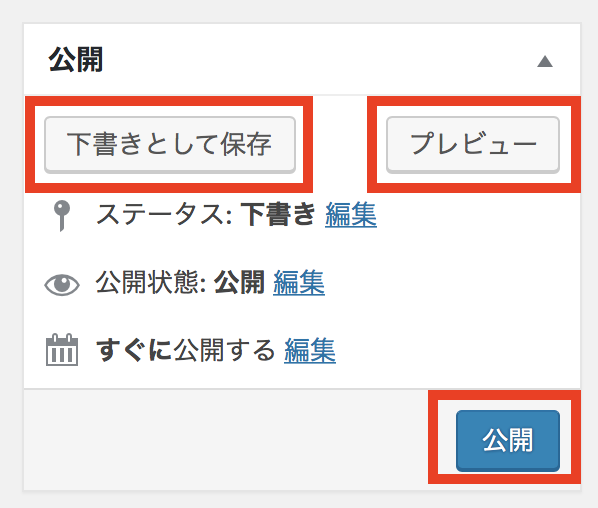
下書きとして保存する

| 下書きとして保存 | 文章を書いたら「下書きとして保存する」をクリックします。途中まで書いて保存しておけば、後でまた途中から書き始めることができる便利なセーブ機能です。 |
| プレビュー | 公開前の記事の出来上がりをチェックすることができます。 |
| 公開 | 本番サイトに公開します。 |
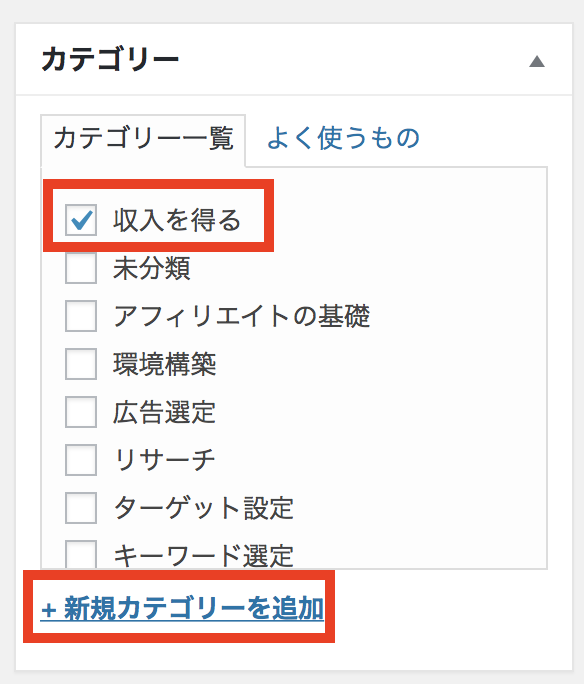
記事のカテゴリを選ぶ

サイトの記事は、内容に応じてカテゴリ分けした方が、訪問者にとってわかりやすいです。例えば、本サイトは上記のようなカテゴリ分けをしています。
カテゴリがない場合は、「新規カテゴリーを追加」から新規作成します。
タグを設定する

タグは、各記事に対して設定できるものです。
カテゴリは、サイトの大きな柱となるジャンルであるのに対して、タグは関連キーワードの設定だと思っていただくとわかりやすいです。
記事内でよく使われている言葉を設定しておくと、訪問者がそのタグを辿って記事を探しやすくなります。
例えば、当サイトの場合は次のようなタグが、記事下にリンク付きで表示されるようになっています。タグをクリックすると、同じタグが設定されている記事に飛ぶことができます。

アイキャッチ画像の設定

アイキャッチは言葉の通り、視覚的な訴求をするための画像です。
例えばブログ記事が有益だということでSNSで広くシェアされたとします。その際にアイキャッチが設定されていた方が目立つので記事を読んでもらえる可能性が高まります。アイキャッチは必ず設定するようにしましょう。
また、自分で運営するサイト内の内部リンク(記事から記事にリンクを張ること)をする場合でも、アイキャッチがあった方が訪問者に視覚的訴求ができるので注目してもらいやすいです。
例えばこんな風にです。
記事作成の2つのモードについて

WordPressの記事作成画面には、2つのモードが存在します。ビジュアルモードとテキストモードです。
どちらか片方だけを使うこともできますし、状況に応じて両方使うこともできます。これは完全に好みの問題です。
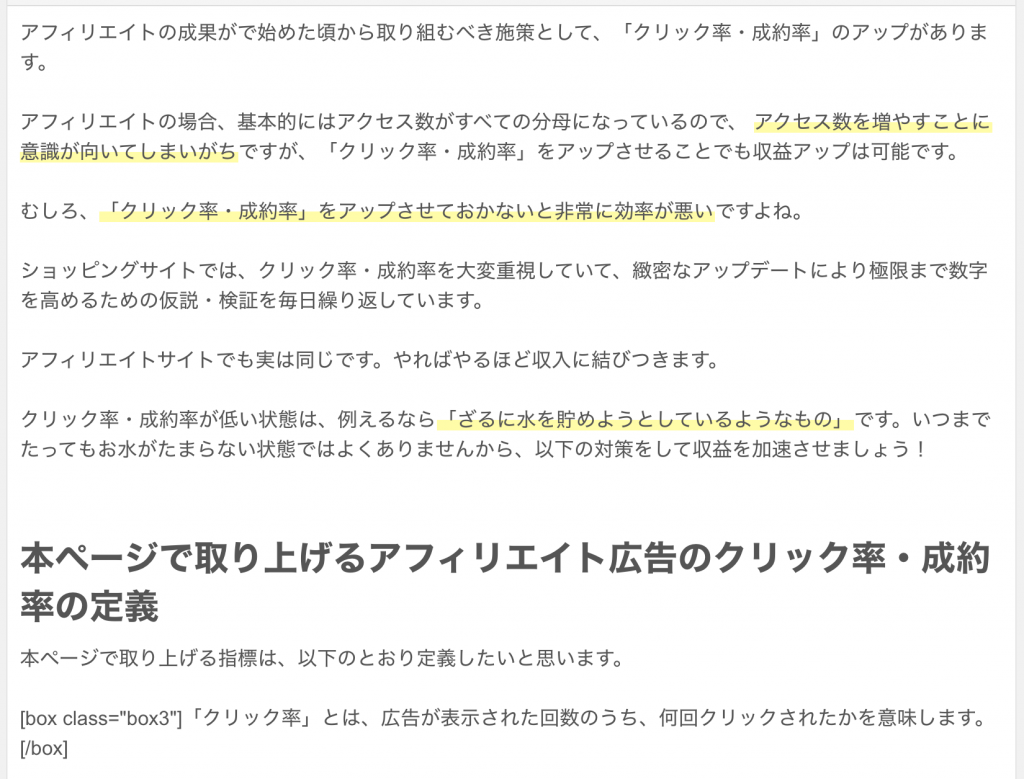
ビジュアルモード
初心者の方には、ビジュアルモードをおすすめします。
- HTML言語を知らなくても、記事作成が可能
- 完成に近いイメージを見ながら記事作成ができる
- 貼り付けた画像が、当たり前に表示される
実際の作成イメージは、以下のような感じです。

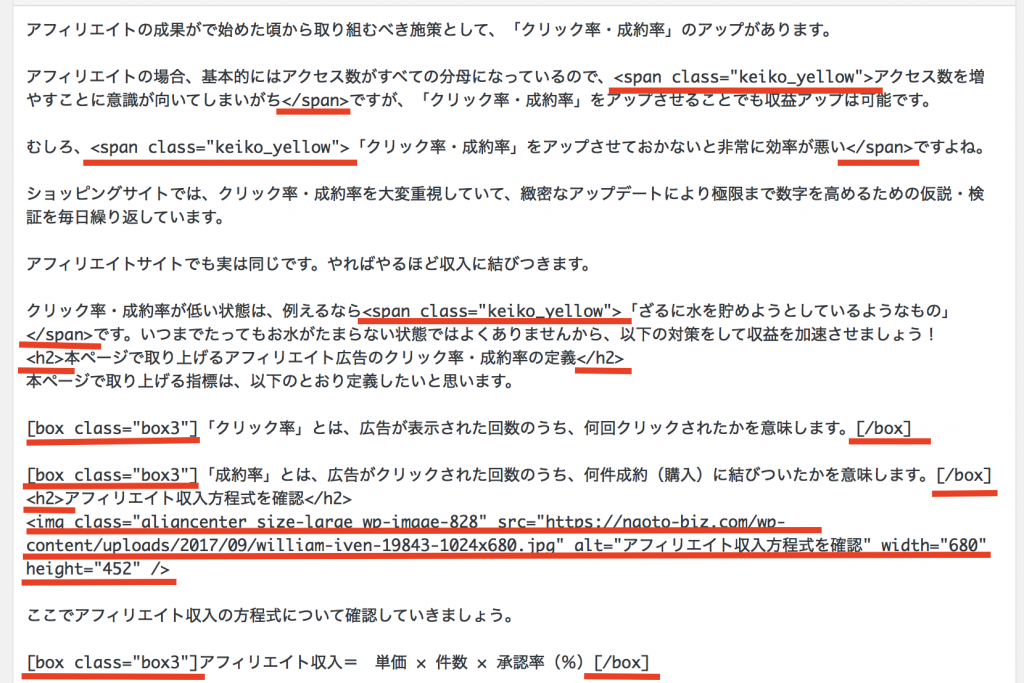
テキストモード
- HTML言語を駆使して作成することが基本
- ビジュアルエディタよりはるかに細かなスタイル調整が可能
- コード中心なので、完成イメージがわかない、プレビューで確認しながら記事作成をしていくことになる
実際の作成イメージは、以下のような感じです。
赤線は、HTMLで書いた部分です。赤線部分を入力していきながら作成していきます。

まとめ

WordPressの記事作成画面を使い、記事作成の基本的な流れをご案内しました。
少しイメージ湧きましたでしょうか。
冒頭でも申し上げた通り、WordPressは慣れれば、誰でも使いこなせるようになるのでまずはどんどん触ってみていただくのがいいと思います。
また、WordPressは世界中で一番使われているCMSですし、日本でも一番メジャーなソフトなので分からないことがあれば、検索するとだいたい問題を解決できます。不明点はどんどん検索してスキルを身につけていきましょう。
最後までお読みいただきありがとうございました!