本記事では、
画像を使わずにアイコンを表示させる「Font Awesome」の使い方をご紹介します。
記事本文中、メニュータイトルにアイコンを表示させることで読者にイメージを伝えたり、他のブログとの差別化もしやすくなります。
そして本当にたくさんの素敵なアイコンをカスタマイズして使えるので、ブログ運営も楽しくなるはず!!
今回は、「Font Awesome」の導入方法、使い方、カスタマイズまでこのページ内で詳しく解説します。
初心者の方でも簡単にこのようなアイコンを使えるように、できるだけカンタンな方法でご紹介します。
ぜひ最後までお読みください。
 アユ
アユ
 鶴村直人
鶴村直人
英語よくわからないけど・・・それでも利用には全然問題なしだよ!
目次
Font Awesomeとは
Font Awesomeは、アイコンを画像ではなく文字として扱うツールです。
当サイトのページ上部やサイドバーのメニューもFont Awesomeを使用しています。
ヤフージャパンボタンや見出しにも文字と同じように使えます。
有料版は1年間に99ドル払わなければいけませんが、無料版でも1500種以上と十分な量のアイコンが使えます。
 鶴村直人
鶴村直人
このページではあえてアイコンを多用しています。
やりすぎると読者の気が散るので、ほどほどにしましょう
Font Awesomeの導入前の確認
Font Awesomeには、バージョン4と5があります。
この2つは互換性が無いため、一部のアイコンはバージョンが違うと表示されなくなります。
また、下記のような違いがあります。
Font Awesomeバージョン4と5の比較
| バージョン4 | バージョン5 | |
| 無料アイコンの数 | 675種 | 1500種以上 |
| アニメーション | 使えない | 使える |
| 更新 | されない | される |
これらの違いから、新たに導入するならバージョン5を選択したいところです。
しかし、ご自身がFont Awesomeを使っていなくても、使用しているWordPressのテーマがFont Awesomeを設定していることがあります。
なので、まずはテーマが使っているFont Awesomeのバージョンを調べましょう。
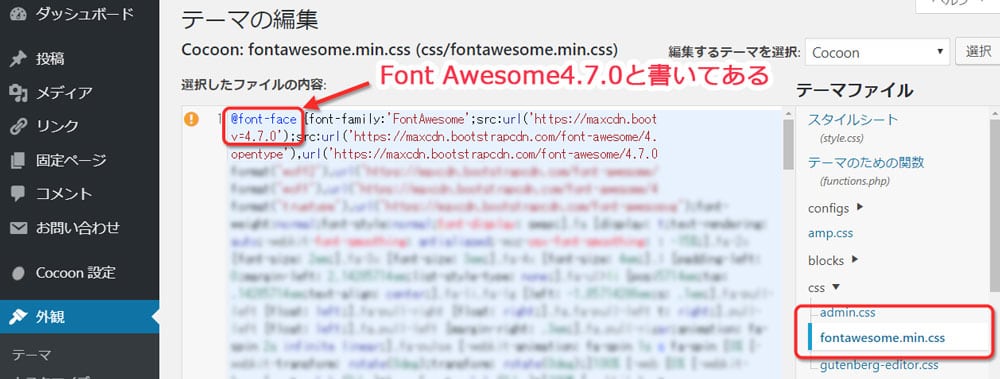
バージョンの調べ方1(テーマ内に記載のコードから読み取る)
Font Awesomeのバージョンは親テーマを見れば分かりますが、ちょっと分かりにくいところにあったりします。

 鶴村直人
鶴村直人
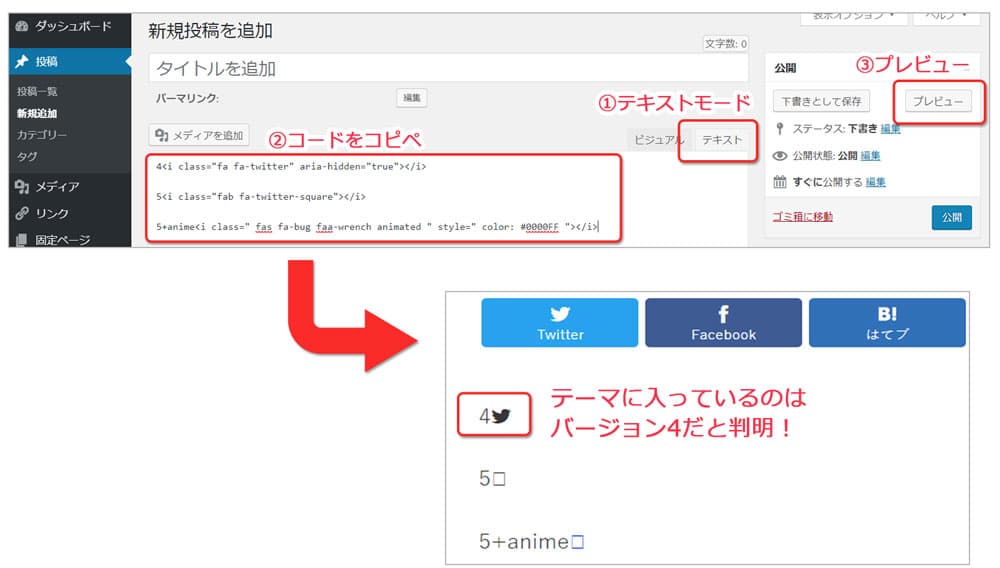
バージョンの調べ方2(バージョン別のコードが表示されるかどうかで判断する)
それよりも下のコードをコピペして、アイコンが表示されるか確認するほうが早いと思います。
バージョン4<i class="fa fa-twitter" aria-hidden="true"></i>
バージョン5<i class="fab fa-twitter-square"></i>
バージョン5+anime<i class=" fas fa-bug faa-wrench animated "></i>このコードをWordPressのテキストモードの投稿画面に貼り付け、プレビューでどのように表示されるか見てください。
下のように、アイコンの表示によってテーマに入っているバージョンが分かります。

また、5が表示されても5+Animeの虫が動かない場合があります。
アニメーションを使いたい方は、下で紹介するアニメ用のコードを導入してください。
バージョン変更の注意
バージョンを変更すると、元々テーマで設定されていたアイコンの表示が乱れる可能性があります。

Font Awesomeの使用準備(コードの貼り付け)
Font Awesomeを導入または変更する場合は、コードを親テーマのヘッダー(header.php)にコピペします。
header.phpはサイトの根幹をなす部分なので、念のためバックアップを取ることをおすすめします。
なお、Font Awesomeの導入は自己責任でお願いします。WordPressの動作に問題が生じても僕の方で対応はできません。
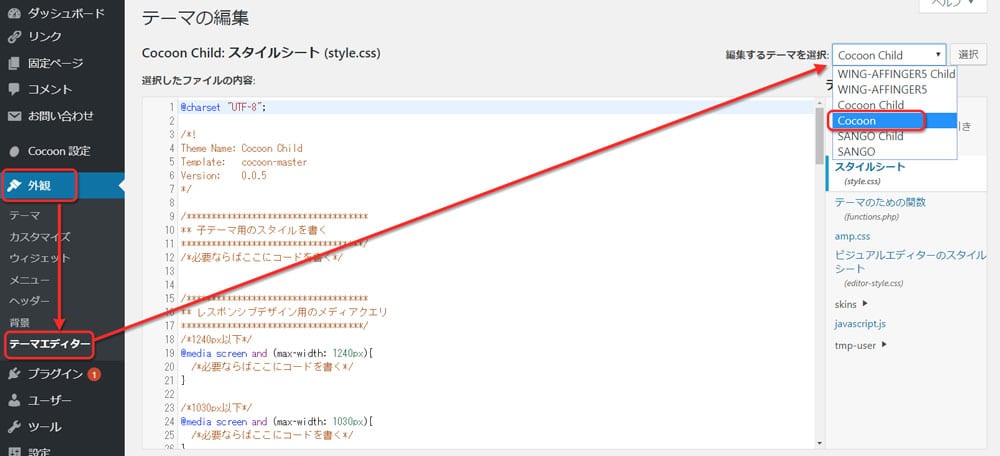
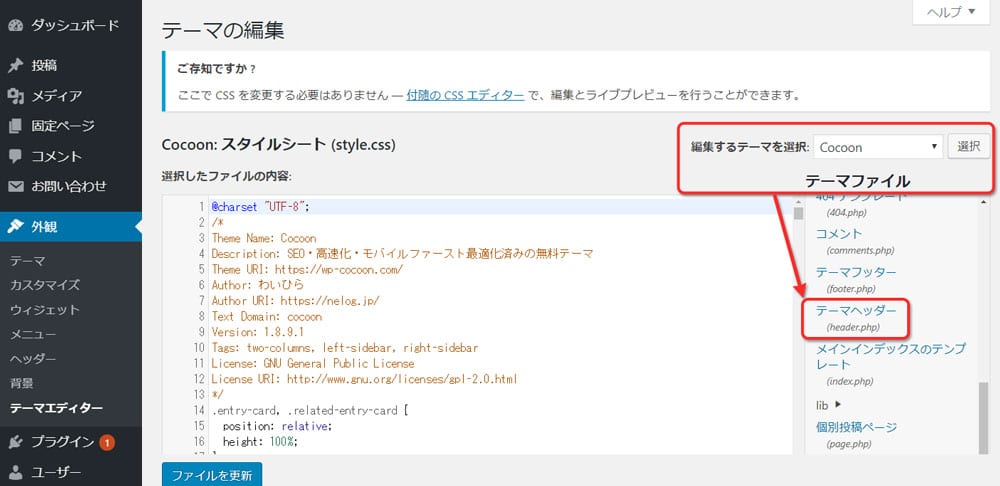
外観 > テーマエディター > 「編集するテーマを選択」で使用中の親テーマを選択します

 鶴村直人
鶴村直人
次に、
親テーマの「テーマファイル」>「テーマヘッダー(header.php)」をクリックします

続いて、
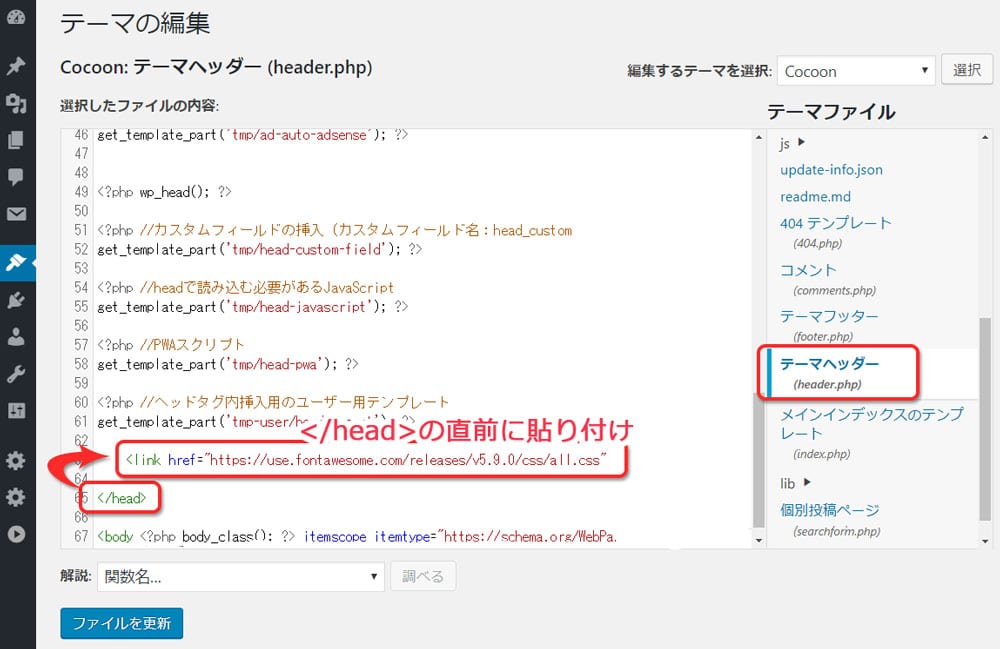
<head>~</head>のあいだに下記のコードをコピペします
<head>が分かりにくいときがあるので、</head>の直前が良いでしょう。

<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"><link href="https://use.fontawesome.com/releases/v5.9.0/css/all.css" rel="stylesheet">上記のv5.9.0はバージョンを表しています。
Font Awesomeのトップページを確認して、最新のバージョンに書き換えてください。

アニメを導入する場合は、以下のコードもコピペしてください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />
コピペが完了したら、忘れずに最下部の「ファイルを更新」をクリックしてください。
![]()
これでFont Awesomeが使えるようになりました。
Font Awesomeの使い方
ここからは、アイコンフォントの探し方や大きさ・色の変更を解説していきます。
アイコンの探し方
まずは、使いたいアイコンを一覧から探しましょう。
ここからはFont Awesome5の画面で解説しますが、バージョン4もアニメ以外はほぼ同じです。
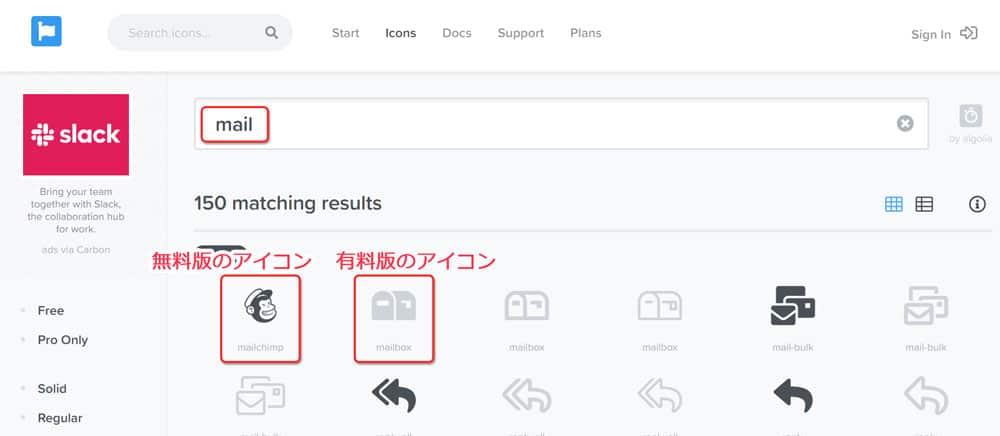
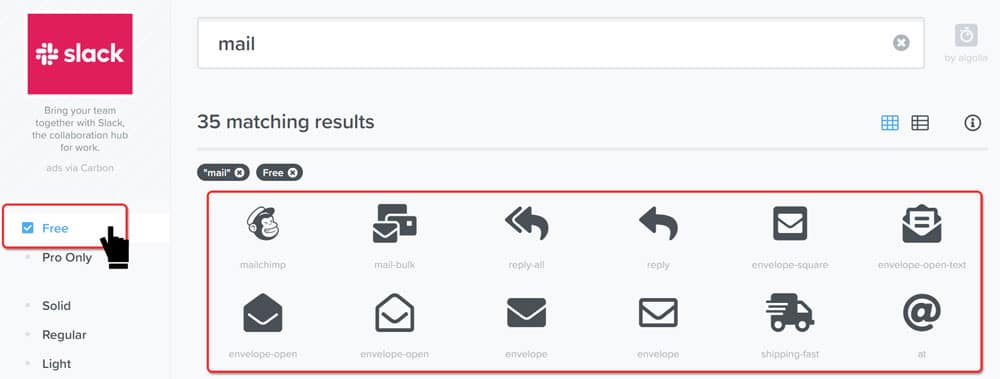
例としてmailで検索してみます(英語で検索してください)。
色が薄くなっているアイコンは有料版です。

左の「Free」をクリックすると無料版だけが表示されます。

文章と一緒にアイコンを挿入
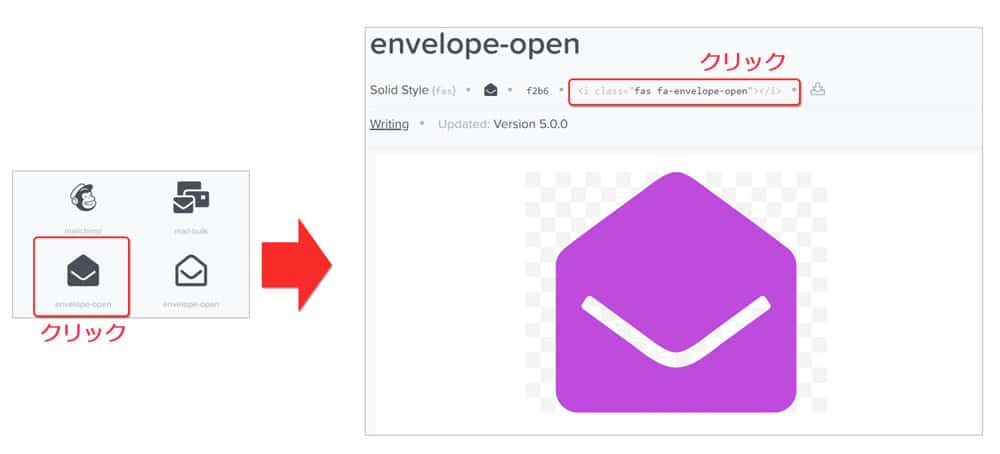
試しに「envelope-open」をクリックします。
図形の上の<i class=”fas fa-envelope-open"></i>を1クリックすると、コピーした状態になります。

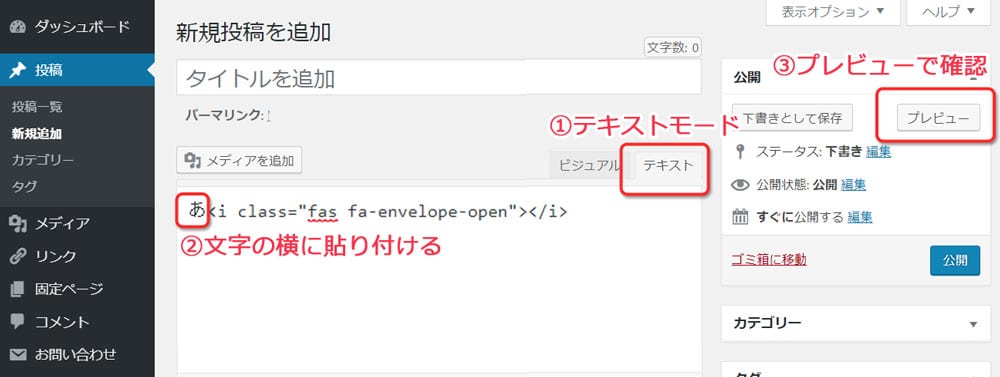
WordPressの投稿モードをテキストにし、ペーストします。
このとき、アイコンの前後どちらかに文字が無いと、ビジュアルモードにしたときコードが消えてしまいます。結果、アイコンも消えてしまいます。
下で対策方法を紹介しますが、ここでは文字の隣にコードを挿入してください。

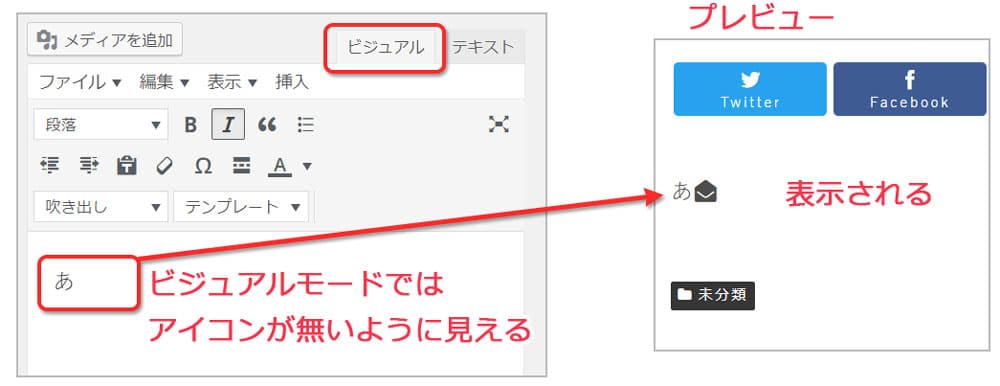
ビジュアルモードにするとアイコンが無いように見える場合もあるので、プレビューで確認してみてください。

Font Awesomeのアイコンが消える問題の解決法(かなり、ハマりやすい問題)
上でも書いたように文章中に単独でFont Awesomeを挿入したときなど、コードが消えてしまうことがあります。
その結果、さっきまでプレビューで表示されていたアイコンが消えてしまう現象が発生します。
理由は、WordPressが空のタグだと判断して、コードを勝手に削除してしまうからです。
対策法を2つ紹介します。
- 文字列の隣(前でも後ろでもOK)にコードを書く
- ショートコード化する
基本は、文字の横にアイコンを入れる感じで使うのがいいですね!
 鶴村直人
鶴村直人
そして、頻繁に使うアイコンは、ショートコード化しておくと便利です。
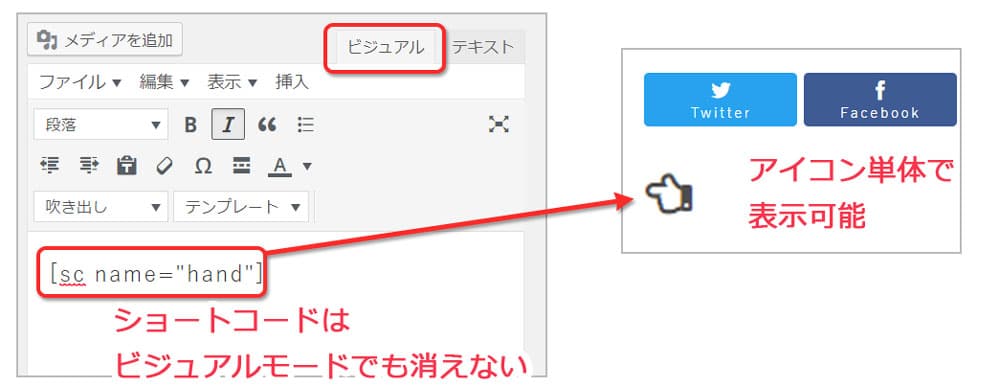
「shortcoder」などのプラグインを使ってショートコード化すると単独でも消えません。
また、ビジュアルモードでも、そこにアイコンがあることが一目で分かります。

Font Awesomeのアイコンのカスタマイズ
アイコンは、色やサイズ、動きなどをカスタマイズできます。
Font Awesomeの基本構造
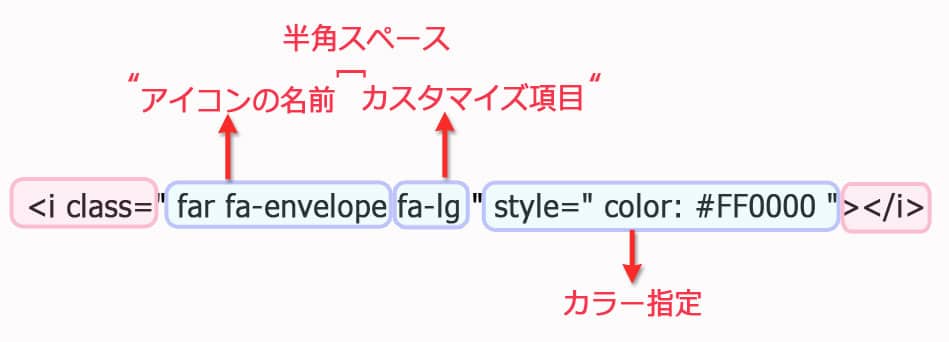
Font Awesomeのコードは『<i class=" far fa-envelope fa-lg " style=" color: #FF0000 "></i>』のようになっていて、次の意味を表します。

基本構造を意識すると簡単にカスタマイズできるようになるでしょう。
 鶴村直人
鶴村直人
色を変える
アイコンの名前の後ろにstyle=" color: カラーコード"を入れるとアイコンに色がつきます。
色は#と6桁のカラーコード、またはカラーネームで指定できます。
#ff0000
tomato
<i class="fas fa-ambulance" style="color: #ff0000"></i>
<i class="fas fa-cart-plus" style="color: tomato"></i>サイズを変える
アイコンは、0.75倍から10倍までサイズ変更できます。
fa-10xまで1倍刻みで大きくできます。
| 倍率 | コード |
| ×0.75 | <i class="fas fa-table-tennis fa-xs" style="color:#87ceeb"></i> |
| ×0.875 | <i class="fas fa-table-tennis fa-sm" style="color:#87ceeb" ></i> |
| ×1 | <i class="fas fa-table-tennis" style="color:#87ceeb" ></i> |
| ×1.3 | <i class="fas fa-table-tennis fa-lg" style="color:#87ceeb" ></i> |
| ×2 | <i class="fas fa-table-tennis fa-2x" style="color:#87ceeb" ></i> |
| ×3 | <i class="fas fa-table-tennis fa-3x" style="color:#87ceeb" ></i> |
| ×10 | <i class="fas fa-table-tennis fa-10x" style="color:#87ceeb" ></i> |
角度を変える
アイコンの角度を変えられます。
| 角度 | コード |
| 0度 | <i class="fas fa-paw fa-lg fa-fw" style="color:#d2691e;" ></i> |
| 90度 | <i class="fas fa-paw fa-rotate-90 fa-lg fa-fw" style="color:#d2691e;" ></i> |
| 180度 | <i class="fas fa-paw fa-rotate-180 fa-lg fa-fw" style="color:#d2691e;" ></i> |
| 270度 | <i class="fas fa-paw fa-rotate-270 fa-lg fa-fw" style="color:#d2691e;" ></i> |
反転させる
角度と似ていますが、アイコンの上下・左右を反転できます。
| の反転 | コード |
| 上下 | <i class="fab fa-mailchimp fa-flip-vertical fa-2x" style="color: #a52a2a;"></i> |
| 左右 | <i class="fab fa-mailchimp fa-flip-horizontal fa-2x" style="color: #a52a2a;"></i> |
ボーダーラインで囲む
アイコンの周りに線を引けます。
ボーダー
<i class=" fas fa-balance-scale fa-2x fa-border" style="color: #ee82ee;"></i>アイコンの幅を統一する
アイコンは幅が違うので縦に並べるとガタガタに見えます。
晴れ
曇り
雨
全てのアイコンにfa-fwを入れると縦に綺麗に並びます。
晴れ
曇り
雨
<i class="fas fa-sun fa-2x fa-fw" style="color: #ffd700;"></i>アイコンを重ねる
アイコンは重ねることができます。
下になるアイコンにfa-stack-2x、上のアイコンにfa-stack-1xを入れ、fa-stackの入ったspanタグで挟みます。
<span class="fa-stack">
<i class="fas fa-stack-2x fa-ban" style="color: #ff0000;"></i><i class="fab fa-stack-1x fas fa-smoking" style="color: #a9a9a9;"></i>
</span>重ねると表示が崩れることがあります。
また、うまく重ならないときは2つのアイコンのコードをスペースを入れずにつなげてみてください。
アイコンの右寄せと左寄せ
アイコンを左端(文頭)と右端(文末)に配置できます。
合格しました!
<p style="text-align: center;">
<i class="fas fa-hand-paper fa-2x fa-pull-left fa-flip-horizontal" style="color: #ffefd5;"></i>合格しました!<i class="fas fa-hand-paper fa-2x fa-pull-right" style="color: #ffefd5;"></I>
</p>アニメーション
上の方で説明したアニメーションのコードを導入すると、次のようにアイコンに動きをつけられます。
| 動き | コード |
| 45度揺れ | <i class="fas fa-wrench fa-lg fa-fw faa-wrench animated" style="color: #a9a9a9;"></i> |
| ベル揺れ | <i class="fas fa-bell fa-lg fa-fw faa-ring animated" style="color: #ffd700;"></i> |
| 横揺れ | <i class="fas fa-pen-fancy fa-lg fa-fw faa-horizontal animated" style="color: #ff00ff;"></i> |
| 縦揺れ | <i class="fas fa-hand-point-up fa-lg fa-fw faa-vertical animated" style="color: #98fb98;"></i> |
| 点滅 | <i class="far fa-lightbulb fa-lg fa-fw faa-flash animated" style="color: #ffa500;"></i> |
| バウンド | <i class="fas fa-volleyball-ball fa-lg fa-fw faa-bounce animated" style="color: #32cd32;"></i> |
| 回転 | <i class="fas fa-compact-disc fa-lg fa-fw faa-spin animated" style="color: #000000;"></i> |
| 浮遊 | <i class="fab fa-fly fa-lg fa-fw faa-float animated" style="color: #ee82ee;"></i> |
| パルス | <i class="fas fa-heartbeat fa-lg fa-fw faa-pulse animated" style="color: #ff69b4;"></i> |
| シェイク | <i class="fab fa-android fa-lg fa-fw faa-shake animated" style="color: #fa8072;"></i> |
| 拡大揺れ | <i class="fas fa-ghost fa-lg fa-fw faa-tada animated" style="color: #00bfff;"></i> |
| 通過 | <i class="fas fa-truck-moving fa-lg fa-fw faa-passing animated" style="color: #696969;"></i> |
| バック | <i class="fas fa-baby-carriage fa-lg fa-fw faa-passing-reverse animated" style="color: #8b0000;"></i> |
| バースト | <i class="fas fa-bomb fa-lg fa-fw faa-burst animated" style="color: #a9a9a9;"></i> |
カスタマイズの複合
上記で紹介したカスタマイズは、複数同時に指定できます。
複合例
次のように" "の間にカスタマイズしたい項目を半角スペースで区切って入力してください。
<i class=" fas fa-paper-plane fa-lg fa-flip-vertical faa-burst animated " style=" color: darkblue "></i>ただし、全部が反映されるわけでは無いので、表示を見ながら調整してください。
よくあるご質問
バージョン5を使っていますが、表示されないアイコンがあります。
新しいアイコンは、バージョンを最新にしないと表示されない場合があります。一部のアイコンだけが表示できない場合は、上記「Font Awesomeの使用準備」の項目を参考に、バージョンを最新にしてみてください。
まとめ
無料で使えるFont Awesomeのアイコンの使い方とカスタマイズについて紹介しました。
親テーマにコードを1行コピペするだけなので、誰でも簡単に導入できることがご理解いただけたと思います。
記事にアクセントを付けたい方は、ぜひ導入してみてください



